Inkscape es un editor de gráficos vectoriales, es decir que te permite elaborar diseños a través de vectores, líneas que se pueden crear, expandir, modificar, etc.
Vamos a trabajar con un personaje creado en Huayra Avatar.
Recordá exportarlo como formato SVG para poder abrirlo con Inkscape ya que SVG es un formato vectorial.
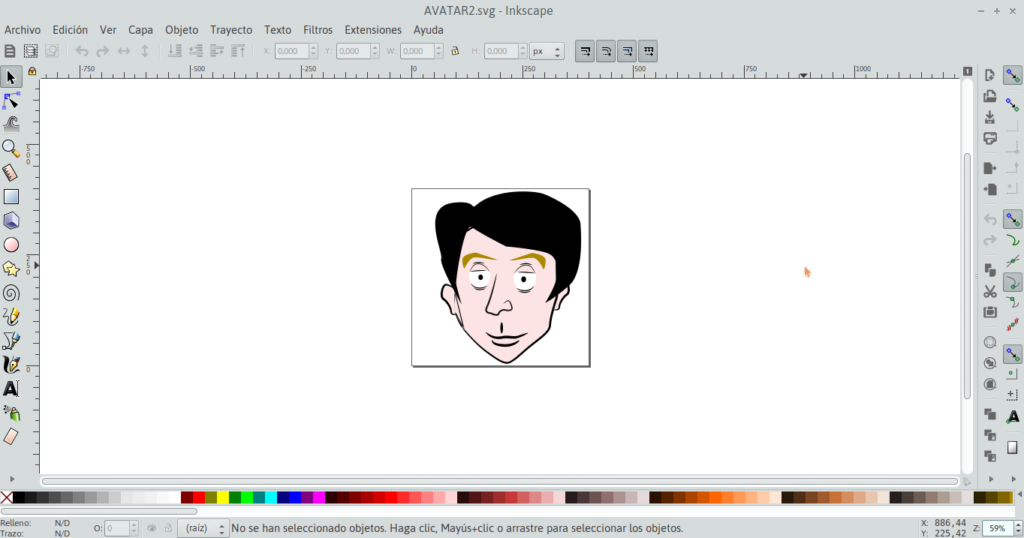
Supongamos que nuestro avatar nos quedó así →
Pero nos gustaría cambiarle algunos colores y agregarle un fondo.
Abrimos la aplicación Inkscape desde
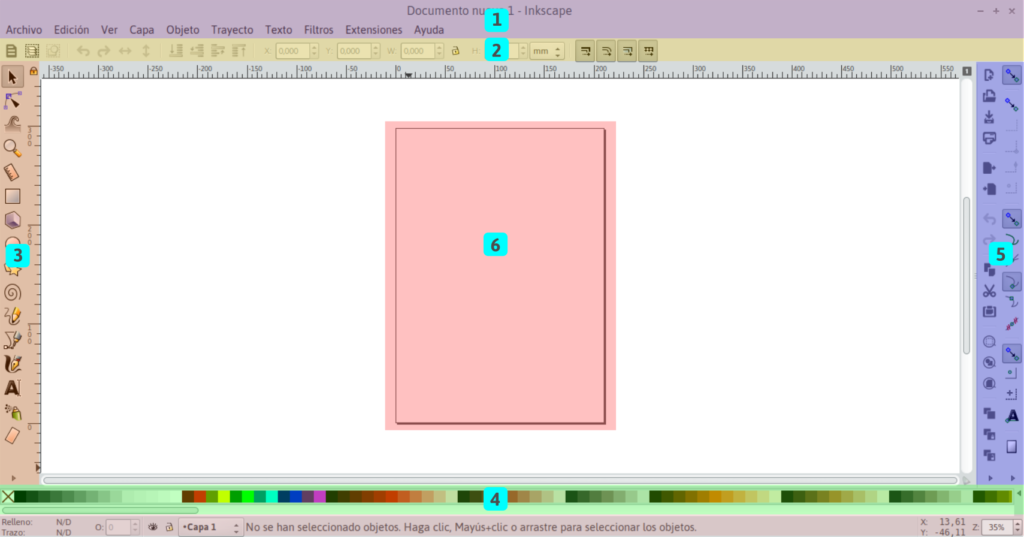
Aplicaciones>Gráficos>Inkscape:
1- Barra de menú
2- Barra de comandos
3- Caja de Herramientas
4- Paleta de colores
5- Barra de ajustes
6- Área de trabajo (también se puede trabajar fuera de la página)

Vamos a Archivo > Abrir Y buscamos nuestro Avatar creado en Huayra Avatar.
