Creá el logo de tu escuela usando Inkscape
Seguramente tu escuela tiene un logo. ¿Pero hay un logo que distinga a tu curso? ¿Están preparando algún buzo o camiseta para el viaje de egresados o el equipo de tu división? O capaz querés diseñar una imagen para un sitio web o presentación. En esta clase vamos a mostrarte cómo usar Inkscape diseñando juntos la imagen visual de tu curso. Otra de las cosas que podés hacer con Inkscape es una presentación usando el plugin Sozi con este tutorial.
Sumario
Paso 1 - Nociones básicas
El entorno de trabajo
Para abrir Inkscape simplemente andá al Menú Huayra/Gráficos/Inkscape o lanzalo desde Synapse. Al abrirlo te vas a encontrar con un entorno de trabajo como el que ves en la imagen. Está constituido básicamente por un área de dibujo rodeada de varias barras de herramientas que describimos a continuación. Las posiciones son como viene Inkscape por defecto en Huayra, pero como siempre que usas Software Libre, podés hacer lo que vos quieras y configurarlo a gusto. No tenés que aceptar nuestras decisiones. Las barras pueden cambairse y los cuadros de diálogo etsar integrados en una ventana o ser ventanas separadas:
- Barra de comandos (superior)
- Tiene las operaciones tradicionales de cualquier aplicación, copiar, pegar, deshacer y otras propias de Inkscape como agrupar, desagrupar.
- Barra contextual de opciones (superior)
- Se abren opciones que dependen del objeto de dibujo que elijas. Si elegís por ejemplo la estrella acá vas a poder elegir cuántas puntas tiene o si querés usar un polígono en vez de una estrella y de cuántos lados.
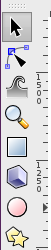
- Caja de herramientas (izquierda)
- Es la caja que contiene las principales herramientas de dibujo (objetos, dibujo, selección, trazos, etc.)
- Paleta de colores (inferior)
- Elegís el color de lo que está seleccionado
- Barra de estado (inferior)
- Se muestra el estatus del objeto seleccionado, el color del trazo, del relleno, la capa en la que se encuentra, etc.
- Cuadros de diálogo (derecha)
- Estos cuadros son opciones para colorear, para administrar las capas, etc. Pueden aparecer a la derecha integrados a la ventana principal o en otra ventana aparte.
- Barra de ajuste (derecha)
- Te permite alinear y ajustar los objetos en relación a otros o a las guías que hacés aparecer desde las reglas de la izquierda y de arriba.
Dibujar con figuras geométricas
Para empezar a trabajar siempre conviene tener el diseño en mente, dibujarlo en papel. Una vez hecho esto, hay que tener el ejercicio de descomponer el dibujo en figuras geométricas. Acordate de que Inkscape trabaja con gráficos vectoriales que son esencialmente objetos geométricos. Pero esto en realidad, no se hace solo para trabajar con Inkscape sino que es una práctica estándar a la hora de dibujar y diseñar. Por ejemplo: Una persona sería un círculo para la cabeza, un trapecio para el torso, y así sucesivamente.
Una vez que hayas pensado ese diseño, podés empezar por agrupar esas figuras geométricas en la hoja. Simplemente hacé clic en la barra de la izquierda en la figura que quieras. Fijate que hay círculos, circunferencias, cuadriláteros, espirales, líneas, polígonos, etc. Cuando selecciones una figura, en la barra superior vas a encontrar todas las opciones para cada herramienta (tamaño, etc.). Tratá por ahora de evitar el trazo “a mano alzada” ya que el mouse o el pad de la net no son las mejores maneras de poder dibujar con calidad. Por eso es que es mejor aprovechas las figuras prearmadas para ir conformando el logo. Para insertar una figura hacé clic en el botón correspondiente, luego clic sobre la hoja. Depende la figura que elijas, mantener presionado el botón del mouse, arrastrar el cursor, etc. va a tener diferentes reacciones.
