Creá un GIF animado usando Gimp
Crear un GIF animado con GIMP es muy fácil. En resumen, lo que hay que hacer es abrir en GIMP la imagen que queremos convertir a GIF animado, añadir como capas las imágenes que formarán parte de la animación y, finalmente, guardar el resultado en el formato gráfico GIF.
Para comenzar utilizaremos 8 imágenes de nuestra vaca como ejemplo, donde en cada imagen se ve el movimiento que queremos crear para la animación, es importante que cada imagen tenga el mismo tamaño, en este caso trabajamos con un tamaño de 600x400 px es un buen tamaño recomendado, para que la animación no sea muy pesada al publicarla.
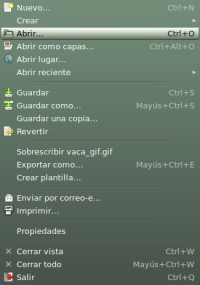
Una vez que tenemos creadas nuestras imágenes (también pueden ser fotografías), vamos al Gimp y abrimos la primer imagen de nuestra secuencia. Achivo > Abrir
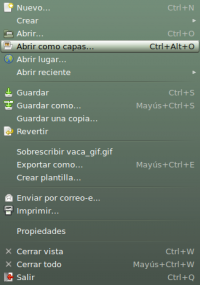
Luego abrimos las siguientes imágenes con Abrir como capas, desde el menú Archivo> Abrir como capas. (Para no añadir las capas una a una, es posible seleccionar varios archivos en el cuadro de diálogo mediante la tecla SHIFT o MAYUS.)
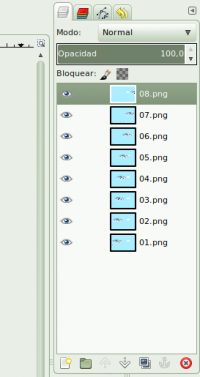
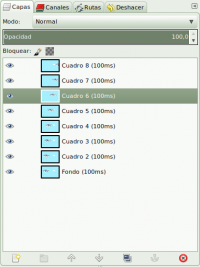
Luego vamos a ver las imágenes en cada capa, si alguna no está en el orden correcto para crear la animación podes modificarla cambiando el orden de la capa hacia arriba o hacia abajo o arrastrando la capa hasta la posición deseada.
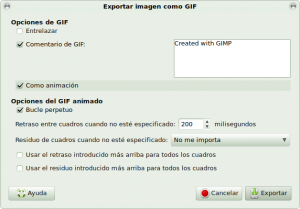
Luego guardamos el proyecto como GIF….desde el menú Archivo > Exportar como...cuando abre el siguiente cuadro de diálogo, debes indicarle que es una animación, clik en “Como animación”
Luego tenemos 2 opciones para definir, Bucle perpetuo y Retraso entre cuadros cuando no se especifique. La opción Bucle perpetuo permite indicar si la animación se repetirá de forma indefinida (loop) y el retraso especifica el tiempo que existirá entre cada imagen que compone la animación marcada en milisegundos. Al hacer clic en Exportar se creará el GIF animado en la ubicación seleccionada. Luego abriendo el archivo Gif en Gimp, podemos cambiar el tiempo de cada imagen haciendo doble click donde indica el tiempo de la capa, es decir que cada capa (imagen) puede tener diferentes tiempos.
Por último veamos como queda nuestro Gif animado, abriéndolo con cualquier app de repoducción de video.