Diferencia entre revisiones de «Caripela»
(→Crear un avatar nuevo) |
|||
| (No se muestran 5 ediciones intermedias de otro usuario) | |||
| Línea 1: | Línea 1: | ||
| − | '''Caripela''' es una aplicación desarrollada por el equipo Huayra para que puedas hacerte tus propios avatares o simplemente hacer caras y collages para el uso que se te ocurra. Un avatar es una | + | '''Caripela''' es una aplicación desarrollada por el equipo Huayra para que puedas hacerte tus propios avatares o simplemente hacer caras y collages para el uso que se te ocurra. Un avatar es una imagen que se asocia a un usuario de Internet para su identificación. |
==Iniciar Caripela== | ==Iniciar Caripela== | ||
| Línea 23: | Línea 23: | ||
Las herramientas de abajo te permiten deshacer y rehacer los cambios, mover la profundidad de los elementos (si, por ejemplo, querés que los ojos estén atrás o adelante del pelo), espejar un elemento (para que la punta de la nariz esté hacia la derecha o izquierda) o borrar el elemento (que también se hace con la tecla ''Suprimir'') | Las herramientas de abajo te permiten deshacer y rehacer los cambios, mover la profundidad de los elementos (si, por ejemplo, querés que los ojos estén atrás o adelante del pelo), espejar un elemento (para que la punta de la nariz esté hacia la derecha o izquierda) o borrar el elemento (que también se hace con la tecla ''Suprimir'') | ||
| − | [[Archivo: Caripela 004.png|thumb| | + | [[Archivo: Caripela 004.png|thumb|400px|center]] |
| + | |||
| + | == Grabar y exportar una Caripela== | ||
| + | |||
| + | Una vez que hayas terminado de crear la caripela podés guardarla con el botón verde de la izquierda. Esto te va a permitir seguir trabajando con '''Caripela''' cuando quieras retomar el trabajo. Si lo que querés es usar esa caripela como imagen para otra cosa, tenés que exportarla a otro formato de imagen como PNG o SVG. | ||
| + | |||
| + | [[Archivo: Caripela 005.jpg|thumb|300px|center]] | ||
| + | |||
| + | |||
| + | {{mbox| | ||
| + | '''SVG''' es un formato de [[gráficos vectoriales]]. Exportarlo en este formato te va a permitir utilizar esta caripela en otro diseño que hayas hecho, por ejemplo, en [[Inkscape]] manteniendo cada elemento por separado. | ||
| + | |class=tip}} | ||
| + | |||
| + | == Modificá Huayra Caripela == | ||
| + | |||
| + | Como '''Huayra Caripela''' fue desarrollado por el equipo de Huayra, por lo tanto es [[Software Libre]]. Esto quiere decir que cualquiera lo puede usar, aprender cómo funciona, modificarlo, mejorarlo y volverlo a publicar. Para que sea libre tiene que estar disponible el código fuente, es decir las instrucciones que hacen que el programa funcione. En la aplicación podés darle un primer vistazo a ese código y hasta modificarlo. | ||
| + | |||
| + | Hacé clic en la rueda dentada de arriba a la derecha y se va a abrir el interprete de código de [[Chromium]]. Acá vas a poder ir viendo cómo está hecho el programa. A medida que pases por el código van a ir coloreándose las áreas de la ventana que son generadas por ese código. Las flechitas del costado de cada código indican que se puede seguir desplegando. | ||
| + | |||
| + | |||
| + | [[Archivo: Caripela 006.jpg|thumb|400px|center]] | ||
| + | |||
| + | |||
| + | En la imagen del ejemplo nos limitamos a modificar el texto que antes decía ''Cara'' y el color. | ||
| + | |||
| + | En realidad esta herramienta se llama ''DevTools'' y es un desarrollo del proyecto [[Chromium]]. Es mucho más potente y tiene miles de aplicaciones que podés investigar conociendo un poco cómo funciona HTML5 y JavaScript (los lenguajes de programación utilizados en '''Huayra Compartir'''). ''Huayra Compartir'' está desarrollada con ''Node WebKit'' que permite programar aplicaciones de manera sencilla en HTML5 y JavaScript, utilizando el navegador [[Chromium]] para visualizar la ventana. Por eso podés usar esa aplicación también para jugar con sitios web y su código. | ||
Revisión actual del 11:11 4 ago 2016
Caripela es una aplicación desarrollada por el equipo Huayra para que puedas hacerte tus propios avatares o simplemente hacer caras y collages para el uso que se te ocurra. Un avatar es una imagen que se asocia a un usuario de Internet para su identificación.
