|
|
| (No se muestran 40 ediciones intermedias de 4 usuarios) |
| Línea 1: |
Línea 1: |
| | + | Seleccionaremos una serie de paisajes para armar un collage. |
| | | | |
| − | ----
| + | =Paso 1= |
| − | '''
| |
| − | == Usando GIMP en Huayra == | |
| − | '''[[Título del enlace]]
| |
| | | | |
| | + | Definimos las imágenes que utilizaremos para nuestro collage.<br /> |
| | + | Buscando imágenes con licencia libre Creative Commons, seleccionamos algunas por ejemplo: |
| | | | |
| − | Hoy aprenderemos a utilizar la herramienta de edición de imágenes que viene incorporada en Huayra.
| |
| | | | |
| − | Con esta clase vas a ver cómo darle efectos a tus imágenes, corregirlas, y por qué no, aprender a hacer efectos profesionales.
| + | [[Archivo:paisaje_00.jpg]] |
| | | | |
| − | Para empezar vamos a necesitar por lo menos una foto, mejor si tiene protagonistas (animales, personas, etc), podes bajar de internet o sacarlas con tu cámara. En el ejemplo en el que trabajaremos hemos usado una sacada por nosotros con licencia libre.
| + | [[Archivo:paisaje_01.jpg]] |
| | | | |
| − | Lo primero que tenemos que saber, saber es que vamos a manejarnos con el concepto de Píxeles, que son las unidades de color que forman parte de una imagen digital, ya sea de una foto, un fotograma de video o un gráfico llamándolas píxeles.
| + | [[Archivo:paisaje_02.jpg]] |
| | | | |
| − | Para abrir GIMP debes entrar al buscador Synapse y escribir “GIMP” o simplemente ir al Menú de Aplicaciones → Gráficos → Programa de Manipulación de Imágenes GNU.
| + | [[Archivo:paisaje_03.jpg]] |
| − | [[Archivo:1.png]] | |
| | | | |
| | + | =Paso 2= |
| | | | |
| − | Gimp posee varias herramientas de retoque local (sin tener que acceder al Menú que funcionan como pinceles. Todas tienen una paleta de configuración con numerosas opciones, que se despliega bajo la caja de herramientas principal del programa.
| + | Abrís GIMP, '''Menú de Huayra''' -> '''Gráficos''' -> '''Editor de Imágenes GIMP''' |
| − | El funcionamiento de cada una de las opciones, te permitirá hacer varios experimentos, con imágenes de diversos tamaños para observar como influyen cada uno de los cambios u opciones elegidas.
| |
| | | | |
| − | Nosotros haremos un uso básico y elemental de estas herramientas, como para tener un recurso más a la hora de mejorar nuestras fotografías. Tips rápidos:
| + | Vas a Archivo -> Nuevo para crear un nuevo documento. |
| | | | |
| − | Para agregar texto solo debemos ir a la Barra de Herramientas y elegir Texto o simplemente presionar la tecla “''T''”.
| |
| − | Si queremos repetir el cambio, volver a generar sobre la imagen, el mismo efecto que le dimos recién solamente debemos presionar ''Ctrl + F'' o ir al ''Menú Filtros''.
| |
| − | Cuando escaneamos ilustraciones o fotografías de un impreso, suele aparecer un molesto efecto de tramado, llamado moiré (muaré). Para que estas imágenes puedan tener una mejor definición podemos ir al ''Menú Filtros'' → ''Realzar'' y elegir que tipo de mejora le querríamos aplicar.
| |
| | | | |
| | + | [[Archivo:collage_00.png]] |
| | | | |
| | | | |
| − | Comencemos ahora a trabajar con la mejora de imágenes, más detalladamente, con aspectos técnicos conocidos.
| + | Tenés que definir el tamaño del documento, para este ejemplo vamos a hacer una hoja retrato (vertical) de 720 x 1080 pixeles. |
| | | | |
| − | Manos a la obra!
| + | =Paso 3= |
| | | | |
| | + | Vas al escritorio y seleccionás los cuatro archivos de las fotos, y los arrastrás hasta la hoja blanca en el GIMP. |
| | | | |
| − | '''Realce fotográfico'''[[Título del enlace]]
| |
| | | | |
| − | La finalidad del realce fotográfico es poder darle a la foto más vida.
| + | [[Archivo:collage_01.png]] |
| − | Tomaremos una imagen cualquiera y vamos a retocarla para darle más luz haciendo más clara la foto.