Lo primero que vamos a hacer es acercarnos a la imagen para trabajar mejor, de la caja de herramientas seleccionamos la lupa y arrastramos abarcando toda la página.

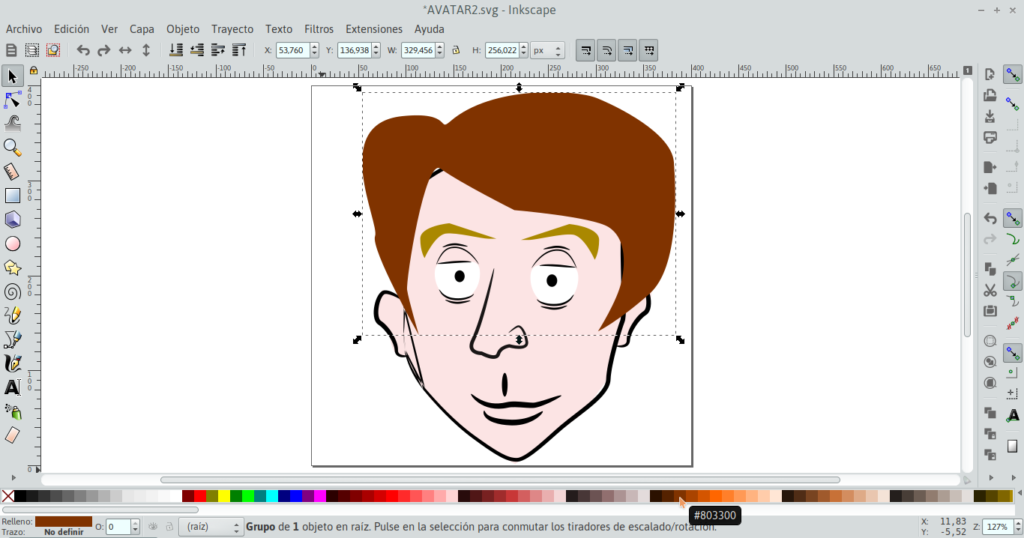
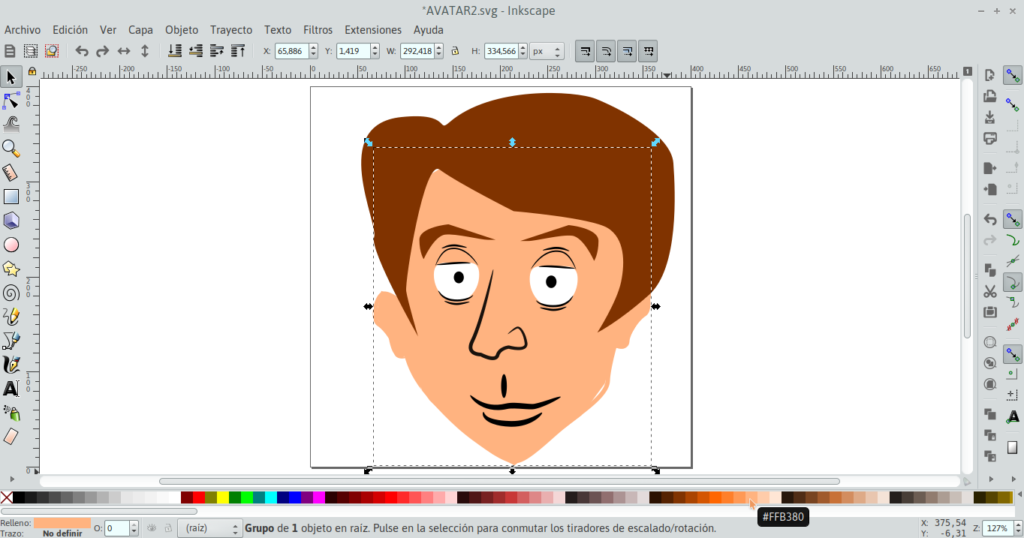
Vamos por un cambio en el color del pelo y las cejas, para eso elegimos de la caja de herramientas la flecha “seleccionar y transformar objetos”, seleccionamos haciendo clik en el pelo. Luego vamos a la paleta de colores y elegimos un color.

