TurtleArt
Turtleart es una aplicación que te permite crear distintas figuras en tu net.
La tortuga seguirá la secuencia de comandos que vos le digas.
Los comandos vienen de los bloques que tienen forma de rompecabezas. Según como juntes las piezas vas a poder hacer distintos dibujos y hasta algunas operaciones lógicas.
El Turtleart esta inspirado en el lenguaje de programación LOGO.
Te vas a divertir creando los dibujos que quieras y además vas a aprender algunos aspectos básicos de este lenguaje.
Para empezar veamos la interfaz del programa y veamos las distintas partes.
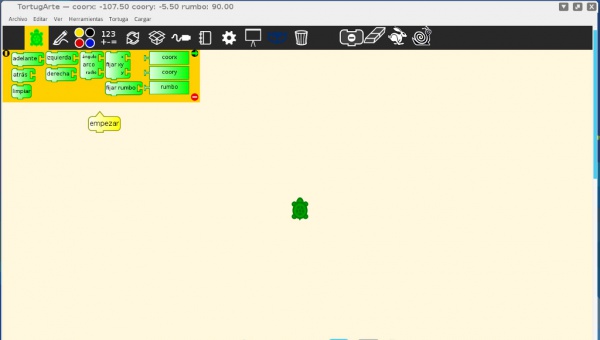
Como pueden ver tiene una interfaz muy amigable. Ahora voy a separar las distintas partes y explicarte cada una.
La barra superior, separa con diferentes iconos los grupos de piezas(mas adelante te voy a decir de que trata cada grupo) las cuales se ven en el recuadro amarillo justo abajo. Arriba de esta barra están los datos que informan la posición de nuestra tortuga. Nos dan las coordenadas en el eje x, en el eje y y el rumbo, mas adelante vamos a ver la importancia que tienen estos datos.
En la parte izquierda van a ir apareciendo las piezas que selecciones, en este caso la única que tenemos seleccionada es la de empezar.
En el centro de la pantalla esta la tortuga de la que tanto les hable, la que vamos a poder mover a nuestro gusto y nos va a ayudar a dibujar.
Además en la parte de abajo tenemos los anuncios que nos va a dar información de cada elemento. Tan solo con situar el cursor del mousse arriba de la opción que queramos conocer, y nos arrojara los resultados si realizamos algún tipo de operación matemática con los bloques.
Ahora si veamos las opciones con las que cuenta cada icono...
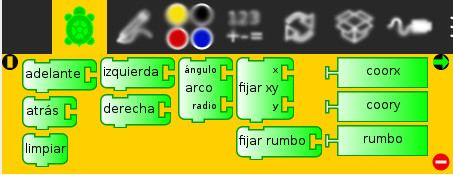
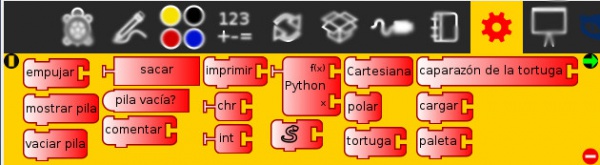
1) Paleta de comando de la tortuga
La paleta de comando de la tortuga nos dará los bloques básicos para que la tortuga se mueva tanto para adelante, para atrás y que gire.
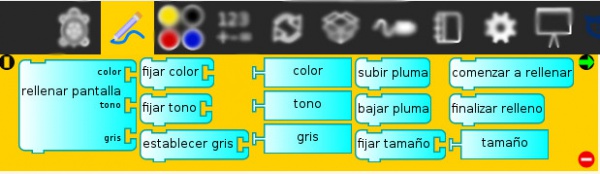
2) Paleta de órdenes de la pluma
Esta paleta nos sirve para elegir los colores, tonos y tamaños con que la tortuga dibujará.
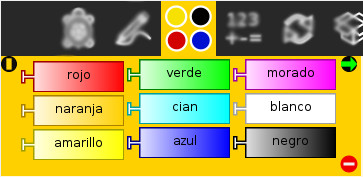
3)Paleta de colores de la pluma.
La paleta de colores de la pluma nos sirve para saber los valores de los colores con los cuales queremos pintar.
