Diferencia entre revisiones de «Tutorial de animación 2D con TUPÍ»
| Línea 11: | Línea 11: | ||
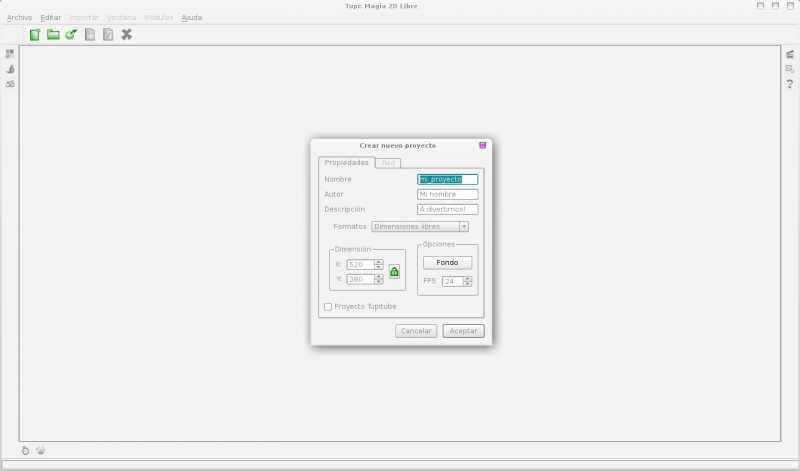
Creamos un nuevo proyecto yendo a '''“Archivo” → “nuevo”'''. | Creamos un nuevo proyecto yendo a '''“Archivo” → “nuevo”'''. | ||
| − | [[Archivo:tupi1.png|800px|center]] | + | [[Archivo:tupi1.png|800px|center|thumb]] |
Tenemos que darle un nombre a nuestro proyecto. En este caso vamos a ponerle “Ejemplo”. Luego escribimos nuestro nombre, y una descripción de lo que vamos a hacer. Llegamos a donde dice “Formatos”. Ahí es donde elegimos la resolución del proyecto, vamos a elegir “1280 full HD 25”. para que tenga una calidad excelente y podamos subirlo a sitios de video online. | Tenemos que darle un nombre a nuestro proyecto. En este caso vamos a ponerle “Ejemplo”. Luego escribimos nuestro nombre, y una descripción de lo que vamos a hacer. Llegamos a donde dice “Formatos”. Ahí es donde elegimos la resolución del proyecto, vamos a elegir “1280 full HD 25”. para que tenga una calidad excelente y podamos subirlo a sitios de video online. | ||
Revisión del 11:44 15 abr 2015
TUPÍ es una aplicación de dibujo y animación en 2D que nos va a permitir crear videos animados, caricaturas, presentaciones y personajes fácilmente. El sitio oficial de TUPÍ es www.maefloresta.com
Vamos a comenzar con un proyecto de ejemplo para entender cómo funciona el programa:
Paso 1
Abrimos la aplicación. La vamos a encontrar en el menú principal de Huayra gnu/linux → “Aplicaciones” → “Gráficos” → “Tupi: Magia 2D Libre”
Paso 2
Creamos un nuevo proyecto yendo a “Archivo” → “nuevo”.
Tenemos que darle un nombre a nuestro proyecto. En este caso vamos a ponerle “Ejemplo”. Luego escribimos nuestro nombre, y una descripción de lo que vamos a hacer. Llegamos a donde dice “Formatos”. Ahí es donde elegimos la resolución del proyecto, vamos a elegir “1280 full HD 25”. para que tenga una calidad excelente y podamos subirlo a sitios de video online. Como decíamos antes, el proyecto vá a ser en HD, 1280 se refiere a la resolución (1280x720 píxeles) y el número del final hace referencia a la cantidad de cuadros por segundo que vamos a manejar, osea, cuántas imágenes mostrará la animación en un segundo. En este caso queda en 25, más adelante vamos a modificarlo. Damos “aceptar” y ya tenemos nuestro proyecto creado.
Paso 3
Para este ejemplo se me ocurrió utilizar una escena de la película francesa “Les Contes de la Nuit” (Los cuentos de la noche).
Tomé una captura de pantalla y utilizando las herramientas de dibujo de tupi debemos crear los objetos que vamos a animar. Otra posibilidad, preferida para mi, es utilizar la aplicación “Inkscape” para hacerlo. En caso de elegir Inkscape, este tutorial te explica cómo dominar las técnicas de dibujo: Creá el logo de tu escuela usando Inkscape
Listo, dibujé los contornos de las figuras que ahora vamos a animar y las grabé como archivos SVG independientes.
Ahora en TUPI vamos a importar estos dibujos en formato SVG
Ahora acomodamos las partes para recrear la escena:
y comenzamos a animar creando nuevas capas. En cada capa debemos mover los personajes de manera que se vayan acercando hasta juntarse.
Una vez que tenemos la animación, podemos verla cambiando a la solapa “Reproductor”.
Ahora solo nos queda exportar el trabajo en forma de video. Para eso hacemos clic en “exportar”.
Nos preguntará en qué formato queremos crear el video. Si no necesitamos alguno en particular, elegimos un formato libre que es OGV. Siguiente.
Elegimos la escena 1 (en nuestro ejemplo la única, pero podríamos tener más). Y hacemos clic en la flecha hacia la derecha.
Finalmente, elegimos un nombre para el archivo de video y damos clic en “Exportar”. Y listo, ya tenemos nuestra animación terminada.
En la misma carpeta de este tutorial se encuentran todos los archivos necesarios para realizar la experiencia así como el video final ya exportado.