Relizamos el mismo procedimiento para las cejas y la cara, podemos seleccionar las 2 cejas a la vez, clikeando un elemento + la tecla Shift, así vamos sumando elementos a la selección.

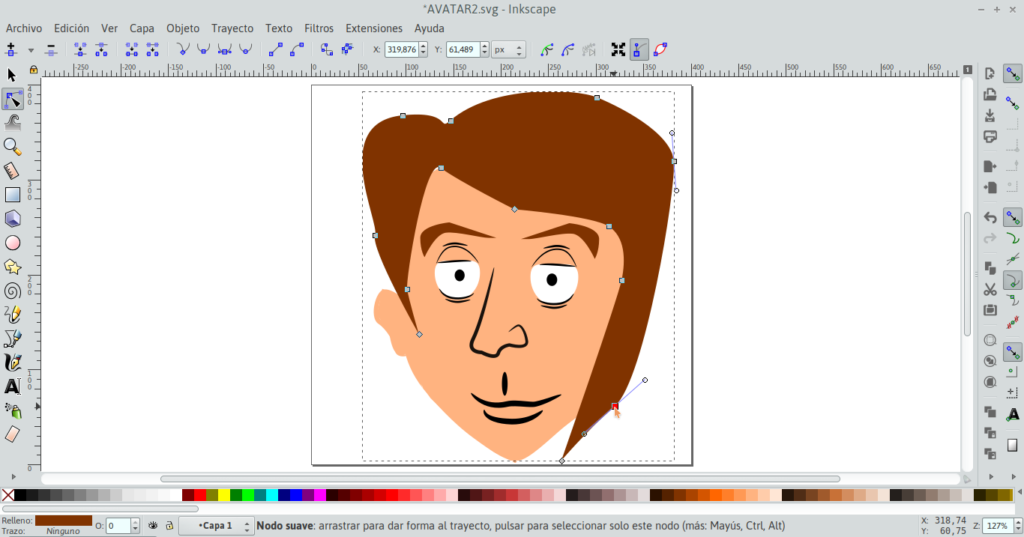
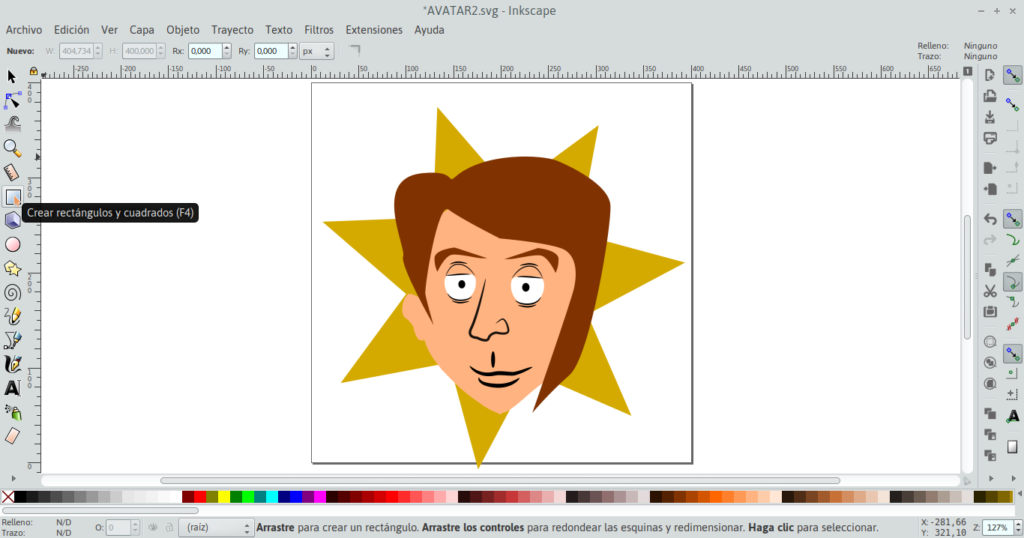
Otra herramienta interesante que podemos usar es la de nodos, con ella podemos modificar las formas de un elemento vectorial. Al seleccionarlo, desde la caja de herramientas “editar nodos de trayecto o estiradores de control” , veremos como aparecen puntos de donde podemos estirar, redondear, y dar difentes formas al elemento que seleccionamos.