| |
| | | | |
| | + | =Paso 4= |
| | | | |
| − | [[Archivo:2.jpeg]]
| + | Fijate que las imagenes fueron agregadas en capas independientes, como vemos en la siguiente imagen: |
| | | | |
| | + | [[Archivo:collage_04.png]] |
| | | | |
| − | Comenzaremos trabajando la imagen con brillo y contraste, para darle más vida. Para hacer esto, vamos a la Barra de Herramientas → Color → Brillo y Contraste:
| + | podés modificarlas utilizando las herramientas de Escalado y Rotación: |
| | | | |
| − | [[Archivo:3.png]] | + | [[Archivo:collage_03.png]] |
| | | | |
| | + | =Paso 5= |
| | | | |
| − | '''Brillo'''
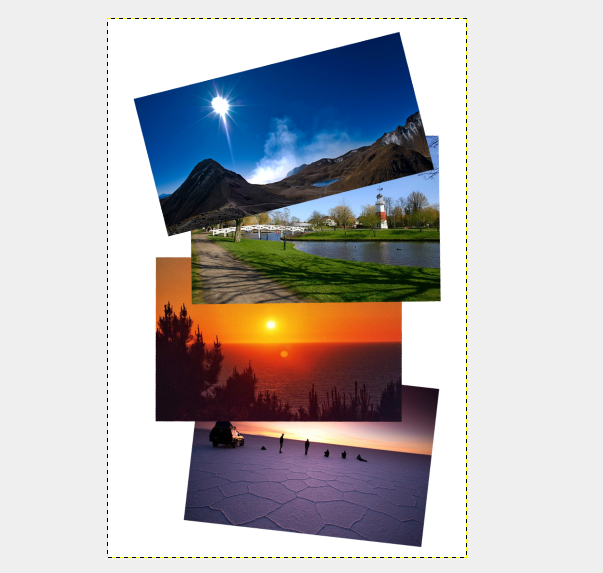
| + | Ubicamos las imágenes como si fueran fotos reales, solapadas y en forma de abanico. |
| | | | |
| − | El brillo es el valor de luminosidad de los píxeles de una imagen. El control de brillo puede aplicarse a toda la imagen o a una porción o parte seleccionada previamente.
| |
| | | | |
| | + | [[Archivo:college_05.png]] |
| | | | |
| − | '''Contraste'''
| |
| − | El contraste es el valor de la distancia en la luminosidad ente píxeles claros
| |
| − | y oscuros. A mayor contraste hay mayor distancia. También con ejemplos será más fácil comprender el concepto. La paleta de saturación permite aumentar o disminuir la intensidad de los colores .
| |
| | | | |
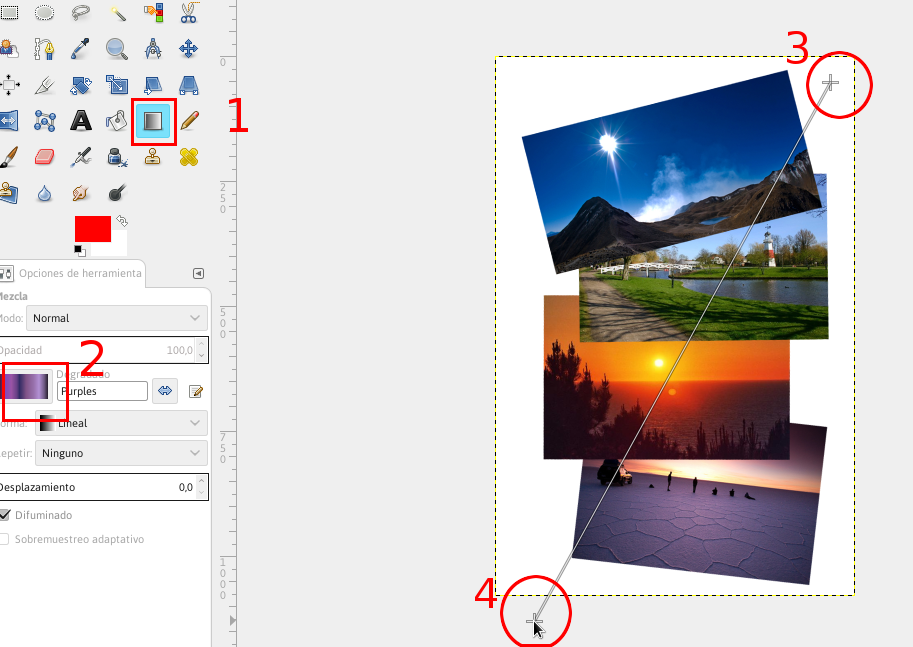
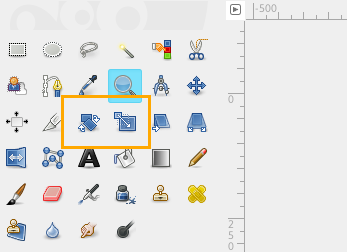
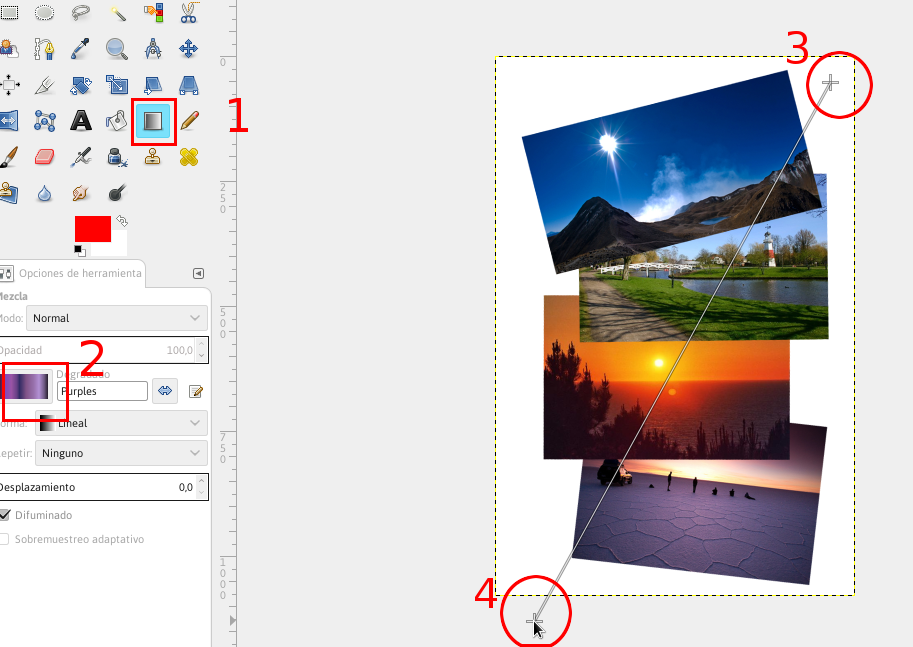
| | + | El próximo avance es mejorar un poco el fondo del collage, para eso vamos a utilizar la herramienta de mezcla para crear un degradado: |
