Creá el logo de tu escuela usando Inkscape
Seguramente tu escuela tiene un logo. ¿Pero hay un logo que distinga a tu curso? ¿Están preparando algún buzo o camiseta para el viaje de egresados o el equipo de tu división? O capaz querés diseñar una imagen para un sitio web o presentación. En esta clase vamos a mostrarte cómo usar Inkscape diseñando juntos la imagen visual de tu escuela. Otra de las cosas que podés hacer con Inkscape es una presentación usando el plugin Sozi con este tutorial.
Nociones básicas
El entorno de trabajo
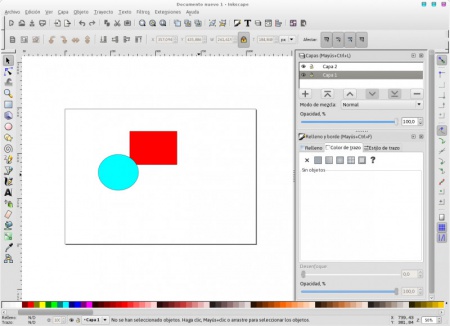
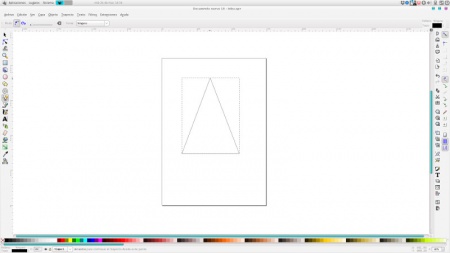
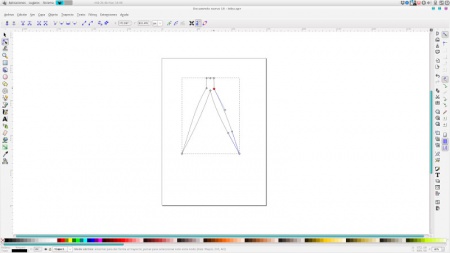
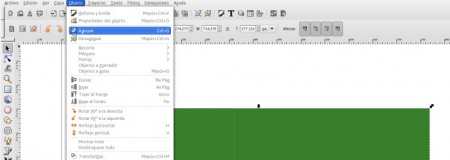
Para abrir Inkscape simplemente andá al Menú Huayra/Gráficos/Inkscape o lanzalo desde Synapse. Al abrirlo te vas a encontrar con un entorno de trabajo como el que ves en la imagen. Está constituido básicamente por un área de dibujo rodeada de varias barras de herramientas que describimos a continuación. Las posiciones son como viene Inkscape por defecto en Huayra, pero como siempre que usas Software Libre, podés hacer lo que vos quieras y configurarlo a tu gusto. No tenés que aceptar nuestras decisiones. Las barras pueden cambiarse y los cuadros de diálogo estar integrados en una ventana o ser ventanas separadas:
- Barra de comandos (superior)
- Tiene las operaciones tradicionales de cualquier aplicación, copiar, pegar, deshacer y otras propias de Inkscape como agrupar, desagrupar.
- Barra contextual de opciones (superior)
- Se abren opciones que dependen del objeto de dibujo que elijas. Si elegís por ejemplo la estrella acá vas a poder elegir cuántas puntas tiene o si querés usar un polígono en vez de una estrella y de cuántos lados.
- Caja de herramientas (izquierda)
- Es la caja que contiene las principales herramientas de dibujo (objetos, dibujo, selección, trazos, etc.)
- Paleta de colores (inferior)
- Elegís el color de lo que está seleccionado
- Barra de estado (inferior)
- Se muestra el estatus del objeto seleccionado, el color del trazo, del relleno, la capa en la que se encuentra, etc.
- Cuadros de diálogo (derecha)
- Estos cuadros son opciones para colorear, para administrar las capas, etc. Pueden aparecer a la derecha integrados a la ventana principal o en otra ventana aparte.
- Barra de ajuste (derecha)
- Te permite alinear y ajustar los objetos en relación a otros o a las guías que hacés aparecer desde las reglas de la izquierda y de arriba.