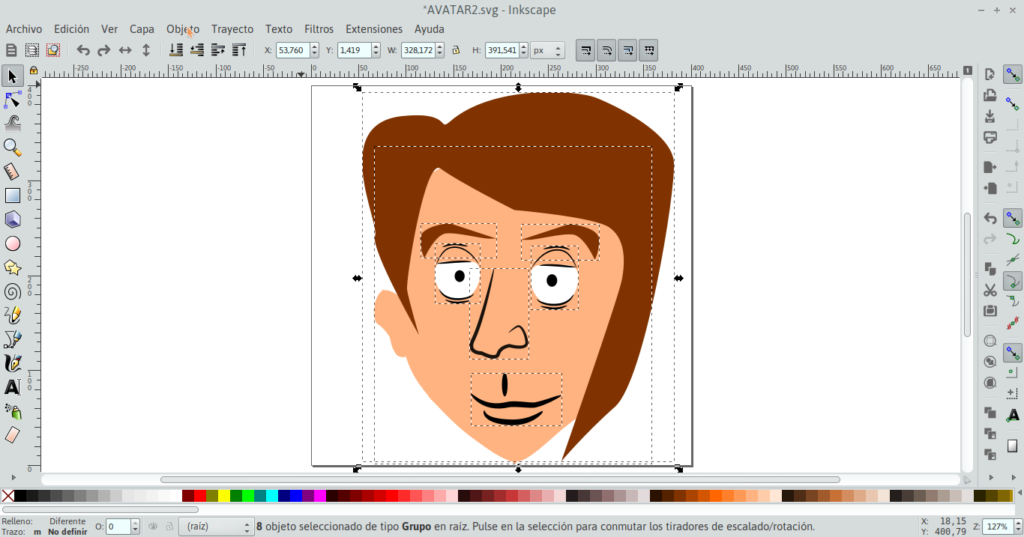
En este caso cambiamos la forma del peinado. Ya tenemos algunas modificaciones en nuestra imagen. Ahora podemos pensar en algún fondo, y agregarle texto. Pero antes vamos a agrupar todos los elementos de nuestra imagen para trabajar más seguros, sin que se nos desordenen. Vamos a la caja de herramientas seleccionamos la fecha y arrastramos tomando todos los elementos de la imagen.

Luego vamos al menu y seleccionamos Objetos>Agupar. De esta forma podemos mover la imágen sin que se nos muevan los elementos por separados. Si queremos volver a separarlos podemos hacerlo desde Objetos>Desagrupar.