| | | | |
| − | '''Histograma'''
| |
| − | El histograma es la representación gráfica de la cantidad de píxeles, según la luminosidad de los mismos. Consiste en llevar los píxeles más claros a blanco y los más oscuros a negro, variando proporcionalmente los tonos medios (más claros o más oscuros). Cuando una foto es pobre de luminosidad, la vemos confusa o sin detalles, es porque justamente los píxeles no tienen la luz que se necesitaba.
| |
| | | | |
| − | Para corregir esto vamos a trabajar con las opciones de Paneles y Curvas:
| + | [[Archivo:college_06.png]] |
| − | Vamos a la barra de Herramientas y seleccionamos Colores → Niveles.
| |
| | | | |
| − | Podemos encontrar diferentes opciones para manejar los niveles de colores y sombras dentro de este menú.
| |
| | | | |
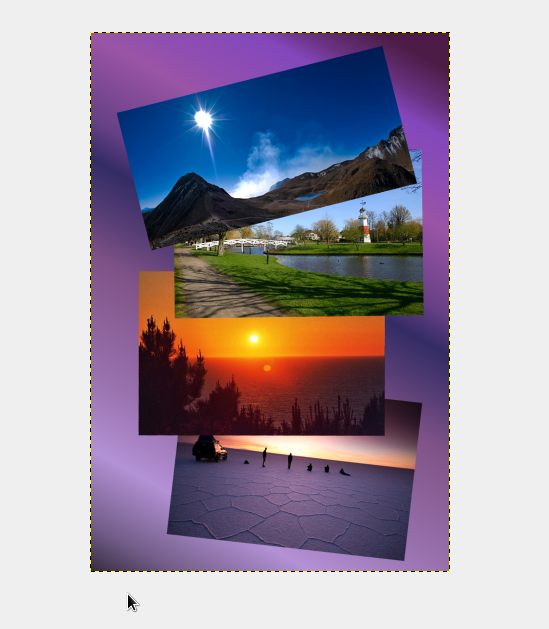
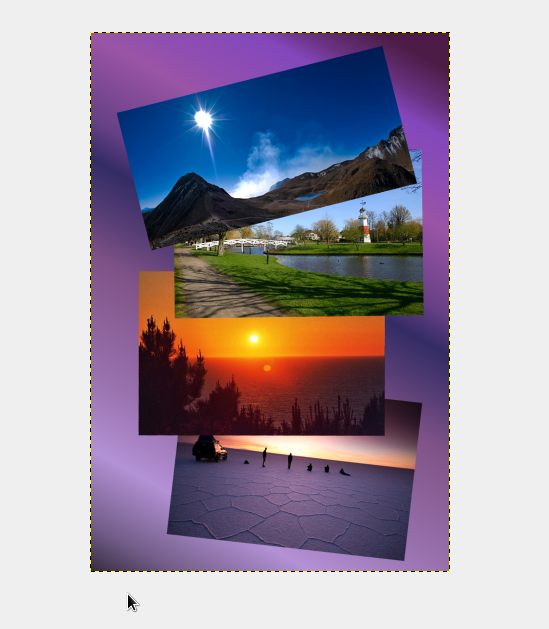
| | + | y queda así: |
| | | | |
| − | 1- Niveles de Entrada 2- Niveles de Salida 3- Trabajar con Curvas
| |
| | | | |
| | + | [[Archivo:college_07.png]] |
| | | | |
| | | | |
| | + | =Paso 6= |
| | | | |
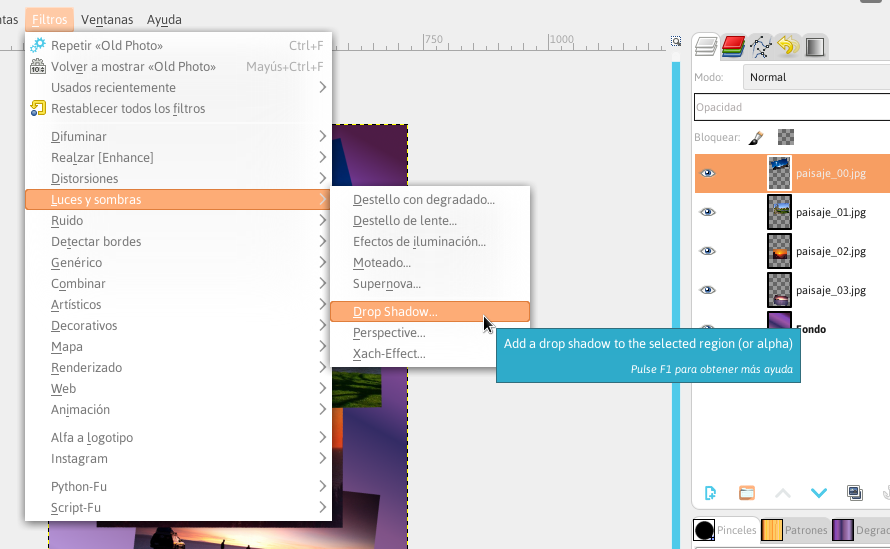
| | + | Ahora podés darle un aspecto de foto polaroid a cada uno de los paisajes, esto lo hacemos aplicando un filtro, en el '''menú de GIMP''' -> '''Filtros''' -> '''Luces y sombras''' -> '''Drop Shadow''' |
| | | | |
| | | | |
| | | | |
| | + | [[Archivo:collage_08.png]] |
| | | | |
| | | | |
| | + | [[Archivo:collage_09.png]] |
| | | | |
| − | Niveles de Entrada: Nos permite trabajar con las sombras de la imagen, para darle más o menos valor.
| |
| | | | |