Empezar a dibujar
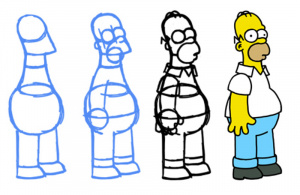
Para empezar a trabajar siempre conviene tener el diseño en mente, dibujarlo en papel. Una vez hecho esto, hay que hacer el ejercicio de descomponer el dibujo en figuras geométricas. Acordate que Inkscape trabaja con gráficos vectoriales que son esencialmente objetos geométricos. Pero esto en realidad, no se utiliza solo para trabajar con Inkscape sino que es una práctica estándar a la hora de dibujar y diseñar. Por ejemplo: Una persona sería un círculo para la cabeza, un trapecio para el torso, y así sucesivamente.
Una vez que hayas pensado ese diseño, podés empezar por agrupar esas figuras geométricas en la hoja o comenzar a hacer los trazos de las líneas principales.
En la barra izquierda encontrarás las diferentes herramientas, tanto las figuras predeterminadas como los lápices con sus trazos. Simplemente hacé clic en la herramienta que quieras. Fijate que hay círculos, circunferencias, cuadriláteros, espirales, líneas, polígonos, una pluma para trazos caligráficos, un lápiz para dibujar a mano alzada, etc. Cuando selecciones una de estas herramientas, en la barra superior vas a encontrar todas las opciones para cada una de ellas (tamaño, etc.).
La mejor opción es que aproveches las figuras prearmadas para ir conformando el logo. Para insertar una figura hacé clic en el botón correspondiente, luego clic sobre la hoja. Depende la figura que elijas, mantener presionado el botón del mouse, arrastrar el cursor, etc. va a tener diferentes reacciones.
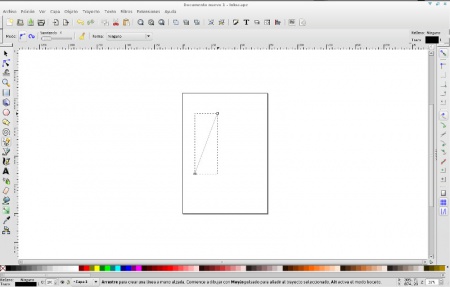
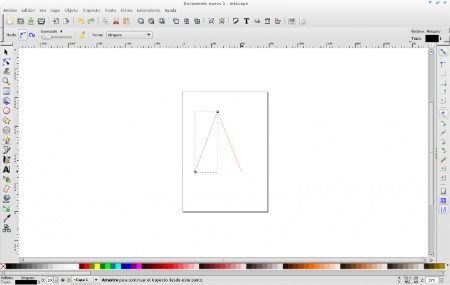
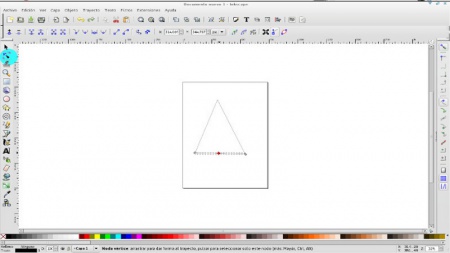
Otra alternativa es utilizar el trazo “a mano alzada” (el mouse o el pad de la net no son las mejores maneras de poder dibujar con calidad, pero podés intentarlo o conseguir un mouse para hacerlo). Para hacerlo, seleccionás el ícono de "Dibujar líneas a mano alzada" que es un lápiz con su trazo. Una vez hecho esto te posicionás con el mouse en la hoja de trabajo, hacés un único clic, y al mover el mouse se dibujará una línea recta que respeta la dirección que vos mismo le das y que se detendrá con otro clic. En el ejemplo a continuación, dibujamos un triángulo con 3 líneas:
Edición avanzada de objetos
Modificar figuras
El logo de tu escuela, o cualquier dibujo que quieras hacer, no se limita a un circulo, un rectángulo o un triángulo. Seguro es algo más complejo. Con paciencia, con criterio, y con buen gusto(?) hay que ir agregando figuras y haciendo nuevos trazos para lograr que el logo se vaya acercando a la idea que tenías en mente y dibujaste en la hoja.
Vamos a ver algunos fundamentos de Inkscape para editar estas figuras base y que se vayan pareciendo al diseño original.