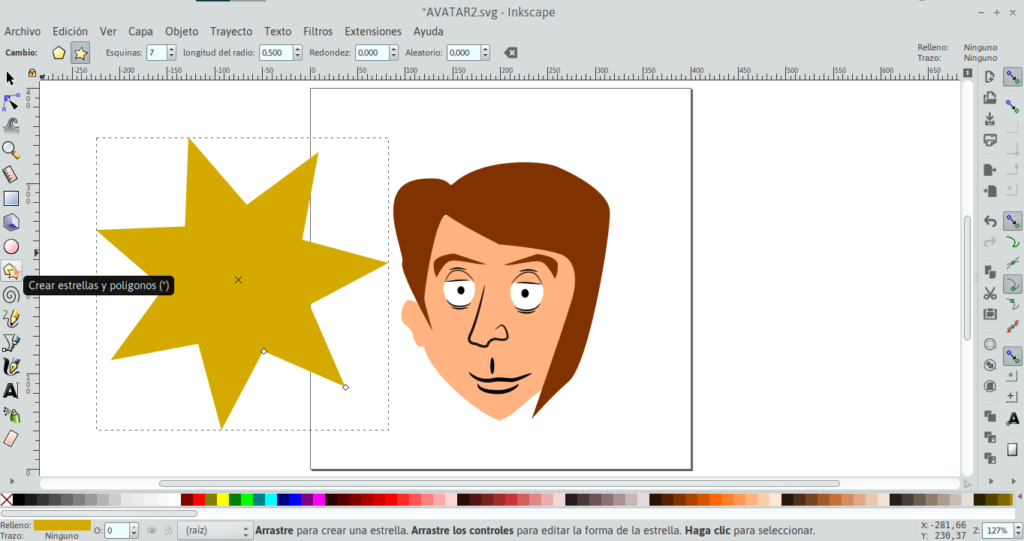
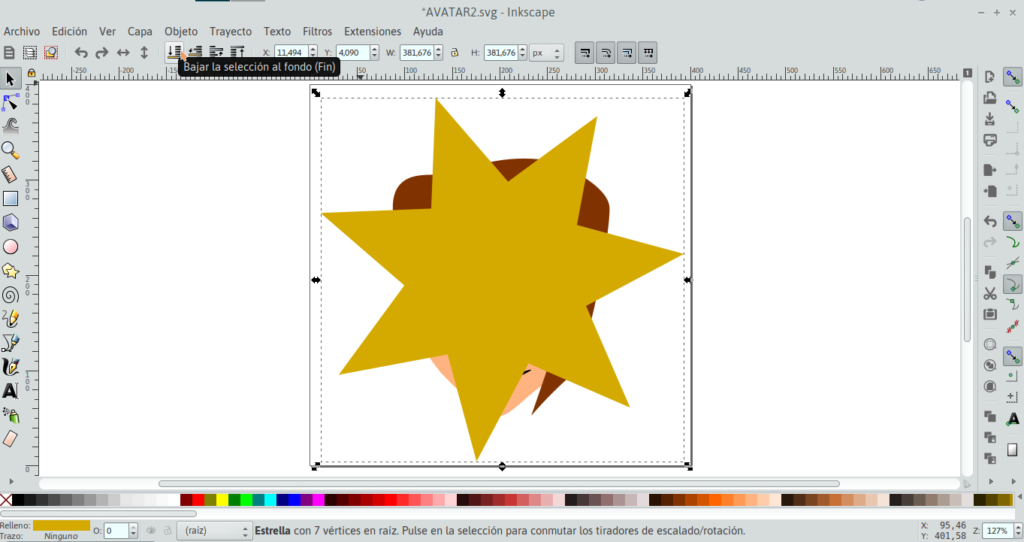
En este caso vamos a agregarle una estrella y luego un color de fondo. En la caja de herramientas encontraremos una herramienta para formar estrellas y polígonos.

Recuerden que este es un nuevo elemento por lo tanto se puede modificar color, forma, y también el tamaño. Una vez seleccionado podemos estirar desde las flechitas que lo rodean. Para cambiar el tamaño proporcionalmente podemos estirar desde una flechita + tecla ctrl. (Y si queremos girar clikeamos 2 veces y apareceran la flechitas para girar.)

Ponemos la estrella en el centro de la página, pero para que no nos tape la imagen vamos a la barra de comandos y seleccionamos
“bajar la selección al fondo” .

