Diferencia entre revisiones de «Tutorial de animación 2D con TUPÍ»
(→Paso 3) |
|||
| (No se muestran 3 ediciones intermedias de otro usuario) | |||
| Línea 1: | Línea 1: | ||
| − | '''TUPÍ''' es una aplicación de '''dibujo y animación en 2D''' que nos va a permitir crear videos animados, caricaturas, presentaciones y personajes fácilmente. | + | '''TUPÍ''' es una aplicación de '''dibujo y animación en 2D''' que nos va a permitir crear videos animados, caricaturas, presentaciones y personajes fácilmente. |
Vamos a comenzar con un proyecto de ejemplo para entender cómo funciona el programa: | Vamos a comenzar con un proyecto de ejemplo para entender cómo funciona el programa: | ||
| Línea 9: | Línea 9: | ||
==Paso 2== | ==Paso 2== | ||
| − | Creamos un nuevo proyecto | + | Creamos un nuevo proyecto en '''“Archivo” → “nuevo”'''. |
[[Archivo:tupi1.png|800px|center|thumb]] | [[Archivo:tupi1.png|800px|center|thumb]] | ||
Tenemos que darle un nombre a nuestro proyecto. En este caso vamos a ponerle “Ejemplo”. Luego escribimos nuestro nombre, y una descripción de lo que vamos a hacer. Llegamos a donde dice “Formatos”. Ahí es donde elegimos la resolución del proyecto, vamos a elegir “1280 full HD 25”. para que tenga una calidad excelente y podamos subirlo a sitios de video online. | Tenemos que darle un nombre a nuestro proyecto. En este caso vamos a ponerle “Ejemplo”. Luego escribimos nuestro nombre, y una descripción de lo que vamos a hacer. Llegamos a donde dice “Formatos”. Ahí es donde elegimos la resolución del proyecto, vamos a elegir “1280 full HD 25”. para que tenga una calidad excelente y podamos subirlo a sitios de video online. | ||
| − | Como decíamos antes, el proyecto vá a ser en HD, 1280 se refiere a la resolución (1280x720 píxeles) y el número del final hace referencia a la cantidad de cuadros por segundo que vamos a manejar | + | Como decíamos antes, el proyecto vá a ser en HD, 1280 se refiere a la resolución (1280x720 píxeles) y el número del final hace referencia a la cantidad de cuadros por segundo que vamos a manejar. En este caso la cantidad será de 25 cuadros, más adelante vamos a modificarlo. |
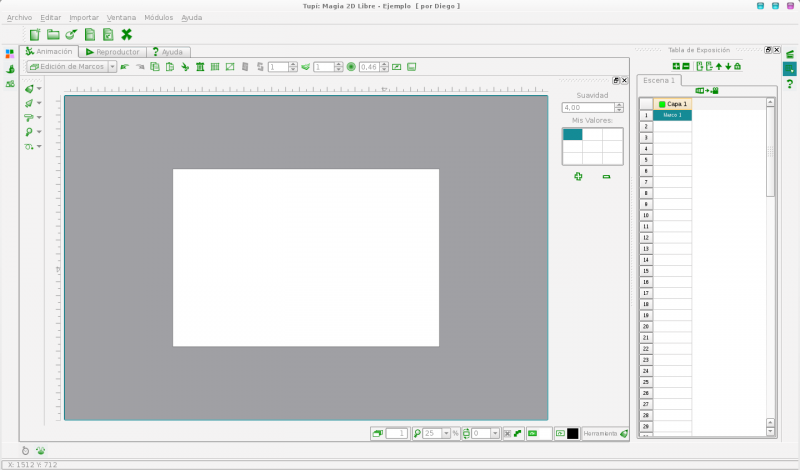
Damos “aceptar” y ya tenemos nuestro proyecto creado. | Damos “aceptar” y ya tenemos nuestro proyecto creado. | ||
| Línea 25: | Línea 25: | ||
[[Archivo:tupi3.jpg|800px|center|thumb]] | [[Archivo:tupi3.jpg|800px|center|thumb]] | ||
| − | Tomamos una captura de pantalla y utilizando las herramientas de dibujo de Tupí, crearemos los objetos que vamos a animar. Otra posibilidad, es utilizar la aplicación '''“Inkscape”''' | + | Tomamos una captura de pantalla y utilizando las herramientas de dibujo de Tupí, crearemos los objetos que vamos a animar. Otra posibilidad, es utilizar la aplicación '''“Inkscape”'''. En caso de elegir Inkscape, este tutorial te explica cómo dominar las técnicas de dibujo: [http://wiki.huayra.conectarigualdad.gob.ar/index.php/CreC3%A1_el_logo_de_tu_escuela_usando_Inkscape Creá el logo de tu escuela usando Inkscape] |
Listo, dibujamos los contornos de las figuras que ahora vamos a animar y las grabamos como archivos '''SVG independientes'''. | Listo, dibujamos los contornos de las figuras que ahora vamos a animar y las grabamos como archivos '''SVG independientes'''. | ||
Revisión actual del 09:07 18 ene 2018
TUPÍ es una aplicación de dibujo y animación en 2D que nos va a permitir crear videos animados, caricaturas, presentaciones y personajes fácilmente.