Cuando agregas una figura, en la barra superior de opciones podés modificar alguna de sus propiedades. Por ejemplo al agregar una estrella podés determinar cuántas puntas tiene. Lo mismo con un polígono.
Cuando vos mismo realizás la figura utilizando la herramienta "Dibujar líneas a mano alzada" también podés modificarla usando la herramienta Editar nodos de trayecto (el segundo ícono de la barra de herramientas de la izquierda). Al seleccionar esa herramienta en el objeto se activarán puntos que aparecen con cuadrados o con círculos a los que llamamos nodos. Cómo reaccione el objeto va a depender del tipo de objeto que sea. Por ejemplo en los rectángulos, con esta herramienta podés redondear los bordes y en los círculos podes pasar de una circunferencia completa a una media circunferencia. Probá con otros objetos.
Ahora, esta herramienta te permite todavía una mayor modificación de los objetos. Si convertís ese Objeto a un Trayecto, entonces vas a poder manipularlo mucho más. Para eso vas al menú Trayecto y elegís la opción "Objeto a trayecto", justamente.
¿Qué es un trayecto?
Como te comentamos antes Inkscape trabaja siempre con formas geométricas, cuerpos ideales que pueden ser transformados como quieras y así no perder la calidad al manipularlo en tamaño y proporción. Para estás, entre otras tantas cosas, sirve saber de matemática y geometría. Un trayecto no es otra cosa que el mismo objeto, pero ahora descompuesto en las partes que lo arman. O sea, un triángulo son 3 líneas unidas, o 3 rectas que se cortan entre si en 3 puntos. En resumen, un triángulo son 3 aristas y 3 vértices o nodos .
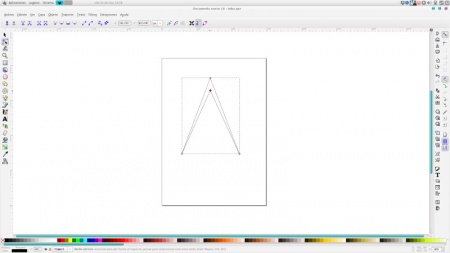
Si trabajás con aristas y rectas, entonces podés manipular mejor el triángulo, por ejemplo agarrar una arista y estirarla. Para esto seleccionás el objeto, y vas al menú superior Trayecto → Objeto a trayecto. O insertar un nuevo nodo, seleccionando la herramienta "Editar nodos de trayecto o tiradores de control", que se encuentra debajo de la flecha en el menú izquierdo (en la imagen está señalado de color turquesa), y haciendo doble clic en el lugar de nuestra figura en el que queremos incorporarlo. Y desde allí mover como más nos guste.
Al seleccionar esta herramienta, se activan sus opciones en la barra superior.
Edición de las figuras: las curvas
Puede ser que tu logo quiera tener algún borde redondeado o alguna curva. Inkscape también tiene herramientas curvas. Estas también son formas geométricas, definidas por funciones matemáticas y se llaman Curvas de Bézier.
Las Curvas de Bézier fueron creadas por el ingeniero francés Pierre Bézier en 1962, que las usó posteriormente con profusión en el diseño de las diferentes partes de los diseños aerodinámicos en los cuerpos de un automóvil, en sus años de trabajo en la Renault.
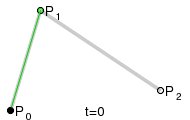
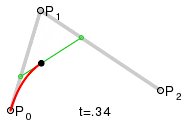
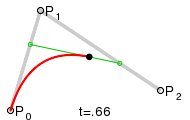
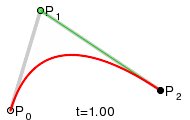
Si en lugar de unir dos puntos (P0 y P2) con una recta se unen con una curva, surgen los elementos esenciales de una curva Bézier; los puntos se denominan «puntos de anclaje» o «nodos». Pero a su vez, la forma de la curva se define por unos puntos invisibles en el dibujo, denominados «puntos de control» o «manejadores» (P1).