| | + | Así finalmente, nos queda listo el collage! ahora solo falta exportar el trabajo como una imagen JPG. |
| | | | |
| | | | |
| − | | + | [[Archivo:collage_10.jpg]] |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | Niveles de Salida: nos brinda la posibilidad de darle más claridad u oscuridad a nuestra imagen. Por ejemplo, si maximizamos el nivel (llevamos la flecha hasta el final). Lo que podemos observar es la fotografía con total nitidez.
| |
| − |
| |
| − |
| |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | '''Curvas'''
| |
| − | Nos permite trabajar con los niveles de sombreado o luz, definiendo por píxeles los cambios de acuerdo a las x,y de la imagen. El concepto de modificación de la imagen aquí es mucho más matemática!
| |
| − | | |
| − | | |
| − | | |
| − | Hasta el momento tocábamos los bordes y sombras de la imagen. Ahora vamos a trabajar con los colores y los efectos sobre ellos.
| |
| − | Para esto los recursos son Tono y Saturación. Para acceder ir a la barra de Herramientas → Colores → Tono y Saturación
| |
| − | | |
| − | | |
| − | Estas herramientas nos permiten trabajar, o con todos los colores primarios y secundarios (a googlear!) o eligiendo específicamente que colores quisiéramos modificar, aplicando mayor o menor densidad sobre cada uno de ellos.
| |
| − | | |
| − | | |
| − | Por ejemplo si tocamos el Tono, sin especificar colores tendríamos algo así ->
| |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | <---En cambio, si modificamos la iluminación (por ejemplo para darle claridad a la imagen). Tendríamos un realce de este tipo.
