Cómo crear un paisaje para un videojuego con Inkscape
TUTORIAL EN PROCESO
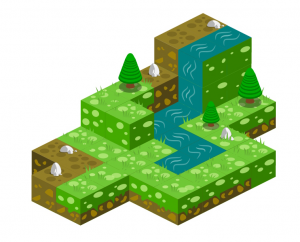
En este tutorial vamos a ver cómo dibujar un escenario isométrico que podría usarse para el desarrollo de un videojuego.
Pero antes de empezar: ¿Qué significa Isométrico? Según la definición que podemos encontrar en Wikipedia “una proyección isométrica es un método gráfico de representación, más específicamente una axonométrica cilíndrica ortogonal. Constituye una representación visual de un objeto tridimensional en dos dimensiones, en la que los tres ejes ortogonales principales, al proyectarse, forman ángulos de 120º, y las dimensiones paralelas a dichos ejes se miden en una misma escala".
El primer paso para elaborar el paisaje, es crear un cuadrado con la herramienta “Crear rectángulos y cuadrados”. Manteniendo CTRL apretado mientras lo dibujamos, nos aseguramos de que sea un cuadrado perfecto.
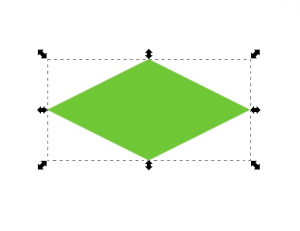
Rotamos el cuadrado 45° (al presionar CTRL tenemos más control sobre la rotación)
A continuación, escalamos el cuadrado a la mitad de tamaño. En lugar de hacerlo a ojo con los controles, vamos a dividir por dos el valor de alto.
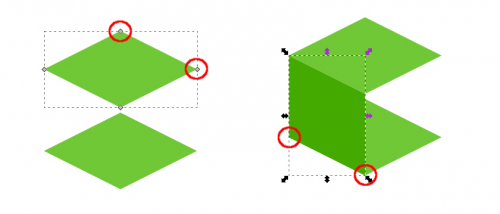
Convertimos el objeto en curvas (Trayecto > Objeto a trayecto), lo duplicamos y lo movemos hacia arriba.
Luego activamos la herramienta de ajuste con las siguientes opciones:
Ahora, duplicamos el objeto de arriba y llevamos los dos nodos superiores hasta que coincidan con los dos inferiores del objeto de abajo. Como tenemos la herramienta de ajuste activa, los nodos se van a "pegar" automáticamente. Con esto creamos la cara izquierda del cubo.
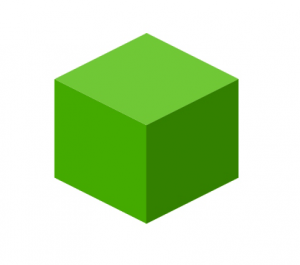
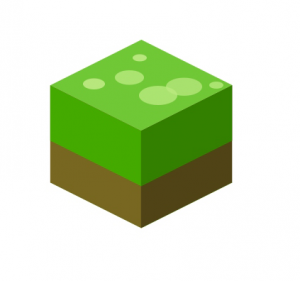
Hacemos otra copia del objeto superior y esta vez llevamos los nodos superior e izquierdo hacia los nodos inferior y derecho del objeto de base. Le asignamos una tonalidad oscura a un lado y un poco más oscura a otro y ya tenemos el cubo completo.
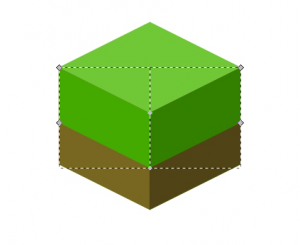
El paso siguiente es duplicar las caras laterales, achicarlas un poco y por último asignarle una tonalidad marrón a las caras originales.
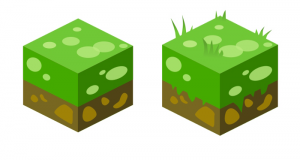
Para decorar un poco la superficie es necesario partir de círculos escalados a la mitad en alto (como hicimos con el cuadrado original).
Hacemos lo mismo con los laterales, al simular manchas de pasto y tierra. Dibujamos unos pastos simples y les aplicamos un gradiente del color de base a uno más oscuro. Con esto ya tenemos un bloque completo para usar de base.
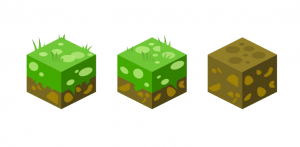
Ahora podemos duplicar ese bloque y hacerle pequeñas modificaciones para crear variantes. Conviene agrupar todos los elementos de cada bloque.
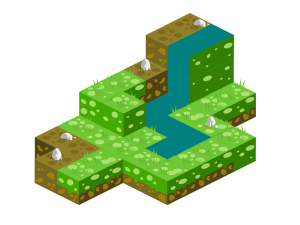
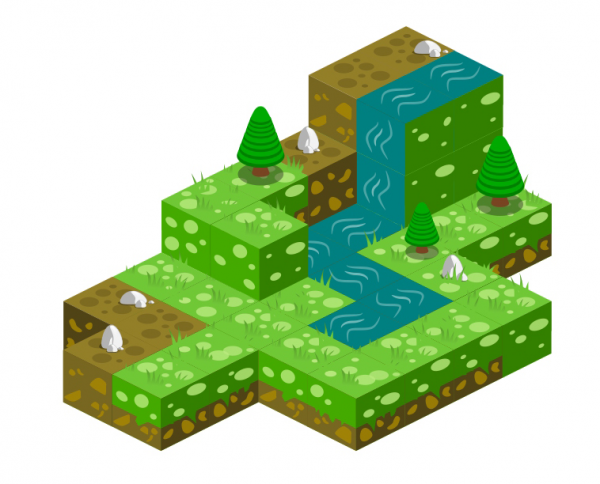
Una vez que tenemos algunas variantes, las empezamos a distribuir para construir nuestro escenario, al duplicar y posicionar los bloques. Es importante que estos estén correctamente "apilados". Esto se logra utilizando las teclas RePag (PageUp) y AvPag (PageDw), o desde el menú Objeto > Elevar / Objeto > Bajar.
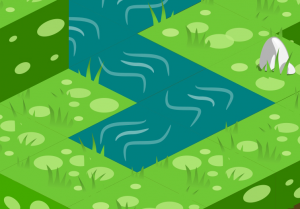
Por último, además de hacer variaciones sobre los bloques base, podemos agregar algunas rocas partiendo de círculos deformados y algunos detalles para el agua.
Este tutorial está basado en Building Isometric Art in Vectors de Chris Hildenbrand