Para más información: http://es.wikipedia.org/wiki/Curva_de_bezier
- INKKSCAPE TIENE DOS FORMAS DE HACER CURVAS
Crear una curva desde un nodo
A partir de un nodo como el que creaste antes, podés lograr que uno de los lados del triángulo, se convierta en una curva. Se puede modificar como se porta este nodo que creaste para crear una curva haciendo uso de estos 4 botones de la barra de opciones:
Repetí los pasos del apartado anterior hasta el punto de crear el nodo intermedio. Seleccioná el nodo y usá estos botones de la barra de opciones de arriba para darle una forma de curva. Esto creará una curva y cada nodo tendrá los ”manejadores” de la curva de Bézier, que van a permitir manipular la forma de la curva.
Como decíamos más arriba, se pueden redondear los trayectos. En la imágenes a continuación se pueden ver varias modificaciones al dibujo original.
Crear una curva desde cero
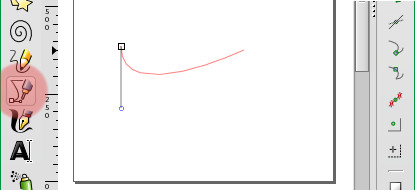
Podés crear una curva de Brézier desde 0 usando la herramienta de dibujar curvas. Esta herramienta al principio puede ser engañosa pero con el tiempo le vas a agarrar la mano. Vamos a mostrarte igual muy brevemente como usarla.
Como mencionamos más arriba, cada vez que hagas clic con el botón izquierdo creas un punto. Y cada vez que hagas doble clic con el botón izquierdo terminas la tarea. Con el botón derecho cancelas todo lo que hiciste.
- Para crear una línea recta hay que hacer clic en un lugar y después doble clic en otro (recordá que la definición de recta es una linea que une dos puntos).
- Para crear un triangulo hay que hacer clic en 3 puntos separados y después hacer clic en el punto original marcado con un cuadrado pequeño.
Pero la idea original era crear una curva. Para eso hacé clic para crear un punto pero mantené el mouse apretado. Al mover el mouse te va a ir dando la longitud del “manejador” de la curva. Soltá el botón y movete hasta el otro punto hasta donde querés que termine la curva. Para terminar hacé doble clic.
Si no pudiste hacer doble clic justo donde querías y creaste un punto de más, no hay problema. Una vez terminado, con la herramienta de Editar nodos seleccioná el último nodo creado y apretá Supr o Delete y lo borra.
Colorear
Para colorear tenés que seleccionar el objeto que quieras colorear y hacer clic en la paleta de colores que está en la parte inferior de la ventana. Podés elegir el color tanto para el trazo o para el relleno. Para opciones más avanzadas podes hacer doble clic sobre un color o presionas Ctrl + Shift + F. Esto te va a permitir modificar el ancho del trazo, hacer transparencias, etc.
Mover, cambiar el tamaño y rotar
Desde la barra lateral podés insertar objetos y hacer las operaciones básicas. Seleccioná la flechita (el primer botón de la barra izquierda) y con esa herramienta podés correr la/s figura/s por la hoja.
Con la misma herramienta podés hacer las operaciones que son comunes a todas a todas las figuras: mover, escalar y rotar. Al hacer un clic vas a ver unas flechas que te permiten agrandar o achicar la figura hacia arriba, hacia los costados y en diagonal. Si querés mantener las proporciones y que un cuadrado sea un cuadrado y al estirarlo no se convierta en rectángulo, hacé clic en el ícono del candado de la barra superior que aparece cuando haces un clic sobre la figura.
Para rotar hace otra vez clic y vas a ver las flechas que indican el sentido de rotación.
Agregar figuras predeterminadas
Con las herramientas "Crear círculos, elipses y arcos" y "Crear rectángulos y cuadrados" podemos seguir modificando nuestro logo.
Por un lado están las figuras que vienen por defecto. Con lo visto hasta ahora, de estos objetos podés modificar solamente su tamaño, respetando la proporción o no. Si insertás un rectángulo vas a poder hacerlo mas grande o mas chico, o hacerlo un cuadrado perfecto cambiando las proporciones, pero nada más que eso.