| |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | Y por último si quisiéramos darle una saturación de colores (o bajar la misma, si es una imagen muy luminosa), podríamos obtener algo así:
| |
| − | | |
| − | | |
| − | Por último si queremos darle un enfoque a una parte específica de la imagen, dejando un cuadro en especial marcado y el resto borroso (a esto se lo llama núcleo semántico), podemos lograrlo con el desenfoque u oscurecimiento del cuadro menos importante de la imagen. Veamos cómo:
| |
| − | | |
| − | Seleccionamos el recuadro que querríamos destacar de la imagen. Esto lo podemos hacer con el símbolo de seleccionar rectangular o seleccionar circular.
| |
| − | Una vez seleccionado vamos a Selección y hacemos click en Invertir.
| |
| − | Lo que sucede aquí es que tomará todo lo que no está dentro de nuestro cuadro seleccionado.
| |
| − | Y ahí podremos elegir, si bajamos el contraste o aplicamos algunas de las opciones de desenfoque, que trae nuestro menú Filtro → Desenfoque Blur →...
| |
| − | | |
| − | He aquí una muestra de lo hecho con este dato:
| |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | Cómo hacer un collage en GIMP
| |
| − | Tomaremos una nueva imagen y le agregaremos una nueva figura.
| |
| − | | |
| − | Paso 1:
| |
| − | Abrimos la foto descargada en GIMP.
| |
| − | | |
| − | Paso 2:
| |
| − | Para ellos nos sacaremos una foto con la webcam. Nosotros lo hicimos usando Cheese, pero también se podes usar Guvcview.
| |
| − | | |
| − | | |
| − | | |
| − | Lo que vemos en la imagen anterior, es en el centro la imagen que captura la netbook y abajo la foto sacada, guardada, recuadrada con un marco blanco. Tene en cuenta que Cheese va a guadar los archivos por default en /home/alumno/imágenes/webcam/
| |
| − | | |
| − | Paso 3:
| |
| − | Ahora volvemos al GIMP y abrimos la segunda imagen: la foto que obtuviste con la netbook y veremos que automáticamente, en la parte superior va a generar solapas para cada una.
| |
| − | | |
| − | | |
| − | | |
| − | Primero vamos a trabajar sobre el retrato.
| |
| − | Usaremos la herramienta de tijeras, que nos permitirá seleccionar haciendo clic sobre la forma de la cabeza. Veremos que la herramienta es inteligente y sigue el contorno de manera que nuestro trabajo se simplificará notablemente.
| |
| − | | |
| − | | |
| − | Luego de ir seleccionando toda la cara nos quedará algo así. (Ya sé lo que están pensando, mi cara no tiene arreglo ni con el mejor editor de fotos!)
| |
| − | | |
| − | | |
| − | | |
| − | Una vez que tenemos seleccionada la cara, vamos a Edición / Copiar.
| |
| − | Para pasar a la otra imagen de los ejecutivos, basta con hacer clic en la otra solapa y ponemos Edición / Pegar. Mágicamente nuestra cara se “pega” en la imagen que bajamos de la web.
| |
| − | | |
| − | | |
| − | | |
| − | Esa imagen está pegada “sobre” la imagen de fondo. (es una nueva capa que agregamos)
| |
| − | A medida que sumemos imágenes, las vamos a ver aparecer sobre el panel de la derecha, en la solapa CAPAS.
| |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | | |
| − | Si miramos atentamente vemos que la selección que pegamos está como flotando sobre la imagen de fondo. Lo que tenemos que hacer para trabajar correctamente es indicarle al GIMP que eso que pegamos de acá en más queremos que se comporte como una capa nueva. Para eso, simplemente hacemos clic con el botón derecho y le indicamos “A Capa Nueva”. Esto lo podemos ver en la figura.
| |
| − | | |
| − | | |
| − | | |
| − | Para hacer más sencillo de ubicar cada una de las capas, te recomendamos hacer clic sobre uno de los nombres así lo modificas y ya identificas fácilmente cuál es cuál. Por ejemplo podríamos ponerle “fondo” y “cara” para tener siempre la referencia. Cuando hagamos cosas más complicadas, con muchas capas, agradeceremos el trabajar de manera prolija.
| |
| − | | |
| − | | |
| − | Paso 4:
| |
| − | Llegó el momento de editar esa selección (la cara).
| |
| − | Para llevarla al lugar que queremos ubicarla usaremos la herramienta de mover. Tengamos siempre presente que debemos seleccionar la capa primero para que GIMP sepa sobre cual queremos trabajar.
| |
| − | | |
| − | | |
| − | | |
| − | Ya modificamos la cara, pero ahora vemos que es muy grande respecto al cuerpo, y por otro lado, tiene un tono más oscura que el resto.