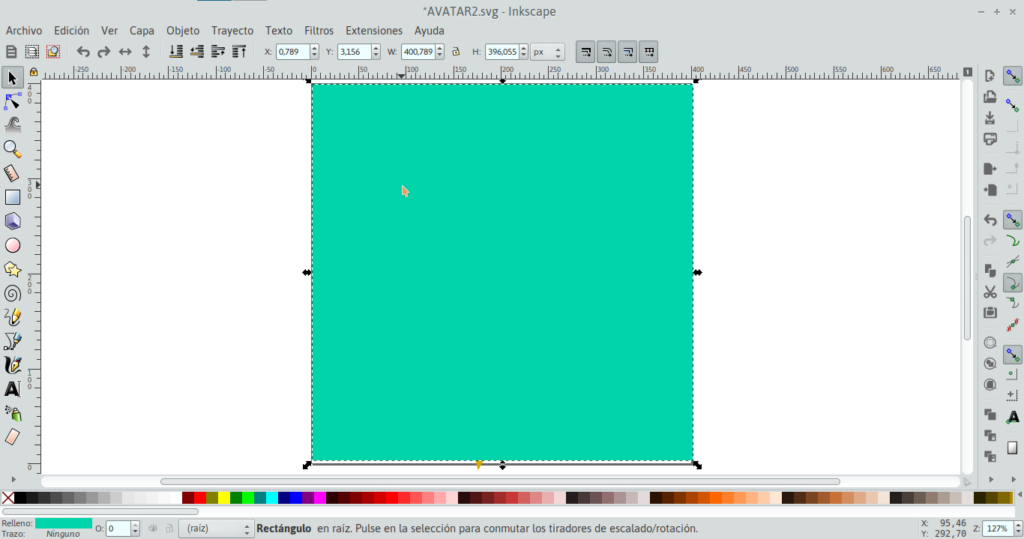
Ahora continuamos con el fondo. Seleccionamos desde la caja de herramientas un rectángulo y elegimos un color, y le damos el tamaño de nuestra página.

Luego volvemos a seleccionar del menu “bajar la selección al fondo” .
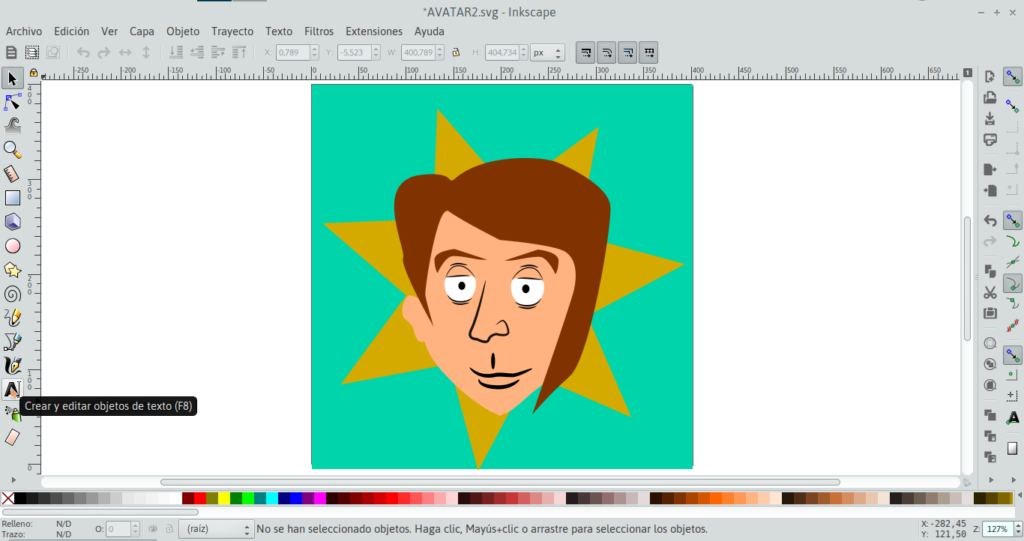
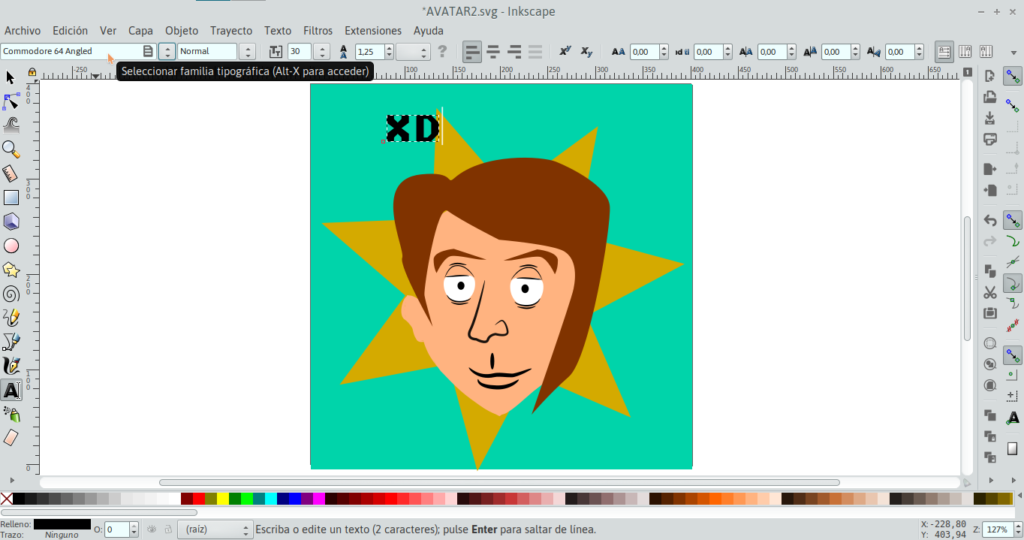