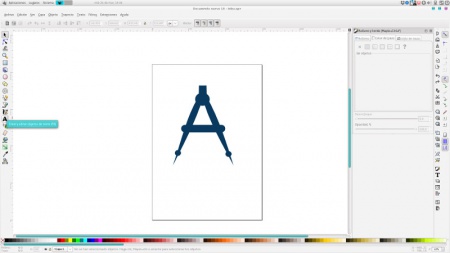
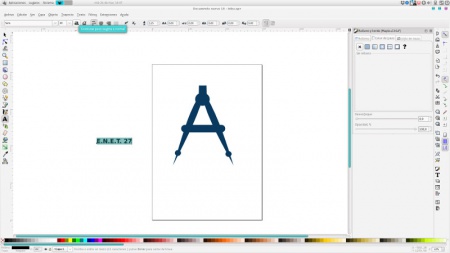
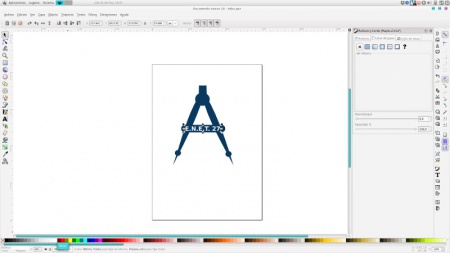
Texto
Ya es hora de ir agregando texto al logo. Para agregar texto hacé clic en el ícono con la “A” y empeza a escribir directamente en el cuadro que aparece la frase que querés poner. Como la pantalla de la netbook no es muy alta, vas a tener que hacer clic en la flecha y selecionar Texto. Si pasas esta barra de herramientas al borde superior o utilizás un monitor más grande, vas a ver el ícono de la letra A.
Por otro lado, el panel superior se cambiará automáticamente para mostrar las herramientas de texto, entre las que sobresale la enorme cantidad de fuentes disponibles según la onda que le quieras dar a tu logo.
Algunos detalles para terminar nuestro logo
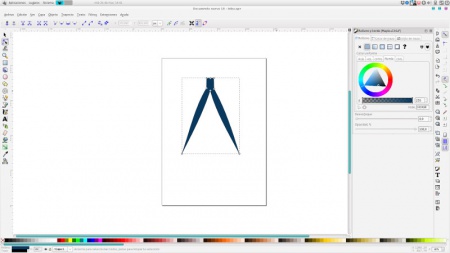
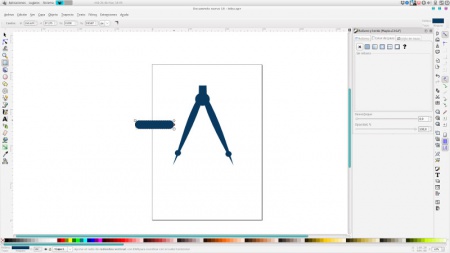
Podemos hacer todas los agregados que se nos ocurran para terminar nuestro logo. En este caso quisimos darle a nuestro logo la forma de un compás. A continuación algunas ideas más:
- Agregamos otra figura predeterminada
- Incorporamos un espiral
- Lo rotamos
- Y le damos color y grosor al trazo
- ¡Listo! Ya tenemos el logo de nuestra escuela.
Datos útiles para trabajar con Inkscape
Trabajar con grupos
Cuando trabajes con Inkscape, a medida que vayas incorporando figuras, estas formarán figuras más complejas, por lo que seguramente querrás agruparlas para poder trabajarlas como si se tratara de una sola. Para ello primero tenés que seleccionar todas las figuras a agrupar. Podés hacer esto apretando la tecla “mayúscula” (la que tiene la flecha hacia arriba, sobre la tecla “Control”) y cliqueando sobre cada pieza a agrupar. O también podés, con la herramienta de selección hacer un marco incluyendo todos los elementos que querés agrupar, Una vez hecho esto, vas al botón agrupar y todos los objetos se comportarán como uno solo. Por suerte esta modificación no es definitiva y podrás desagrupar todo más adelante.