Paso 2 - Modificar figuras
Mover, cambiar el tamaño y rotar
Desde la barra lateral podés insertar objetos y hacer las operaciones básicas. Seleccioná la flechita (el primer botón de la barra izquierda) y con esa herramienta podés correr la/s figura/s por la hoja. En la figura podés ver que pusimos primero un círculo rojo y luego un rectángulo azul.
Con la misma herramienta podés hacer las operaciones que son comunes a todas a todas las figuras: mover, escalar y rotar. Al hacer un clic vas a ver unas flechas que te permiten agrandar o achicar la figura hacia arriba, hacia los costados y en diagonal. Si querés mantener las proporciones y que un cuadrado sea un cuadrado y al estirarlo no se convierta en rectángulo, hacé clic en el ícono del candado de la barra superior que aparece cuando haces un clic sobre la figura.
Para rotar hace otra vez clic y vas a ver las flechas que indican el sentido de rotación.
Colorear
Para colorear tenés que seleccionar el objeto que quieras colorear y hacer clic en la paleta de colores que está en la parte inferior de la ventana. Podés elegir el color tanto para el trazo o para el relleno. Para opciones más avanzadas podes hacer doble clic sobre un color o presionas Ctrl + Shift + F. Esto te va a permitir modificar el ancho del trazo, hacer transparencias, etc.
Grupos, posiciones y capas
Fijate que el círculo (puesto en primer lugar) queda tapado por el rectángulo. Esto se debe a que por cada figura, Inkscape crea una capa propia. Luego podremos cambiar esas ubicaciones. Es decir, que podemos pasar el rectángulo “abajo”. (O el círculo “arriba”, como prefieras) Para ello seleccionamos, por ejemplo el círculo y vamos a los botones que permiten cambiar capas de los objetos.
Una vez que vayas incorporando figuras, estas formarán figuras más complejas, por lo que seguramente querrás agruparlas para poder trabajarlas como si se tratara de una sola. Para ello primero debés seleccionar todas las figuras a agrupar. Podés hacer esto apretando la tecla “mayúscula” (la que tiene la flecha hacia arriba, sobre la tecla “Control”) y cliqueando sobre cada pieza a agrupar. O también podés, con la herramienta de selección hacer un marco incluyendo todos los elementos que querés agrupar, Una vez hecho esto, vas al botón “agrupar” y todos los objetos se comportarán como uno solo.
Por suerte esta modificación no es definitiva y podrás desagrupar todo más adelante.
Paso 3 - Capas y posiciones
Fijate que el círculo (puesto en primer lugar) queda tapado por el rectángulo. Esto se debe a que cada figura se encuentra "arriba" o "abajo" de cada una, como si fuesen diferentes piezas de papel de colores recortadas y puestas sobre una cartulina blanca. Podés cambiar esas posiciones. Es decir, que podés pasar el rectángulo “abajo” (o el círculo “arriba”, como prefieras). Para ello seleccioná, por ejemplo el círculo y vas a los botones que permiten cambiar capas de los objetos. Los dos de la izquierda “bajan” de nivel y los dos de la derecha “suben” de nivel.
Pero además de estas posiciones podés trabajar con Capas. En un principio funcionan de manera parecida, solamente que cuando trabajás con muchos objetos es difícil llevar la cuenta de la posición de cada uno, cuál está arriba, cuál abajo y cuál en el medio. Por eso las capas te permiten trabajar de modo más ordenado.
Podés trabajar con capas desde su cuadro de diálogo yendo al menú superior a Capa/Capas o Ctrl + Shift + L (L de Layers, capas en inglés). Esto te permite ir agregando capas, y en cada capa tener diferentes objetos. A su vez, podés bloquear esa capa para que no se pueda modificar por error, o incluso hacer que no se vea usando el candado y el ojo respectivamente.