Vamos a comenzar con un proyecto de ejemplo para entender cómo funciona el programa:
Paso 1
Abrimos la aplicación. La vamos a encontrar en el menú principal de Huayra gnu/linux → “Aplicaciones” → “Gráficos” → “Tupi: Magia 2D Libre”
Paso 2
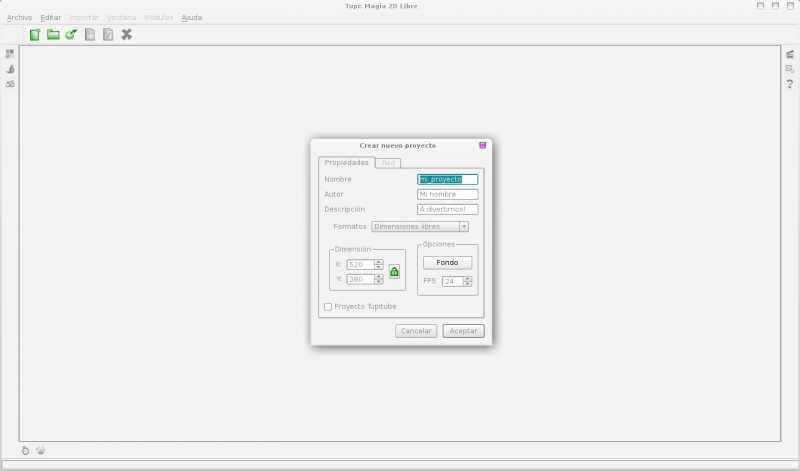
Creamos un nuevo proyecto en “Archivo” → “nuevo”.
Tenemos que darle un nombre a nuestro proyecto. En este caso vamos a ponerle “Ejemplo”. Luego escribimos nuestro nombre, y una descripción de lo que vamos a hacer. Llegamos a donde dice “Formatos”. Ahí es donde elegimos la resolución del proyecto, vamos a elegir “1280 full HD 25”. para que tenga una calidad excelente y podamos subirlo a sitios de video online. Como decíamos antes, el proyecto vá a ser en HD, 1280 se refiere a la resolución (1280x720 píxeles) y el número del final hace referencia a la cantidad de cuadros por segundo que vamos a manejar. En este caso la cantidad será de 25 cuadros, más adelante vamos a modificarlo. Damos “aceptar” y ya tenemos nuestro proyecto creado.
Paso 3
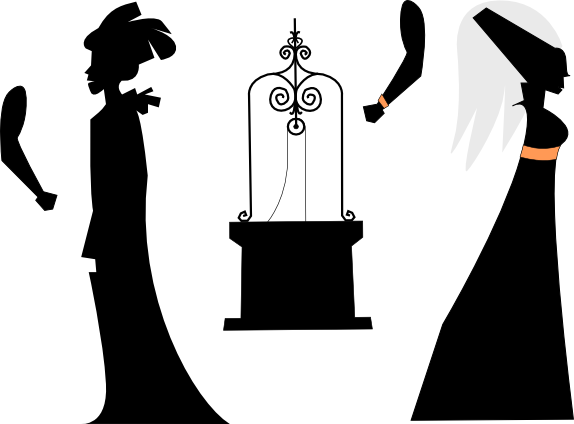
En este ejemplo utilizamos una escena de la película francesa “Les Contes de la Nuit” (Los cuentos de la noche).