4) Paleta de operadores numéricos.
Esta paleta nos sirve para hacer operaciones matemáticas básicas y operaciones lógicas.
5) Paleta de operadores de flujo.
Con esta paleta haremos que la tortuga realice ciertas acciones que van a alterar los movimientos comunes que le ordenamos.
6) Paleta de bloques variables.
Esta paleta nos dará las piezas para hacer que la tortuga empiece a moverse, y también las piezas que usamos para guardar secuencias particulares (ya vamos a ver como hacemos para guardar las secuencias mas adelante)
7)Paleta de bloques sensor.
Cuando usemos estos bloques el programa nos dará información útil de nuestra net.
8) Paletas de bloque medio.
Con esta paleta vamos a poder interactuar con distintos medios de nuestra net por ejemplo podemos agregar sonidos o imágenes a nuestros dibujos.
9) Paleta de opciones adicionales.
Esta paleta nos da diferentes opciones que quizá no se podían categorizar en las otras.
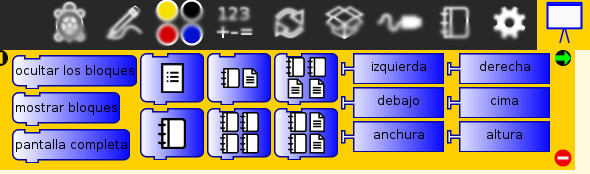
10) Paleta de plantillas de presentaciones.
En esta paleta encontraremos piezas para usar dentro de nuestro dibujo, que se usan en presentaciones mas formales, que además brinden datos adicionales de los movimientos de la tortuga.
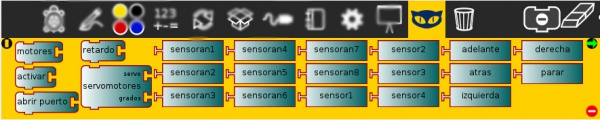
11) Paleta de bloques Icaro.
Esta paleta esta diseñada en conjunto con el programa Ícaro y sirve para la programación de robots.
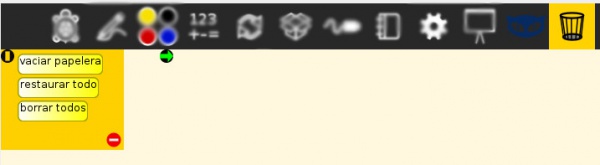
12) Basura.
El cesto de basura nos sirve para borrar las acciones o piezas que hayamos seleccionado y ya no necesitamos.
Estas opciones están a la derecha de la barra. La primera que parece una pantalla sirve para hacer desaparecer todo y que solamente se vea a la tortuga y el dibujo que hicimos. La goma es para borrar el dibujo actual que hizo la tortuga y volver a la posición inicial. El conejo y el caracol sirven para hacer que la tortuga vaya mas rápido o más lento mientras dibuja. La manito es para frenar las acciones que este haciendo la tortuga, es por eso que solo estará activa cuando tengamos a la tortuga moviéndose.
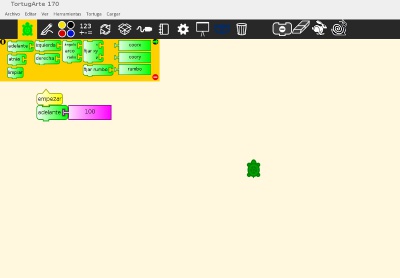
¡Ahora si! A trabajar... Vamos a empezar a probar las piezas mas comunes y hacer distintos dibujos. Empecemos haciendo que nuestra tortuga camine para adelante.
Para empezar fui a la paleta de comandos de la tortuga y arrastre la pieza que dice adelante, por defecto ya viene con otra pieza encastrada con el numero 100, esto quiere decir que nuestra tortuga va a caminar 100 pasos, a esta pieza violeta le podemos poner el valor que nosotros queremos y la tortuga va a caminar esa cantidad de pasos. A la pieza adelante la coloque debajo de la de empezar que ya la tenemos afuera de la paleta cuando abrimos el programa (si por algún motivo no esta, la podemos encontrar en la paleta de bloques de variables). Siempre como un rompecabezas. Ahora le doy click a la pieza empezar.