Por ejemplo si querés trabajar con un fondo, una vez que ya lo tenés hecho y terminado, lo podes en la capa inferior y lo bloqueás, así podés seguir trabajando sobre el mismo tranquilamente. O también podés tener más de un fondo posible y no estás seguro de cual usar. Ponés las dos capas abajo y vas ocultando una y la otra alternativamente y ves cuál te gusta más.
Paso 4 - Texto
Ya es hora de ir agregando texto al logo. Para agregar texto hacé clic en el ícono con la “A” y empeza a escribir directamente en el cuadro que aparece la frase que querés poner. Por otro lado, el panel superior se cambiará automáticamente para mostrar las herramientas de texto, entre las que sobresale la enorme cantidad de fuentes disponibles según la onda que le quieras dar a tu logo.
Paso 5 - Edición avanzada de objetos
¡Pero ese rectángulo y el circulo no se parecen en nada al logo del ejemplo!. Claramente el logo de nuestra escuela, o cualquier dibujo que quieras hacer, no se limita a un circulo y un rectángulo. Seguro es algo más complejo, con alguna curva rara. Con paciencia, con criterio, y con buen gusto(?) hay que ir agregando figuras para lograr que el logo se vaya acercando a la idea que tenías en mente y dibujaste en la hoja.
Vamos a ver algunos fundamentos de Inkscape para editar estas figuras base y que se vayan pareciendo al diseño original. Ya tenés las figuras que vienen por defecto. Con lo visto hasta ahora, de estos objetos podés modificar solamente su tamaño, respetando la proporción o no. Si insertás un rectángulo vas a poder hacerlo mas grande o mas chico, o hacerlo un cuadrado perfecto cambiando las proporciones, pero nada más que eso.
Pero si convertís ese Objeto a un Trayecto, entonces vas a poder manipularlo mucho más.
¿Qué es un trayecto?
Como te comentamos antes Inkscape trabaja siempre con formas geométricas, cuerpos ideales que pueden ser transformados como quieras y así no perder la calidad al manipularlo en tamaño y proporción. Para estás, entre otras tantas cosas, sirve saber de matemática y geometría. Un trayecto no es otra cosa que el mismo objeto, pero ahora descompuesto en las partes que lo arman. O sea, un cuadrado son 4 líneas unidas, o 4 rectas que se cortan entre si en 4 puntos o dos pares de rectas paralelas. En resumen, un cuadrado son 4 aristas y 4 vértices o nodos .
Si trabajás con aristas y rectas, entonces podés manipular mejor el cuadrado, por ejemplo agarrar una arista y estirarla. Para esto seleccionás el objeto, y vas al menú superior Trayecto → Objeto a trayecto.
Al hacer esto podés editar el cuadrado haciendo clic en el segundo ícono de la barra de herramientas de la izquierda Editar nodos de trayecto. Esta herramienta permite agregar nodos o eliminarlos. Al seleccionar la herramienta, en la barra superior se encuentran sus opciones.
Para editar el cuadrado ello tenés que seleccionar por ejemplo la recta superior o usando SHIFT, que acumula las selecciones de diferentes objetos, podés seleccionar los dos nodos que conforman la recta (como seguro recuerdes de geometría dos puntos forman una recta). Con la recta seleccionada, hacé clic en el ícono de insertar nuevo nodo. Luego con la herramienta de nodos seleccioná el nodo intermedio que creaste y lo arrastras hacia arriba (seleccioná solo el nodo intermedio, si no al tener seleccionado los tres nodos superiores vas a subir toda la recta que en este caso esta armada con 3 nodos).