Tomamos una captura de pantalla y utilizando las herramientas de dibujo de Tupí, crearemos los objetos que vamos a animar. Otra posibilidad, es utilizar la aplicación “Inkscape”. En caso de elegir Inkscape, este tutorial te explica cómo dominar las técnicas de dibujo: Creá el logo de tu escuela usando Inkscape
Listo, dibujamos los contornos de las figuras que ahora vamos a animar y las grabamos como archivos SVG independientes.
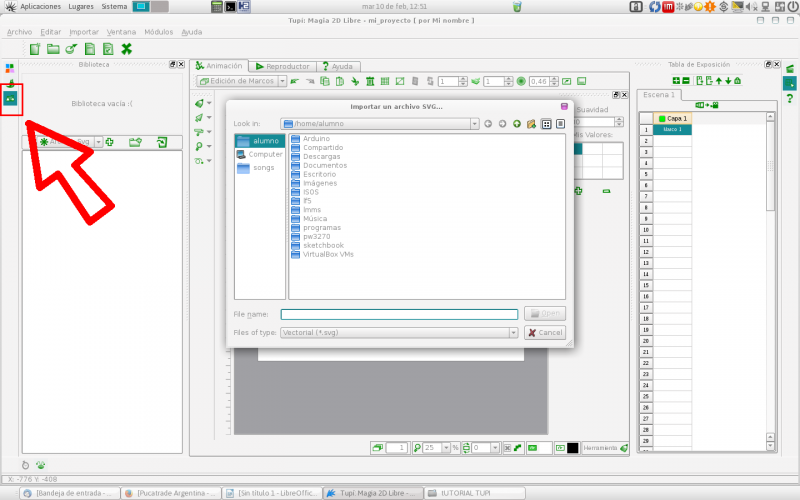
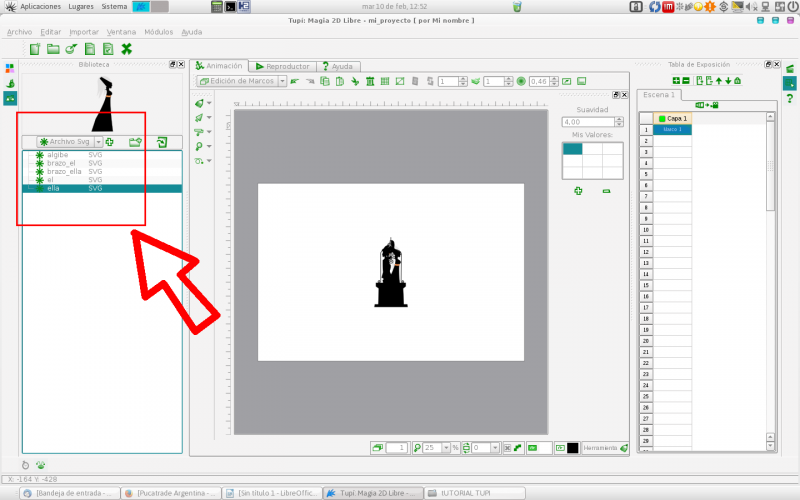