| |
| − | | |
| − | Para modificar el tamaño, vamos a usar la herramienta de escalado. Tomemos todo el tiempo necesario, probemos y probemos. Si no nos gusta siempre podemos deshacer el trabajo.
| |
| − | | |
| − | | |
| − | | |
| − | Para cambiar el brillo y la tonalidad de la cara, vamos al menú Colores y seleccionamos Brillo y contraste. Tendremos una paleta que nos permitirá mediante controles deslizantes, ir corrigiendo las tonalidades.
| |
| − | | |
| − | | |
| − | Algo que te puede ser de utilidad es hacer zoom sobre la parte a editar
| |
| − | | |
| − | | |
| − | | |
| − | Vemos que la zona del cuello está muy desprolija. Vamos a utilizar la goma de borrar. No tengamos miedo que solo borrará la capa seleccionada, es decir que no tocará la imagen de fondo.
| |
| − | | |
| − | | |
| − | Con pulso y con paciencia, vamos retocando el cuello para ubicarlo en la camisa.
| |
| − | Así vamos a ir terminando esta parte del trabajo.
| |
| − | | |
| − | | |
| − | Una vez que tengamos la foto, primero la guardamos en el formato de GIMP (archivo xcf) y luego lo exportamos a jpg.
| |
| − | | |
| − | IMPORTANTE: Si tenes una imagen que tiene capas y queres seguir trabajando con ellas, si la guardas solamente en jpg perderas todas las capas, las ediciones, etc y ya no podremos seguir trabajando. El archivo jpg es un tipo de formato común para compartir, pero no tiene tiene capas. Así que siempre recorda eso!!!
| |
| − | | |
| − | Bueno, ya aprendimos a formatear la imagen de manera sencilla para obtener los resultados que queríamos, destacando los detalles que nos parecen interesantes.
| |
| − | | |
| − | Ahora solo nos queda probar, estas herramientas y muchas más que nos trae GIMP.
| |
Seleccionaremos una serie de paisajes para armar un collage.
Paso 1
Definimos las imágenes que utilizaremos para nuestro collage.
Buscando imágenes con licencia libre Creative Commons, seleccionamos algunas por ejemplo:




Paso 2
Abrís GIMP, Menú de Huayra -> Gráficos -> Editor de Imágenes GIMP
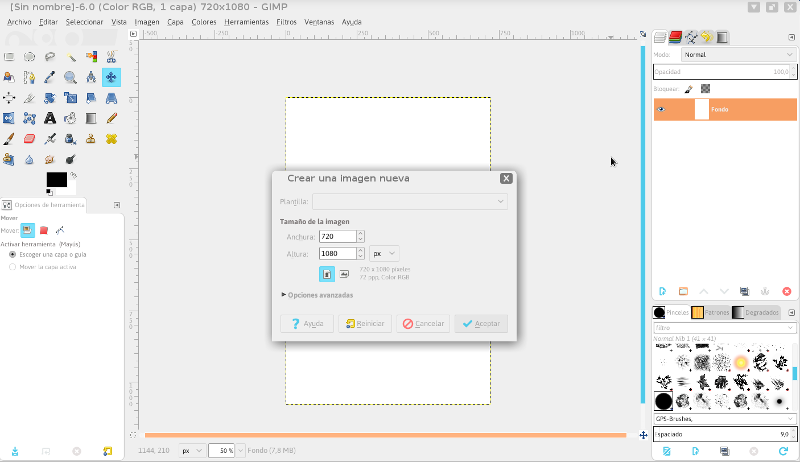
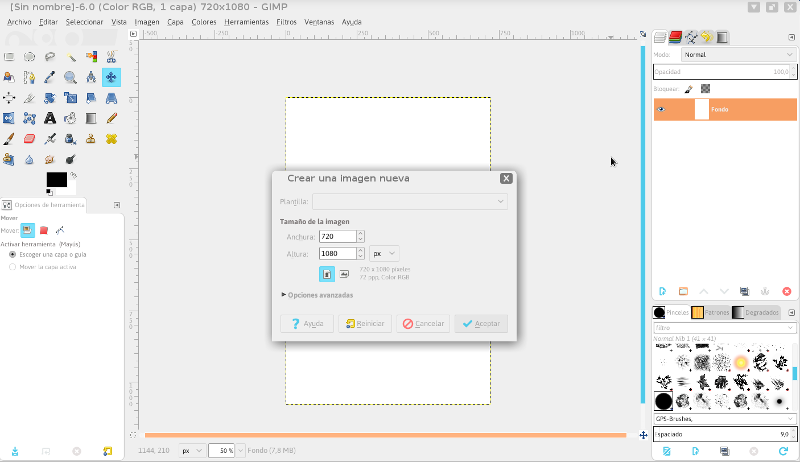
Vas a Archivo -> Nuevo para crear un nuevo documento.

