Diferencia entre revisiones de «Creá un GIF animado usando Gimp»
| (No se muestran 3 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
| − | Un [https://es.wikipedia.org/wiki/Graphics_Interchange_Format#Usos GIF] es un formato gráfico utilizado para animaciones, muy popular por su sencillez de edición y el poco peso que representa | + | Un [https://es.wikipedia.org/wiki/Graphics_Interchange_Format#Usos GIF] es un formato gráfico utilizado para animaciones, muy popular por su sencillez de edición y el poco peso que representa comparado a un video. |
Crear un GIF animado con [[GIMP]] es una tarea muy fácil. Vamos a contarte paso a paso cómo hacerlo, para que te animes a probarlo. | Crear un GIF animado con [[GIMP]] es una tarea muy fácil. Vamos a contarte paso a paso cómo hacerlo, para que te animes a probarlo. | ||
| Línea 18: | Línea 18: | ||
(Aplicaciones > Gráficos > Editor de imágenes GIMP) | (Aplicaciones > Gráficos > Editor de imágenes GIMP) | ||
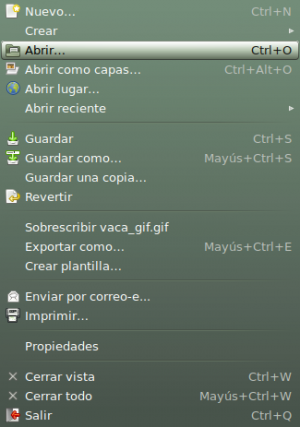
| − | + | Una vez dentro de la aplicación, abrimos la primer imagen de nuestra secuencia. | |
(Opción Archivo > Abrir) | (Opción Archivo > Abrir) | ||
[[Archivo:g9.png|center|300px]] | [[Archivo:g9.png|center|300px]] | ||
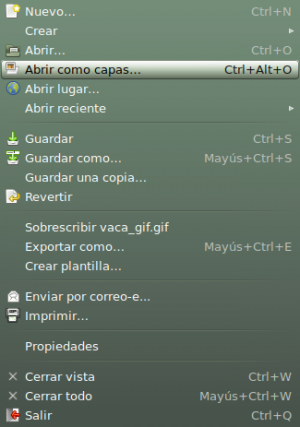
| − | Las imágenes restantes las abrimos como capas | + | Las imágenes restantes las abrimos como capas, desde el menú, seleccionando: Archivo > Abrir como capas. |
| − | + | Para no añadir las capas una por una, es posible seleccionar varios archivos en el cuadro de diálogo mediante la tecla SHIFT. | |
| − | Para no añadir las capas una | ||
[[Archivo:g10.png|center|300px]] | [[Archivo:g10.png|center|300px]] | ||
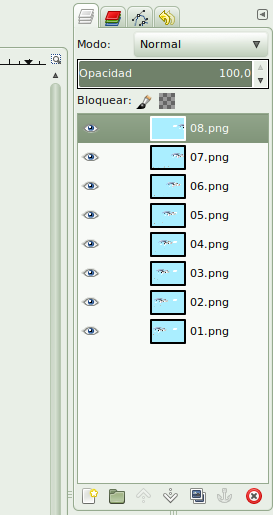
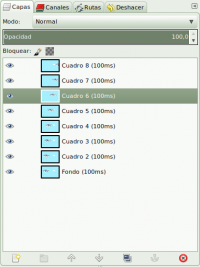
| − | Una vez hecho esto, veremos | + | Una vez hecho esto, veremos una imagen en cada capa, ordenadas consecutivamente. Si alguna no está en el orden correcto para crear la animación, podés modificarla cambiando el orden, arrastrandola hasta la posición deseada (hacia arriba o abajo). |
[[Archivo:g11.png|center|300px]] | [[Archivo:g11.png|center|300px]] | ||
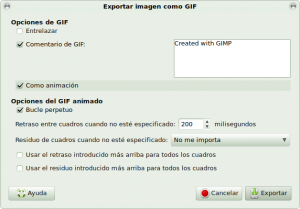
| − | Por último, debemos guardar el proyecto como GIF. Lo hacemos desde el menú Archivo > Exportar como... que abrirá | + | Por último, debemos guardar el proyecto como GIF. Lo hacemos desde el menú Archivo > Exportar como... que abrirá la ventana a continuación, donde aclararemos que es una animación, haciendo click en la opción “Como animación”. |
[[Archivo:g12.png|center|300px]] | [[Archivo:g12.png|center|300px]] | ||
En la misma ventana tenemos la opción de definir "Bucle perpetuo" y "Retraso entre cuadros". | En la misma ventana tenemos la opción de definir "Bucle perpetuo" y "Retraso entre cuadros". | ||
| + | |||
La opción ''Bucle perpetuo'' permite indicar si la animación se repetirá de forma indefinida (loop) y el ''retraso entre cuadros'' especifica el tiempo que existirá entre cada imagen que compone la animación, expresada en milisegundos. | La opción ''Bucle perpetuo'' permite indicar si la animación se repetirá de forma indefinida (loop) y el ''retraso entre cuadros'' especifica el tiempo que existirá entre cada imagen que compone la animación, expresada en milisegundos. | ||