Ahora en TUPÍ vamos a importar estos dibujos en formato SVG
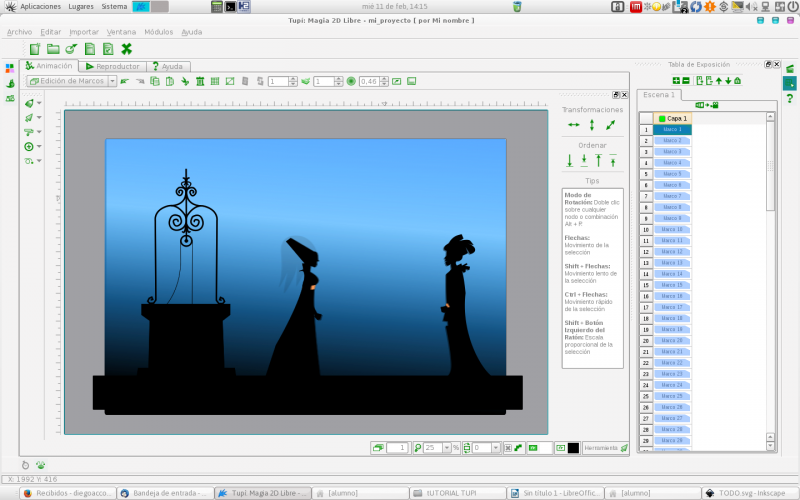
Luego acomodamos las partes para recrear la escena:
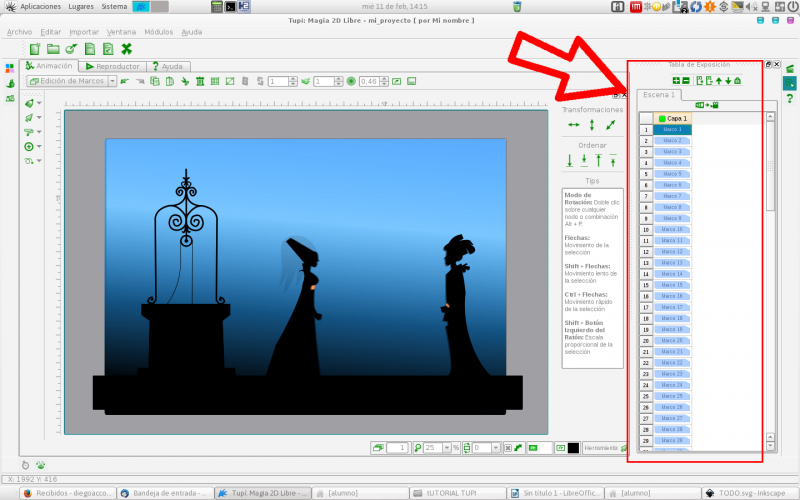
y comenzamos a animar creando nuevas capas. En cada capa debemos mover los personajes de manera que se vayan acercando hasta juntarse.
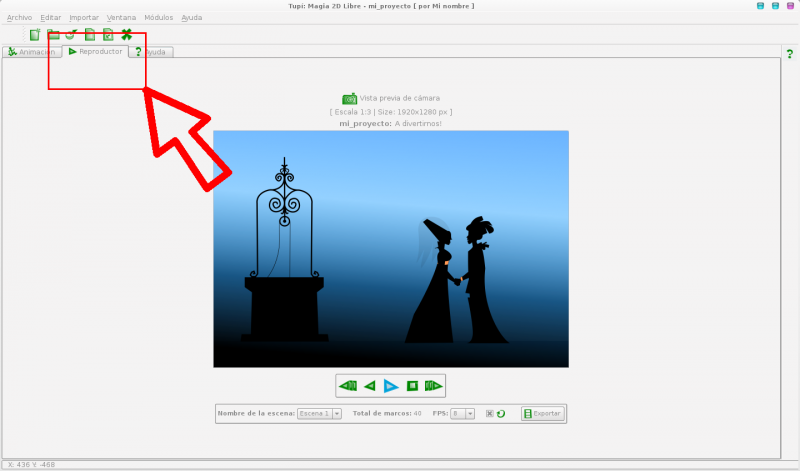
Una vez que tenemos la animación, podemos verla cambiando a la solapa “Reproductor”.
Ahora solo nos queda exportar el trabajo en forma de video. Para eso hacemos clic en “exportar”.