Para terminar vamos a agregarle texto. Vamos a la Caja de herramientas y seleccionamos la letra A “crear y editar objetos de texto”

Desde la barra de comandos podemos elegir la tipográfía, el estilo y el tamaño. (también podemos modificar el tamaño desde las flechitas de selección)

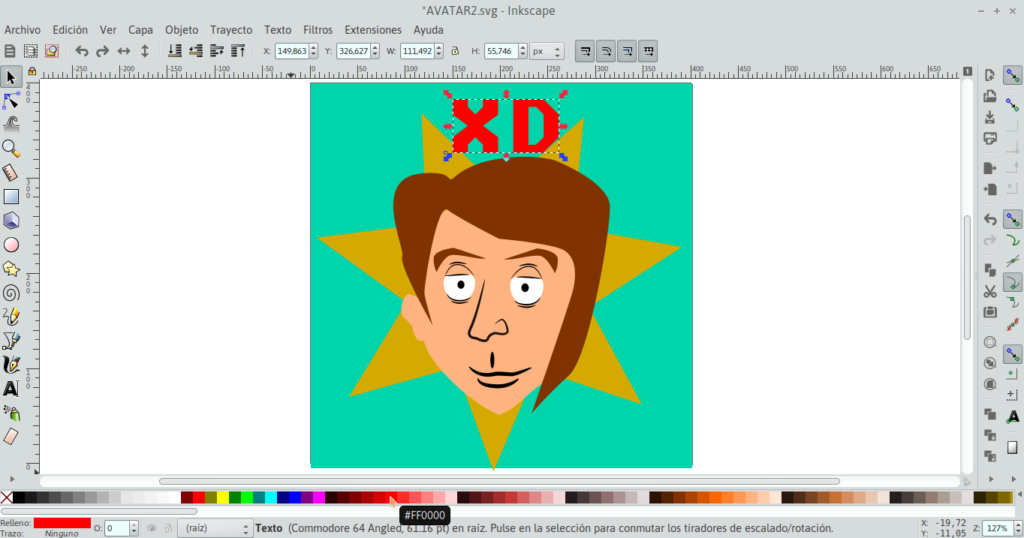
Igual que un elemento, podemos elegir el color desde la paleta de colores.