Paso 6 - Edición de las figuras: las curvas
Para terminar, puede ser que tu logo quiera tener algún borde redondeado o alguna curva y no ser una cosa cuadrada y torpe. Inkscape también tiene herramientas curvas. Estas también son formas geométricas, se llaman Curvas de Bézier. ¿Qué son las Curvas de Bézier? Las Curvas de Bézier fueron creadas por el ingeniero francés Pierre Bézier en 1962, que las usó posteriormente con profusión en el diseño de las diferentes partes de los diseños aerodinámicos en los cuerpos de un automóvil, en sus años de trabajo en la Renault. Si en lugar de unir dos puntos con una recta se unen con una curva, surgen los elementos esenciales de una curva Bézier; los puntos se denominan «puntos de anclaje» o «nodos». Pero a su vez, la forma de la curva se define por unos puntos invisibles en el dibujo, denominados «puntos de control» o «manejadores». Para más información: http://es.wikipedia.org/wiki/Curva_de_bezier Inkscape tiene dos formas de hacer curvas. Crear una curva desde un nodo A partir de un nodo como el que creamos antes, podemos lograr que ese triángulo que parece el techo de una casa, se convierta en una curva. Se puede modificar como se porta este nodo que creamos para crear una curva haciendo uso de estos 4 botones de la barra de opciones: Repetimos los pasos anteriores hasta el punto de crear el nodo. Una vez que seleccionamos el nodo usamos estos botones de la barra de opciones para darle una forma de curva. Esto creará una curva y cada nodo entra los ”manejadores” de la curva de Bézier, que van a permitir manipular la forma de la curva. Crear una curva desde cero Podemos crear curva de Brézier. una curva desde 0 usando la herramienta de dibujar Esta herramienta al principio puede ser engañosa. Así que vamos a repasar muy breve como usarla. Cada vez que hacemos clic con el botón izquierdo creamos un punto. Y cadavez que hacemos doble clic con el botón izquierdo finalizamos la tarea. Con el botón derecho cancelamos todo lo que veníamos haciendo. • • Para crear una línea recta hay que hacer clic en un lugar y después doble clic en otro. Para crear un triangulo hay que hacer clic en 3 puntos separados y después hacer clic en el punto original marcado con un cuadradito. Pero nuestra idea original era crear una curva. Para eso hacemos clic para crear un punto pero mantenemos apretado. Esto al mover el mouse nos va a ir dando la longitud del “manejador” de la curva. Soltamos el botón y nos movemos hasta el otro punto hasta donde queremos que termine la curva. Para terminar hacemos doble clic.
Si creamos más de un punto del que queríamos, no hay problema. Una vez
terminado, con la herramienta de Editar nodos seleccionamos el último nodo
creado y lo eliminamos.
Importar galerías libres
Pero como en todo el Software Libre, no vale la pena partir de una hoja en blanco y volver a inventar la rueda. Existe una gran cantidad de diseños vectoriales libres que te podés bajar para empezar a trabajar a partir de ellos. Para instalar estas librerías andá a Menú → Sistema → Administración → Gestor de paquetes Synaptic. Busca para descargar los siguientes paquetes: openclipart openclipart2 openclipart-svg openclipart2-svg libgnomevfs2-extra (esta es una librería para poder utilizar integrar OpenClipart a Inkscape) Es importante instalar los que terminan en svg, ya que es el formato de Inkscape pero también podés descargar los de otros formatos y para otras aplicaciones como LibreOffice.
Una vez instalado desde Inkscape, en el menú Archivo hacé clic en Importar desde Open Clip Art Library
Esto habilita un buscador donde se pueden buscar diferentes objetos que importar por tema. En el ejemplo buscamos Linux
Ya tenés todos los elementos para diseñar lo que quieras. Cuando guardas el archivo el formato de archivo que vamos a usar el .svg que quiere decir “Standard Vectorial Graphic”, es decir “Gráfico Vectorial Estándar” por lo que nos aseguramos que es un archivo libre, abierto y podrá ser usado en cualquier plataforma. Este archivo podés volver a abrirlo para modificarlo con Inkscape. Si querés como resultado una imagen tradicional en mapa de bits en formato PNG o JPG tenés que ir a Archivo → Exportar mapa de bits.
Más información en