Sumario
Iniciar Caripela
Para abrir Caripela simplemente vas a Menú Huayra -> Huayra -> Caripela. O podés usar el lanzador Synapse presionando CTRL + ESPACIO y escribí Caripela
Crear un avatar nuevo
Podés comenzar a crear un avatar desde cero o partir de alguno que ya exista
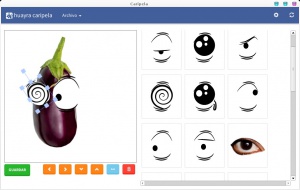
Comenzá a construir el avatar sumando los diferentes elementos: cara, ojos, accesorios, anteojos, etc. Para cada elemento podés agrandarlo o achicarlo o desde el handler o manejador (el cuadrado superior) podés rotarlo.
Notá que para los elementos que son de a pares como los ojos, podés eliminar uno de los dos y combinarlos.
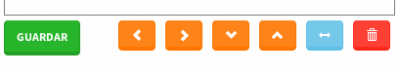
Las herramientas de abajo te permiten deshacer y rehacer los cambios, mover la profundidad de los elementos (si, por ejemplo, querés que los ojos estén atrás o adelante del pelo), espejar un elemento (para que la punta de la nariz esté hacia la derecha o izquierda) o borrar el elemento (que también se hace con la tecla Suprimir)
Grabar y exportar una Caripela
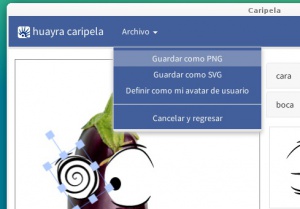
Una vez que hayas terminado de crear la caripela podés guardarla con el botón verde de la izquierda. Esto te va a permitir seguir trabajando con Caripela cuando quieras retomar el trabajo. Si lo que querés es usar esa caripela como imagen para otra cosa, tenés que exportarla a otro formato de imagen como PNG o SVG.
SVG es un formato de gráficos vectoriales. Exportarlo en este formato te va a permitir utilizar esta caripela en otro diseño que hayas hecho, por ejemplo, en Inkscape manteniendo cada elemento por separado.
Modificá Huayra Caripela
Como Huayra Caripela fue desarrollado por el equipo de Huayra, por lo tanto es Software Libre. Esto quiere decir que cualquiera lo puede usar, aprender cómo funciona, modificarlo, mejorarlo y volverlo a publicar. Para que sea libre tiene que estar disponible el código fuente, es decir las instrucciones que hacen que el programa funcione. En la aplicación podés darle un primer vistazo a ese código y hasta modificarlo.
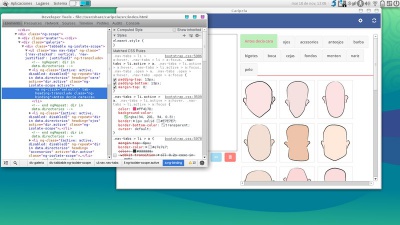
Hacé clic en la rueda dentada de arriba a la derecha y se va a abrir el interprete de código de Chromium. Acá vas a poder ir viendo cómo está hecho el programa. A medida que pases por el código van a ir coloreándose las áreas de la ventana que son generadas por ese código. Las flechitas del costado de cada código indican que se puede seguir desplegando.
En la imagen del ejemplo nos limitamos a modificar el texto que antes decía Cara y el color.
En realidad esta herramienta se llama DevTools y es un desarrollo del proyecto Chromium. Es mucho más potente y tiene miles de aplicaciones que podés investigar conociendo un poco cómo funciona HTML5 y JavaScript (los lenguajes de programación utilizados en Huayra Compartir). Huayra Compartir está desarrollada con Node WebKit que permite programar aplicaciones de manera sencilla en HTML5 y JavaScript, utilizando el navegador Chromium para visualizar la ventana. Por eso podés usar esa aplicación también para jugar con sitios web y su código.