Edición Básica GIMP
Usando GIMP en Huayra
Hoy aprenderemos a utilizar la herramienta de edición de imágenes que viene incorporada en Huayra.
Con esta clase vas a ver cómo darle efectos a tus imágenes, corregirlas, y por qué no, aprender a hacer efectos profesionales.
Para empezar vamos a necesitar por lo menos una foto, mejor si tiene protagonistas (animales, personas, etc), podes bajar de internet o sacarlas con tu cámara. En el ejemplo en el que trabajaremos hemos usado una sacada por nosotros con licencia libre.
Lo primero que tenemos que saber, saber es que vamos a manejarnos con el concepto de Píxeles, que son las unidades de color que forman parte de una imagen digital, ya sea de una foto, un fotograma de video o un gráfico llamándolas píxeles.
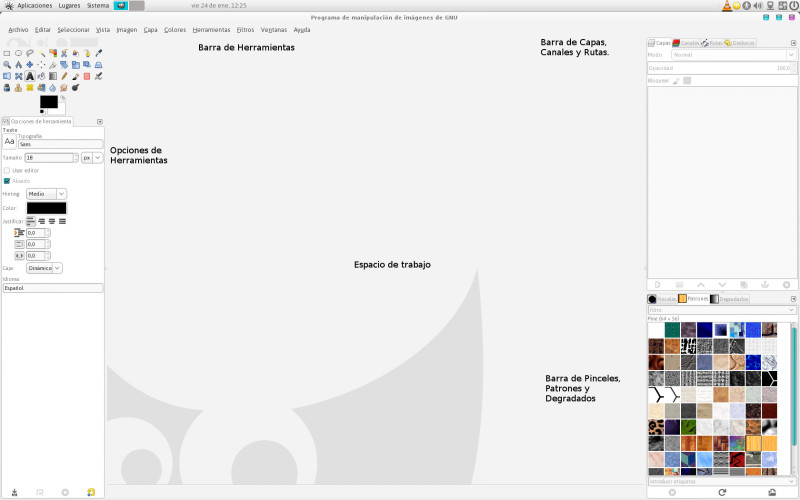
Para abrir GIMP debes entrar al buscador Synapse y escribir “GIMP” o simplemente ir al Menú de Aplicaciones → Gráficos → Programa de Manipulación de Imágenes GNU.
Gimp posee varias herramientas de retoque local (sin tener que acceder al Menú que funcionan como pinceles. Todas tienen una paleta de configuración con numerosas opciones, que se despliega bajo la caja de herramientas principal del programa.
El funcionamiento de cada una de las opciones, te permitirá hacer varios experimentos, con imágenes de diversos tamaños para observar como influyen cada uno de los cambios u opciones elegidas.
Nosotros haremos un uso básico y elemental de estas herramientas, como para tener un recurso más a la hora de mejorar nuestras fotografías. Tips rápidos:
Para agregar texto solo debemos ir a la Barra de Herramientas y elegir Texto o simplemente presionar la tecla “T”. Si queremos repetir el cambio, volver a generar sobre la imagen, el mismo efecto que le dimos recién solamente debemos presionar Ctrl + F o ir al Menú Filtros. Cuando escaneamos ilustraciones o fotografías de un impreso, suele aparecer un molesto efecto de tramado, llamado moiré (muaré). Para que estas imágenes puedan tener una mejor definición podemos ir al Menú Filtros → Realzar y elegir que tipo de mejora le querríamos aplicar.
Comencemos ahora a trabajar con la mejora de imágenes, más detalladamente, con aspectos técnicos conocidos.
¡Manos a la obra!
Realce fotográfico
La finalidad del realce fotográfico es poder darle a la foto más vida. Tomaremos una imagen cualquiera y vamos a retocarla para darle más luz haciendo más clara la foto.
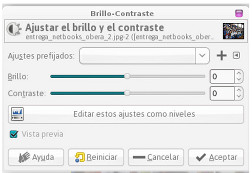
Comenzaremos trabajando la imagen con brillo y contraste, para darle más vida. Para hacer esto, vamos a la Barra de Herramientas → Color → Brillo y Contraste:
Brillo
El brillo es el valor de luminosidad de los píxeles de una imagen. El control de brillo puede aplicarse a toda la imagen o a una porción o parte seleccionada previamente.
Contraste
El contraste es el valor de la distancia en la luminosidad ente píxeles claros y oscuros. A mayor contraste hay mayor distancia. También con ejemplos será más fácil comprender el concepto. La paleta de saturación permite aumentar o disminuir la intensidad de los colores .
Histograma
El histograma es la representación gráfica de la cantidad de píxeles, según la luminosidad de los mismos. Consiste en llevar los píxeles más claros a blanco y los más oscuros a negro, variando proporcionalmente los tonos medios (más claros o más oscuros). Cuando una foto es pobre de luminosidad, la vemos confusa o sin detalles, es porque justamente los píxeles no tienen la luz que se necesitaba.
