Un recorrido por la interfaz de Scratch
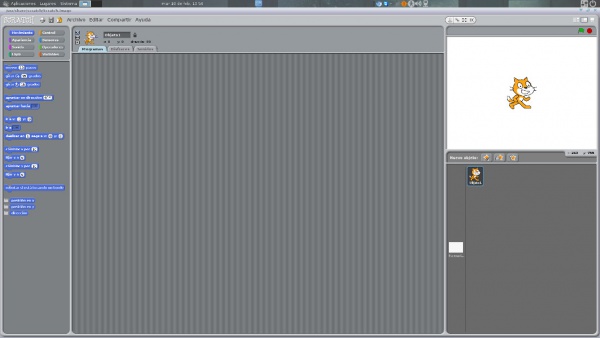
Al abrir el programa, nos encontraremos con la ventana que se muestra a continuación:
Separaremos por áreas para comprender cada parte de su interfaz:
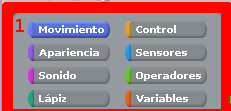
Botones de categorías
Tal como muestra la imagen 1, en la esquina superior izquierda encontramos los botones de categorías. Cada categoría tiene relacionada instrucciones en bloques, que se ubican debajo y se identifican con el mismo color. Por ejemplo, en la categoría "movimiento", encontraremos todas las instrucciones relacionadas al movimiento del objeto (en el primer ejemplo, el gato). Además, encontrarás instrucciones que tienen que ver con la apariencia o el sonido, la categoría denominada "lápiz", que permite dibujar con el objeto mientras que se encuentra en movimiento, y la categoría "control", que sirve para modificar algunas indicaciones al interior de los bloques -que analizaremos más adelante-.
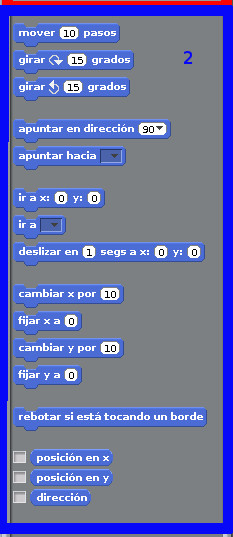
Bloques
Por ejemplo, éstos son los bloques o instrucciones que encontramos en la categoría "movimiento".
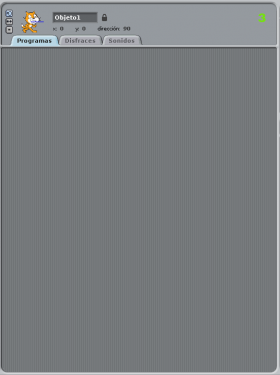
Panel central
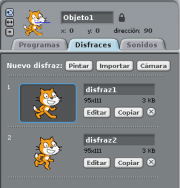
En el panel central encontramos en la parte superior, un campo donde podemos ponerle nombre a nuestro personaje (que por defecto, es denominado "Objeto 1") y 3 botones sobre el margen izquierdo, que permitirán habilitarle a nuestro personaje la opción de giro, trasladarse sólo de izquierda a derecha o si no queremos permitirle girar.
Además, el panel posee 3 pestañas, relacionadas con el objeto con el que estamos trabajando:
- Programas, pestaña a la que arrastraremos los bloques para combinarlos y dar instrucciones a nuestro objeto;
- Disfraces, desde donde podemos modificar/editar la apariencia de los objetos predeterminados (el gato), seleccionar algún otro personaje, o importar una imagen que se obtenga con la cámara web.
- Sonidos, trae de forma predeterminada el sonido "miau" para nuestro personaje, pero también permite grabar nuevos sonidos o importar el que nos guste.
Panel de objetos
Esta sección muestra los personajes en escena y el escenario elegido. Haciendo click en uno o en otro, seleccionaremos sobre qué queremos trabajar.
Por ejemplo, para modificar el fondo de nuestro escenario, hacemos click en la opción escenario y en la pestaña "fondos" del panel central, podemos importar una de las opciones prediseñadas.
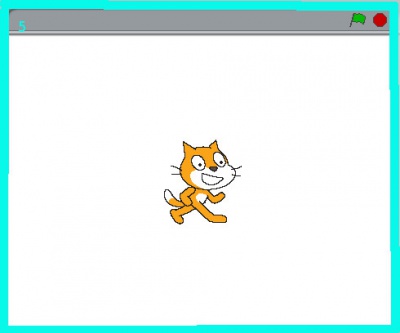
Panel de resultado
En este panel veremos el resultado de nuestra programación, la interacción de los programas,los disfraces y sonidos y nos servirá para ir realizando pruebas a medida que trabajamos.