Al hacer clic en "Exportar", se creará el GIF animado en la ubicación seleccionada. | Al hacer clic en "Exportar", se creará el GIF animado en la ubicación seleccionada. | ||
| − | + | ||
| + | Si quisiéramos que cada capa (imagen) tuviese distinta duración (por ejemplo, si queremos que sea lo suficientemente larga para que permita leer alguna frase), podemos abrir el archivo GIF nuevamente en Gimp, y cambiar el tiempo de cada imagen haciendo doble click donde se indica el tiempo de la capa. | ||
[[Archivo:g13.png|center|200px]] | [[Archivo:g13.png|center|200px]] | ||
| − | + | ¡Listo! ¡Te dejamos el GIF animado! | |
[[Archivo:g14.gif|center|400px]] | [[Archivo:g14.gif|center|400px]] | ||
Revisión actual del 14:19 14 mar 2018
Un GIF es un formato gráfico utilizado para animaciones, muy popular por su sencillez de edición y el poco peso que representa comparado a un video.
Crear un GIF animado con GIMP es una tarea muy fácil. Vamos a contarte paso a paso cómo hacerlo, para que te animes a probarlo.
Para mostrarte un ejemplo, utilizaremos 8 imágenes de la vaca de Huayra. Cada una muestra a nuestra mascota en diferentes posiciones, y al colocarlas todas juntas, simularán el movimiento de la vaca que queremos crear en la animación.
Es importante que todas las imágenes tengan el mismo tamaño. En este caso, trabajamos con un tamaño de 600x400 píxeles (px) que es un tamaño apropiado para que la animación no resulte muy pesada al publicarla en redes sociales, por ejemplo.
(Si querés seguir el ejemplo y no tenés aún imágenes diseñadas, podés descargar las imágenes a continuación. También podés usar fotografías)
El primer paso una vez que tenemos las imágenes, es abrir Gimp desde el menú de aplicaciones de Huayra. (Aplicaciones > Gráficos > Editor de imágenes GIMP)
Una vez dentro de la aplicación, abrimos la primer imagen de nuestra secuencia. (Opción Archivo > Abrir)
Las imágenes restantes las abrimos como capas, desde el menú, seleccionando: Archivo > Abrir como capas. Para no añadir las capas una por una, es posible seleccionar varios archivos en el cuadro de diálogo mediante la tecla SHIFT.
Una vez hecho esto, veremos una imagen en cada capa, ordenadas consecutivamente. Si alguna no está en el orden correcto para crear la animación, podés modificarla cambiando el orden, arrastrandola hasta la posición deseada (hacia arriba o abajo).
Por último, debemos guardar el proyecto como GIF. Lo hacemos desde el menú Archivo > Exportar como... que abrirá la ventana a continuación, donde aclararemos que es una animación, haciendo click en la opción “Como animación”.
En la misma ventana tenemos la opción de definir "Bucle perpetuo" y "Retraso entre cuadros".
La opción Bucle perpetuo permite indicar si la animación se repetirá de forma indefinida (loop) y el retraso entre cuadros especifica el tiempo que existirá entre cada imagen que compone la animación, expresada en milisegundos.
Al hacer clic en "Exportar", se creará el GIF animado en la ubicación seleccionada.
Si quisiéramos que cada capa (imagen) tuviese distinta duración (por ejemplo, si queremos que sea lo suficientemente larga para que permita leer alguna frase), podemos abrir el archivo GIF nuevamente en Gimp, y cambiar el tiempo de cada imagen haciendo doble click donde se indica el tiempo de la capa.
¡Listo! ¡Te dejamos el GIF animado!