Tenés que definir el tamaño del documento, para este ejemplo vamos a hacer una hoja retrato (vertical) de 720 x 1080 pixeles.
Paso 3
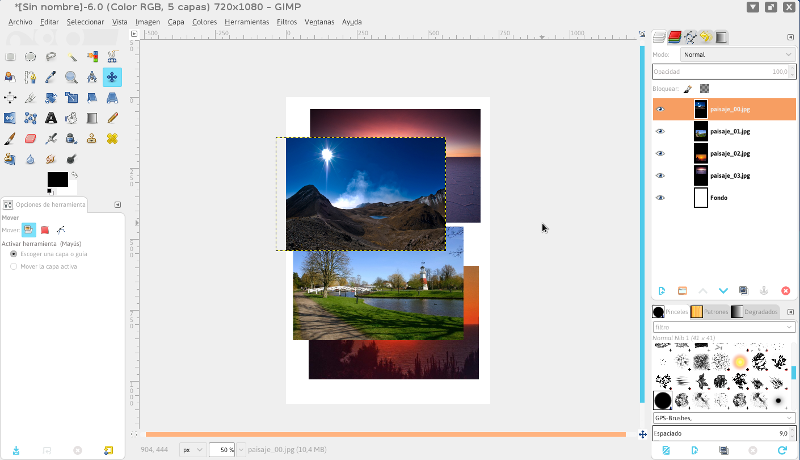
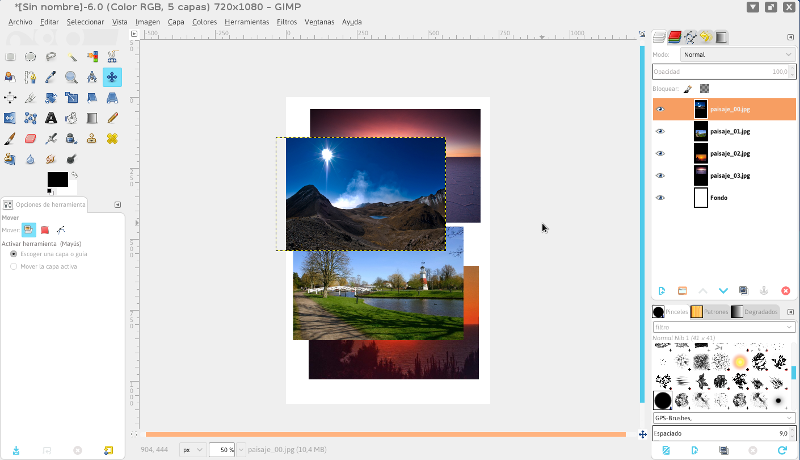
Vas al escritorio y seleccionás los cuatro archivos de las fotos, y los arrastrás hasta la hoja blanca en el GIMP.

Paso 4
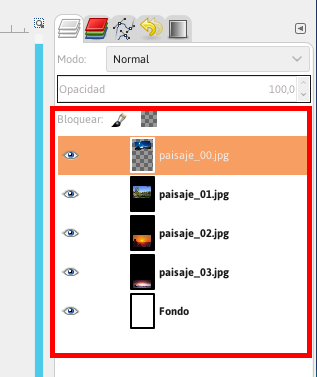
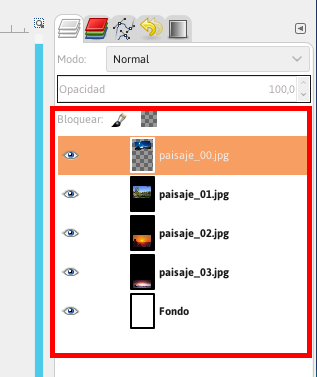
Fijate que las imagenes fueron agregadas en capas independientes, como vemos en la siguiente imagen:

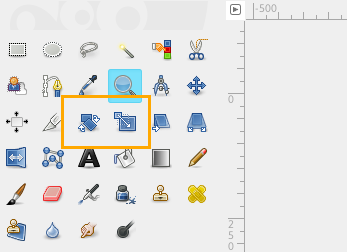
podés modificarlas utilizando las herramientas de Escalado y Rotación:

Paso 5
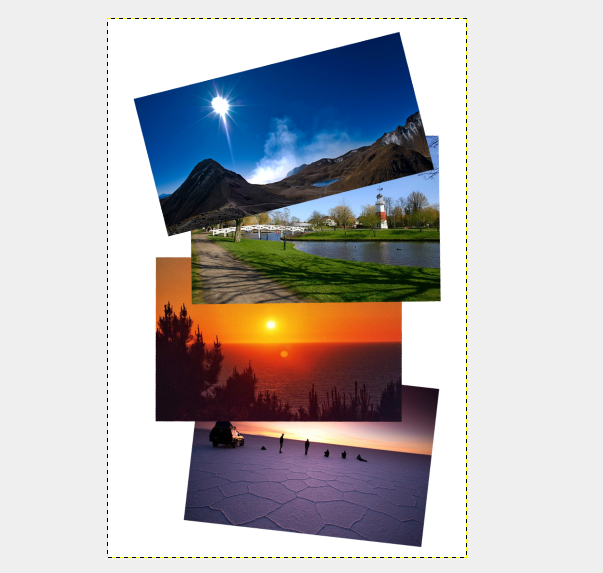
Ubicamos las imágenes como si fueran fotos reales, solapadas y en forma de abanico.