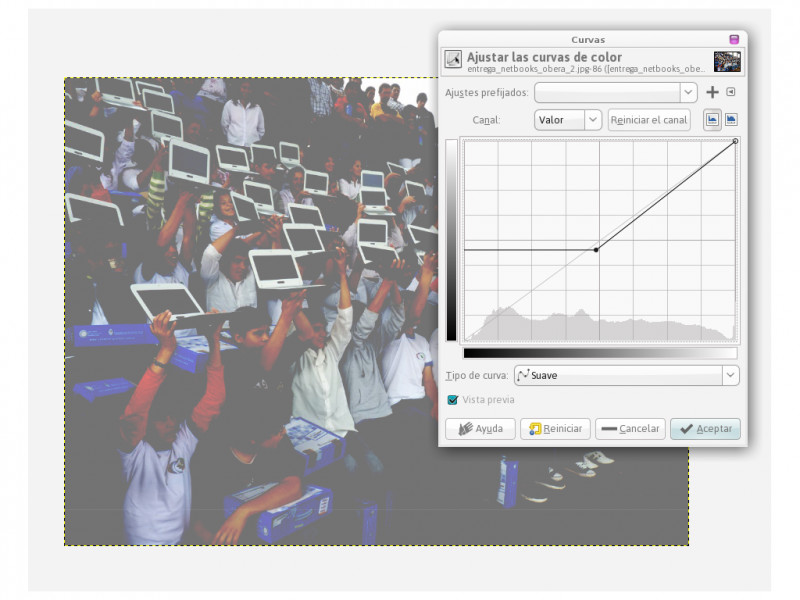
Para corregir esto vamos a trabajar con las opciones de Paneles y Curvas: Vamos a la barra de Herramientas y seleccionamos Colores → Niveles.
Podemos encontrar diferentes opciones para manejar los niveles de colores y sombras dentro de este menú.
- Niveles de Entrada
- Niveles de Salida
- Trabajar con Curvas
Niveles de Entrada: Nos permite trabajar con las sombras de la imagen, para darle más o menos valor.
Niveles de Salida: nos brinda la posibilidad de darle más claridad u oscuridad a nuestra imagen. Por ejemplo, si maximizamos el nivel (llevamos la flecha hasta el final). Lo que podemos observar es la fotografía con total nitidez.
Curvas
Nos permite trabajar con los niveles de sombreado o luz, definiendo por píxeles los cambios de acuerdo a las x,y de la imagen. El concepto de modificación de la imagen aquí es mucho más matemática!
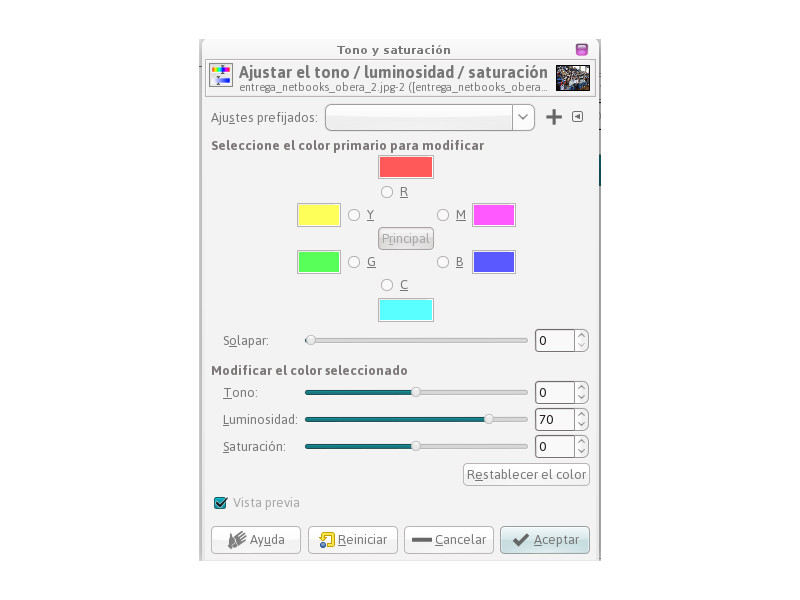
Hasta el momento tocábamos los bordes y sombras de la imagen. Ahora vamos a trabajar con los colores y los efectos sobre ellos. Para esto los recursos son Tono y Saturación. Para acceder ir a la barra de Herramientas → Colores → Tono y Saturación
Estas herramientas nos permiten trabajar, o con todos los colores primarios y secundarios (a googlear!) o eligiendo específicamente que colores quisiéramos modificar, aplicando mayor o menor densidad sobre cada uno de ellos.
Por ejemplo si tocamos el Tono, sin especificar colores tendríamos algo así ->
<---En cambio, si modificamos la iluminación (por ejemplo para darle claridad a la imagen). Tendríamos un realce de este tipo.
Y por último si quisiéramos darle una saturación de colores (o bajar la misma, si es una imagen muy luminosa), podríamos obtener algo así:
Por último si queremos darle un enfoque a una parte específica de la imagen, dejando un cuadro en especial marcado y el resto borroso (a esto se lo llama núcleo semántico), podemos lograrlo con el desenfoque u oscurecimiento del cuadro menos importante de la imagen. Veamos cómo:
Seleccionamos el recuadro que querríamos destacar de la imagen. Esto lo podemos hacer con el símbolo de seleccionar rectangular o seleccionar circular. Una vez seleccionado vamos a Selección y hacemos click en Invertir. Lo que sucede aquí es que tomará todo lo que no está dentro de nuestro cuadro seleccionado. Y ahí podremos elegir, si bajamos el contraste o aplicamos algunas de las opciones de desenfoque, que trae nuestro menú Filtro → Desenfoque Blur →...
He aquí una muestra de lo hecho con este dato: