En esta breve introducción al entorno de desarrollo integrado (IDE) de Gambas, vamos a crear una aplicación gráfica que permitirá introducirte a la programación de una forma muy simple. La idea es hacer una aplicación que solo contenga un botón, y que al hacer clic nos salude con un mensaje.
Puedes lanzar el entorno de desarrollo yendo al menú “Aplicaciones > Desarrollo > Gambas”. Lo primero que observamos es una pantalla de bienvenida, que permite seleccionar los proyectos que quieres seguir trabajando, pero un nuestro caso seleccionamos “Nuevo proyecto…”.
Lo primero que observamos es una pantalla de bienvenida, que permite seleccionar los proyectos que quieres seguir trabajando, pero un nuestro caso seleccionamos “Nuevo proyecto…”.
Como puedes ver, con gambas podemos hacer aplicaciones gráficas, de línea de comando, aplicaciones que trabajen con base de datos, y hasta aplicaciones WEB. Para este tutorial seleccionamos “Graphical Application”.
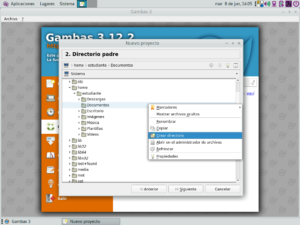
En la siguiente pantalla nos pedirá seleccionar una carpeta donde guardar el proyecto. Si haces clic derecho en una carpeta puedes ver opciones, como por ejemplo crear un nuevo directorio en caso que sea necesario.
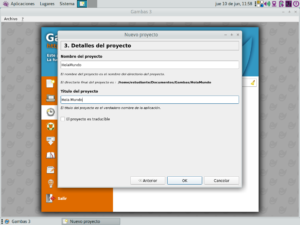
En la siguiente pantalla, nos pide un “Nombre del proyecto” que en principio solo se verá reflejado en el directorio donde se guardará el proyecto, y un “Título del proyecto”, que será el nombre amigable del proyecto, que luego veremos en los títulos de las ventanas.
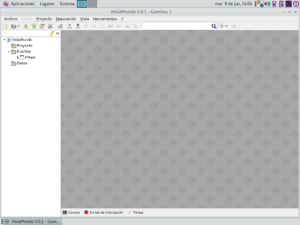
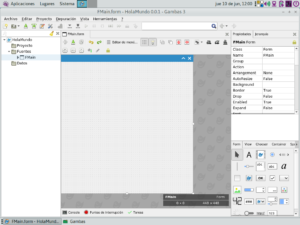
Al completar estos datos y aceptar, finalmente verás el entorno de programación de la siguiente manera:
En el panel izquierdo, observamos todos los archivos que componen el proyecto. Como es una aplicación gráfica, por ahora solo verás un formulario “FMain”, que al hacer doble clic se abrirá para trabajar en él.
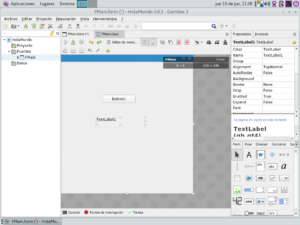
Ahora en la parte inferior del panel derecho, puedes observar todos los controles disponibles para hacer aplicaciones gráficas. Puedes buscar el control “Button” y el control “TextLabel” y arrastrarlos al medio del formulario para incorporarlos.
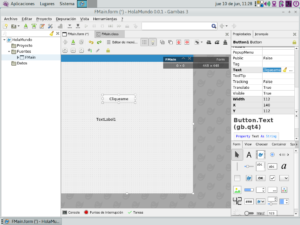
En la parte superior del panel derecho, puedes ver y modificar las propiedades de los controles. Para que la aplicación sea intuitiva seleccionamos el botón, y en este panel modificamos la propiedad “Text” llamándolo “Clic acá”. En principio este es todo el diseño que necesitamos. Ahora nos toca programar. ¿Será difícil? Veamos…
En principio este es todo el diseño que necesitamos. Ahora nos toca programar. ¿Será difícil? Veamos…
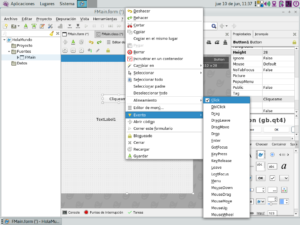
Si queremos ejecutar cierta tarea cuando se hace clic en este botón, debemos programar sobre ese evento. Puedes hacer clic derecho sobre el botón del formulario y seleccionar la opción “Evento > Click”, pero en la práctica, haciendo doble clic sobre el botón, obtenemos el mismo resultado.
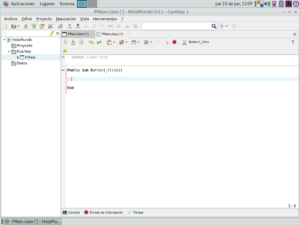
 De esta forma abrirás la “clase” asociada al formulario, con la función que se ejecutará cuando ocurre este evento.