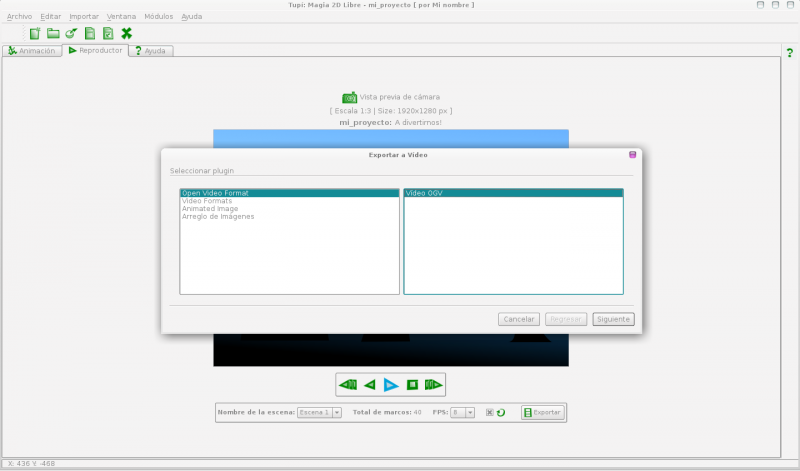
Nos preguntará en qué formato queremos crear el video. Si no necesitamos alguno en particular, elegimos un formato libre que es OGV. Siguiente.
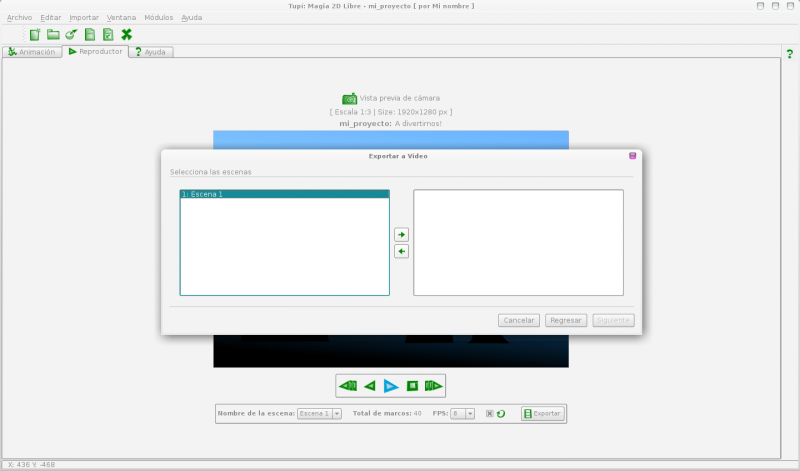
Elegimos la escena 1 (en el ejemplo la única, pero podríamos tener más). Y hacemos clic en la flecha hacia la derecha.
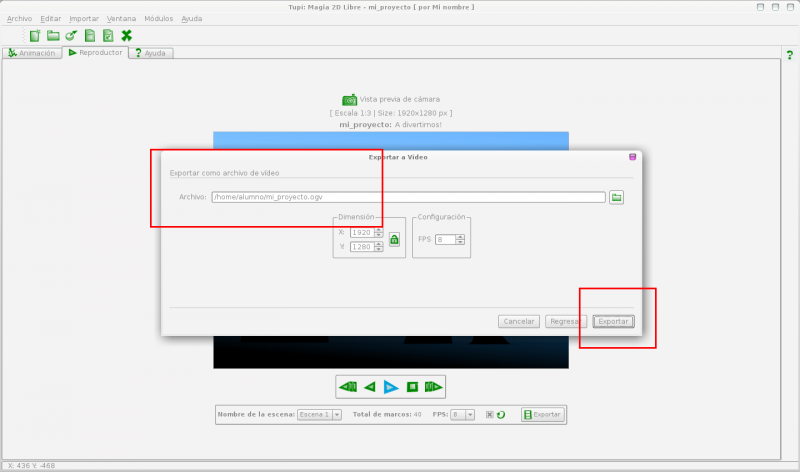
Finalmente, elegimos un nombre para el archivo de video y damos clic en “Exportar”. Y listo, ya tenemos nuestra animación terminada.
En la misma carpeta de este tutorial se encuentran todos los archivos necesarios para realizar la experiencia así como el video final ya exportado.