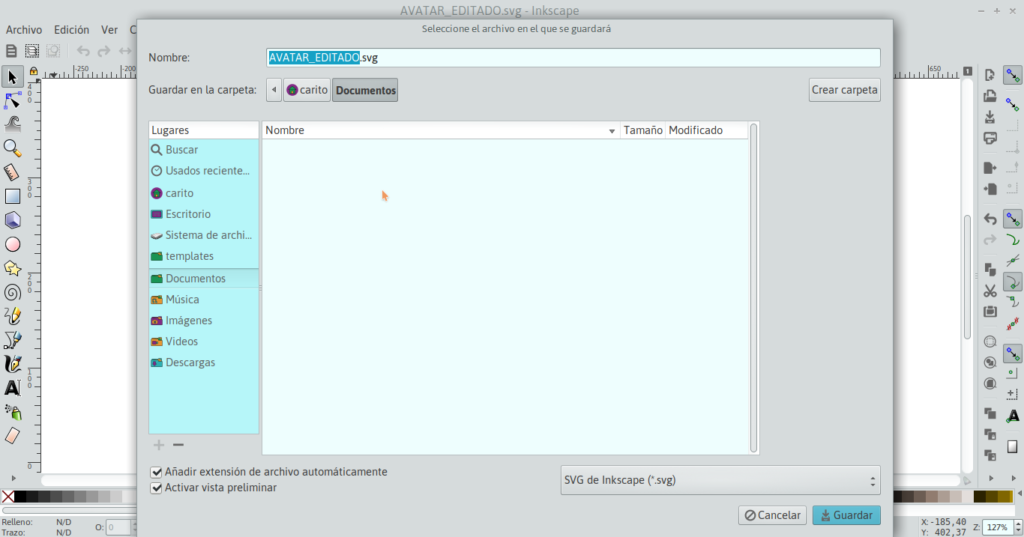
Ahora solo falta guardarlo. Vamos a Archivo > Guardar como, y si queremos en un furturo volver a editarlo el formato debe ser SVG.

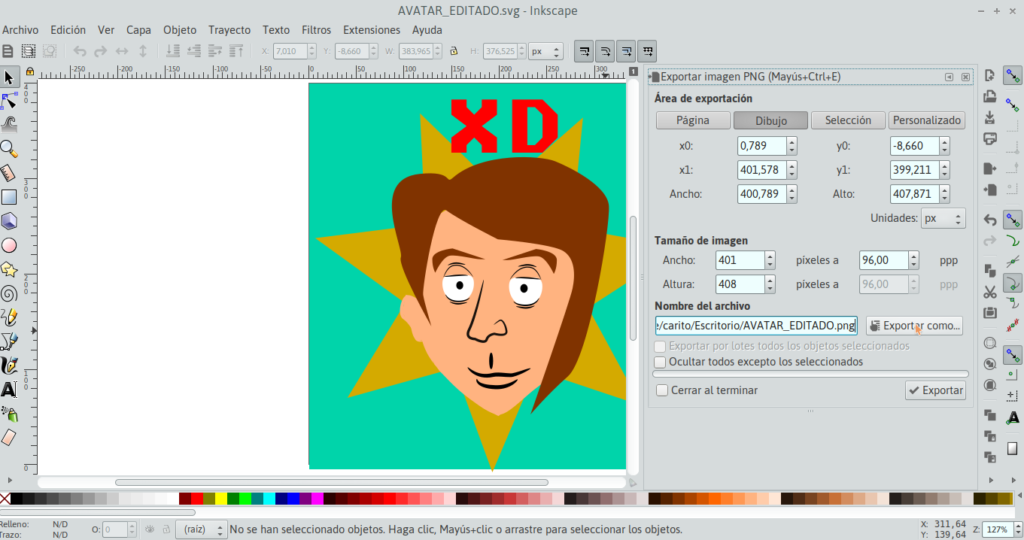
Si queremos que quede como una imagen fija exportamos como PNG, desde Archivo > Exportar imagen PNG.