Capas y posiciones
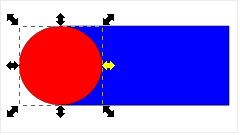
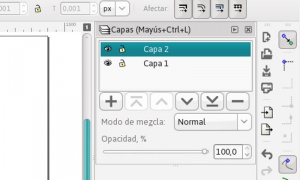
En el ejemplo de abajo, el círculo (puesto en primer lugar) queda tapado por el rectángulo. Esto se debe a que cada figura se encuentra "arriba" o "abajo" de cada una, como si fuesen diferentes piezas de papel de colores recortadas y puestas sobre una cartulina blanca. Podés cambiar esas posiciones. Es decir, podés pasar el rectángulo “abajo” (o el círculo “arriba”, como prefieras). Para ello seleccioná, por ejemplo el círculo y vas a los botones que permiten cambiar capas de los objetos. Los dos de la izquierda “bajan” de nivel y los dos de la derecha “suben” de nivel.
Pero además de estas posiciones podés trabajar con Capas. En un principio funcionan de manera parecida, solamente que cuando trabajás con muchos objetos es difícil llevar la cuenta de la posición de cada uno, cuál está arriba, cuál abajo y cuál en el medio. Por eso las capas te permiten trabajar de modo más ordenado.
Podés trabajar con capas desde su cuadro de diálogo yendo al menú superior a Capa/Capas o Ctrl + Shift + L (L de Layers, capas en inglés). Esto te permite ir agregando capas, y en cada capa tener diferentes objetos. A su vez, podés bloquear esa capa para que no se pueda modificar por error, usando el candado, o incluso hacer que no se vea, usando el ojo.
Por ejemplo si querés trabajar con un fondo, una vez que ya lo tenés hecho y terminado, lo podés poner en la capa inferior y lo bloqueás, así podés seguir trabajando sobre el mismo tranquilamente. O también podés tener más de un fondo posible y no estás seguro de cuál usar. En ese caso, ponés las dos capas abajo y vas ocultando una y la otra alternativamente y ves cuál te gusta más.
Importar galerías libres
Pero como en todo el Software Libre, no vale la pena partir de una hoja en blanco y volver a inventar la rueda. Existe una gran cantidad de diseños vectoriales libres que te podés bajar para empezar a trabajar a partir de ellos.
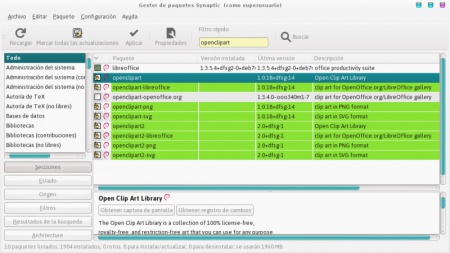
Para instalar estas librerías andá a Menú → Sistema → Administración → Gestor de paquetes Synaptic. Buscá para descargar los siguientes paquetes:
- openclipart
- openclipart2
- openclipart-svg
- openclipart2-svg
- libgnomevfs2-extra (Esta es una librería para poder integrar OpenClipart a Inkscape, sin esta librería no va a funcionar correctamente.)
Es importante instalar los que terminan en svg, ya que es el formato de Inkscape pero también podés descargar los de otros formatos y para otras aplicaciones como LibreOffice.
Una vez instalado desde Inkscape, en el menú Archivo hacé clic en Archivo → Importar desde Open Clip Art Library
Esto habilita un buscador donde se pueden buscar diferentes objetos que importar por tema.
Para poder usarlo es necesario estar conectado a Internet, ya que busca en el servidor de OpenclipArt. Si no se pueden buscar en la carpeta /usr/share/openclipart. Ahí dentro hay tanto gráficos vectoriales (svg) como mapas de bits (png).
En el ejemplo buscamos Linux
Ya tenés todos los elementos para diseñar lo que quieras. Cuando guardás el archivo, el formato de archivo que vas a usar es .svg que quiere decir “Standard Vectorial Graphic”, es decir “Gráfico Vectorial Estándar”. De esta manera te asegurás de que es un archivo libre, abierto y que podrá ser usado en cualquier plataforma. Este archivo podés volver a abrirlo para modificarlo con Inkscape. Si querés como resultado una imagen tradicional en mapa de bits en formato PNG o JPG tenés que ir a Archivo → Exportar mapa de bits. Para saber más sobre la diferencia entre mapa de bits y gráficos vectoriales andá a: Gráficos vectoriales
Podés ver cómo están hechos los logos de las aplicaciones yendo al directorio /usr/share/icons/hicolor/scalable/apps. Así vas a aprender diferentes técnicas de sombreado, iluminación, etc.
Más información en