Creá el logo de tu escuela usando Inkscape
Seguramente tu escuela tiene un logo. ¿Pero hay un logo que distinga a tu curso? ¿Están preparando algún buzo o camiseta para el viaje de egresados o el equipo de tu división? O capaz querés diseñar una imagen para un sitio web o presentación. En esta clase vamos a mostrarte cómo usar Inkscape diseñando juntos la imagen visual de tu curso. Otra de las cosas que podés hacer con Inkscape es una presentación usando el plugin Sozi con este tutorial.
Sumario
Paso 1 - Nociones básicas
El entorno de trabajo
Para abrir Inkscape simplemente andá al Menú Huayra/Gráficos/Inkscape o lanzalo desde Synapse. Al abrirlo te vas a encontrar con un entorno de trabajo como el que ves en la imagen. Está constituido básicamente por un área de dibujo rodeada de varias barras de herramientas que describimos brevemente a continuación:
- Barra de comandos (superior)
- Tiene las operaciones tradicionales de cualquier aplicación, copiar, pegar, deshacer y otras propias de Inkscape como agrupar, desagrupar.
- Barra contextual de opciones (superior)
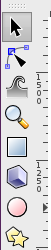
- Caja de herramientas (izquierda)
- Paleta de colores (inferior)
- Barra de estado (inferior)
- Cuadros de diálogo (derecha)
- Barra de ajuste (derecha)
Dibujar con figuras geométricas
Para empezar a trabajar siempre conviene tener el diseño en mente, dibujarlo en papel. Una vez hecho esto, hay que tener el ejercicio de descomponer el dibujo en figuras geométricas. Acordate de que Inkscape trabaja con gráficos vectoriales que son esencialmente objetos geométricos. Pero esto en realidad, no se hace solo para trabajar con Inkscape sino que es una práctica estándar a la hora de dibujar y diseñar. Por ejemplo: Una persona sería un círculo para la cabeza, un trapecio para el torso, y así sucesivamente.
Una vez que hayas pensado ese diseño, podés empezar por agrupar esas figuras geométricas en la hoja. Simplemente hacé clic en la barra de la izquierda en la figura que quieras. Fijate que hay círculos, circunferencias, cuadriláteros, espirales, líneas, polígonos, etc. Cuando selecciones una figura, en la barra superior vas a encontrar todas las opciones para cada herramienta (tamaño, etc.). Tratá por ahora de evitar el trazo “a mano alzada” ya que el mouse o el pad de la net no son las mejores maneras de poder dibujar con calidad. Por eso es que es mejor aprovechas las figuras prearmadas para ir conformando el logo. Para insertar una figura hacé clic en el botón correspondiente, luego clic sobre la hoja. Depende la figura que elijas, mantener presionado el botón del mouse, arrastrar el cursor, etc. va a tener diferentes reacciones.
Paso 2 - Modificar figuras
Mover, cambiar el tañao y rotar
Si necesitamos correr alguna figura vamos a la barra lateral, seleccioná la flechita (el primer botón de la barra izquierda) y con esa herramienta podés correr la/s figura/s por la hoja. En la figura podés ver que pusimos primero un círculo rojo y luego un rectángulo azul.
Con la misma herramienta podés hacer dos operaciones que son comunes a todas a todas las figuras: escalar y rotar. Al hacer un clic vas a ver unas flechas que te permiten agrandar o achicar la figura hacia arriba, hacia los costados y en diagonal. Si querés mantener las proporciones y que un cuadrado sea un cuadrado y al estirarlo no se convierta en rectángulo, hacé clic en el ícono del candado de la barra superior que aparece cuando haces un clic sobre la figura.
Para rotar hace otra vez clic y vas a ver las flechas que indican el sentido de rotación.
Colorear
Otra que ya te habrás dado cuenta es que cliqueando en la paleta de colores que está en la parte inferior de la ventana podés cambiar el color de la figura seleccionada.
Fijate que el círculo (puesto en primer lugar) queda tapado por el rectángulo. Esto se debe a que por cada figura, Inkscape crea una capa propia. Luego podremos cambiar esas ubicaciones. Es decir, que podemos pasar el rectángulo “abajo”. (O el círculo “arriba”, como prefieras) Para ello seleccionamos, por ejemplo el círculo y vamos a los botones que permiten cambiar capas de los objetos.