De esta forma abrirás la “clase” asociada al formulario, con la función que se ejecutará cuando ocurre este evento. Para esta aplicación tan simple, lo único que queremos hacer es que cuando haga clic sobre el botón, salude al usuario con un mensaje. Ésto lo hacemos modificando la propiedad “Text” del control “TextLabel” que introducimos junto con el botón.
Para esta aplicación tan simple, lo único que queremos hacer es que cuando haga clic sobre el botón, salude al usuario con un mensaje. Ésto lo hacemos modificando la propiedad “Text” del control “TextLabel” que introducimos junto con el botón.
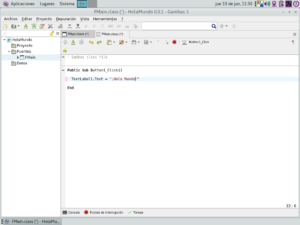
Para hacer eso, solo debemos escribir el nombre de control que queremos modificar (En nuestro caso “TextLabel1”), seguido a un punto “.” y a continuación el nombre de la propiedad que queremos acceder o modificar. En nuestro caso, quedará así: Eso es todo. Puedes presionar la tecla F5 y se ejecutará tu primer aplicación en Gambas. Luego haz clic en el botón. ¿Funciona?
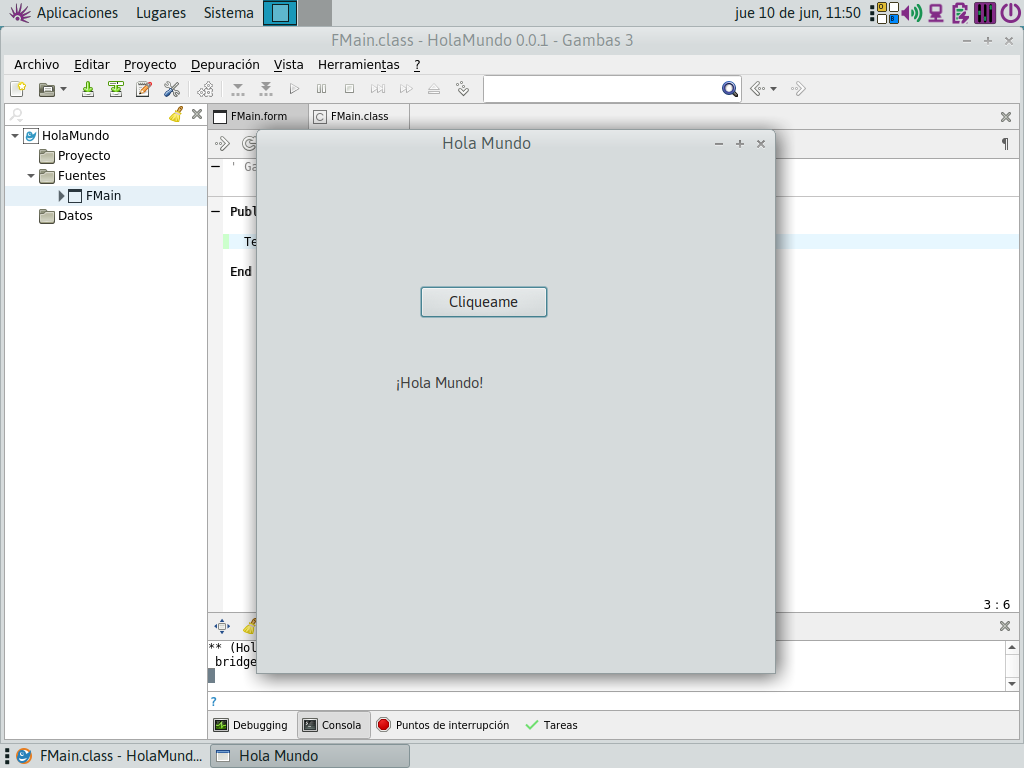
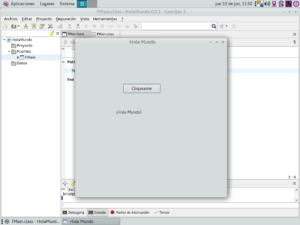
Eso es todo. Puedes presionar la tecla F5 y se ejecutará tu primer aplicación en Gambas. Luego haz clic en el botón. ¿Funciona?
¡¡Felicitaciones!! Acabas de hacer tu primera aplicación gráfica en Gambas.
Tarea:
Como habrás notado, es muy importante el nombre de los controles. Para acceder a las propiedades de cualquier control o implementar cualquiera de sus eventos, debe referirse con el nombre de éste.
Es importante asignarle nombres adecuados a los controles para poder referirse a ellos con mayor facilidad.
El nombre de los controles es también una propiedad intrínseca de ellos, y puedes modificarlo en el panel superior derecho.
Intenta llama al botón “btnSaludar”, y al TextLabel “lblSaludo”. Luego ingresa a la clase del formulario haciendo clic en la pestaña “FMain.class” ¿No es mucho más claro el código ahora?