El próximo avance es mejorar un poco el fondo del collage, para eso vamos a utilizar la herramienta de mezcla para crear un degradado:

y queda así:

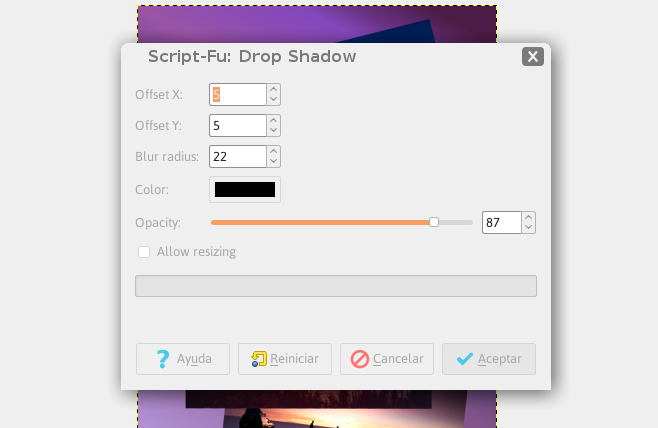
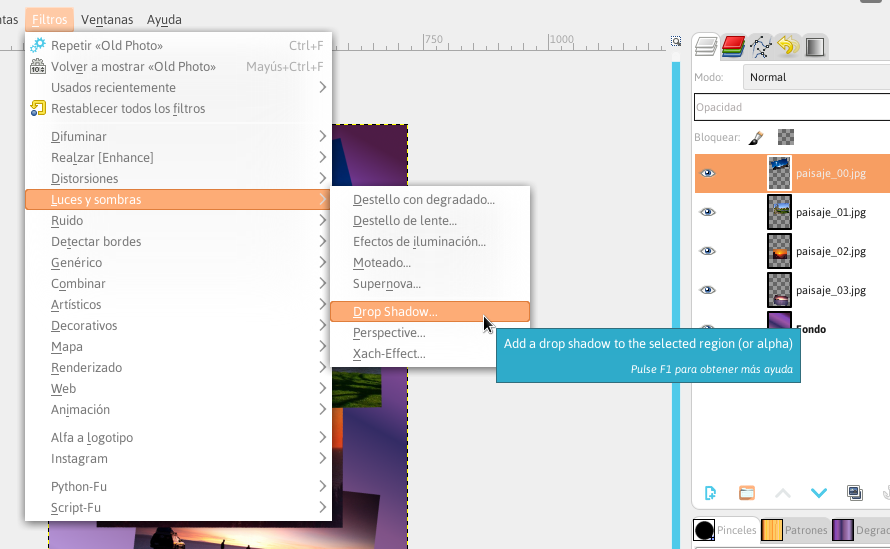
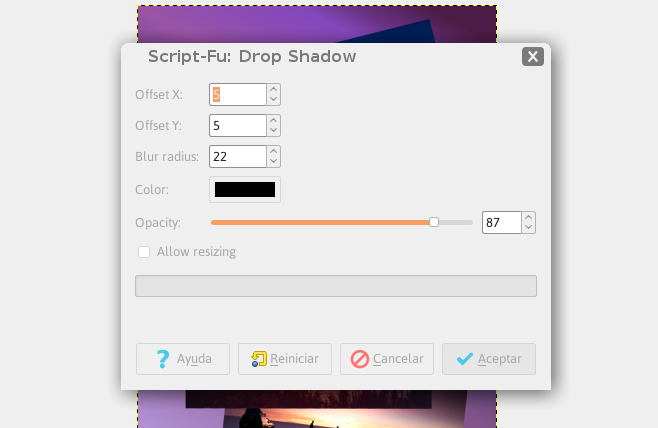
Paso 6
Ahora podés darle un aspecto de foto polaroid a cada uno de los paisajes, esto lo hacemos aplicando un filtro, en el menú de GIMP -> Filtros -> Luces y sombras -> Drop Shadow


Así finalmente, nos queda listo el collage! ahora solo falta exportar el trabajo como una imagen JPG.