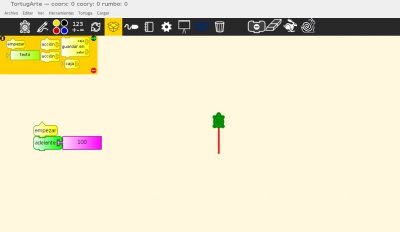
En esta imagen vemos como la tortuga camino los cien pasos (si... da pasos muuuy cortos) y pintó (o dibujó) el camino de rojo que es el color que viene por defecto cuando abrimos el programa.
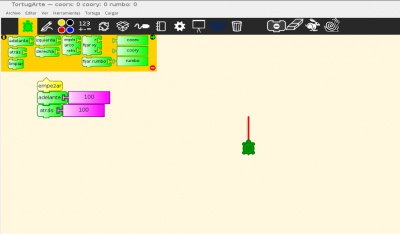
Acá la hice volver agregando la pieza atrás junto a la pieza de 100 para que retroceda los cien pasos que ya había dado. Pueden ver como la tortuga pintó los cien pasos para adelante y después volvió a su lugar original.
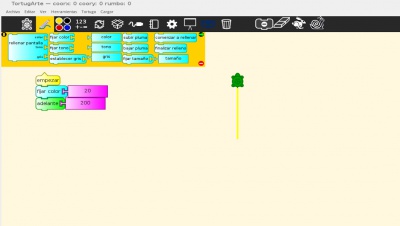
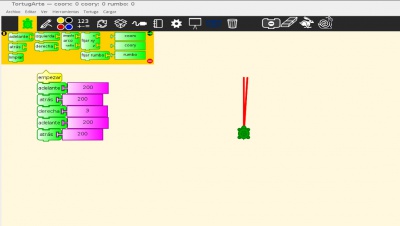
En esta imagen vemos que le agregue la pieza fijar color antes de la de adelante y le puse un valor igual a 20 (Acuérdense que en la paleta de colores de la pluma pueden ver que valor tiene cada color) que es el color amarillo y además, modifique el valor de la pieza adelante con un valor de 200. La tortuga caminó mas que antes (el doble, ya que antes caminaba 100 y ahora 200) y además pintó su camino del color que yo elegí.
Bueno, ¡ahora empieza la parte divertida!
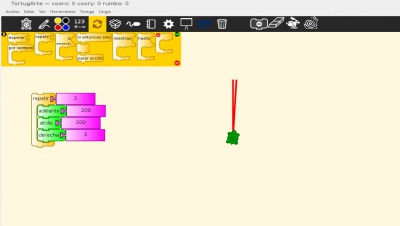
Si vemos la linea de comando van a ver que camino hizo la tortuga, primero camino 200 pasos después los retrocedió, giro tres grados a la derecha y volvió a caminar 200 pasos para adelante y luego para atrás.
Acá hizo lo mismo, pero en vez de repetir la parte en que lo hacia caminar para adelante y para atrás por segunda vez, directamente busque la pieza repetir (la van a encontrar en la paleta de operadores de flujo) junto a la pieza dos y la cambié por la pieza empezar, todo lo que esta adentro de esta pieza la tortuga lo hizo dos veces cuando hice un click sobre ella.
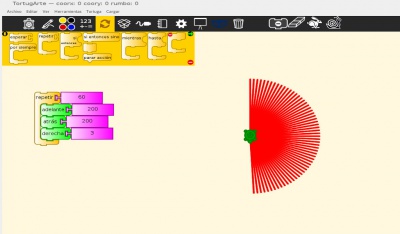
Acá en vez de dos veces lo hice repetir la operación 60 veces...
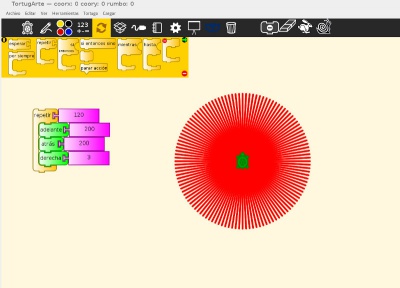
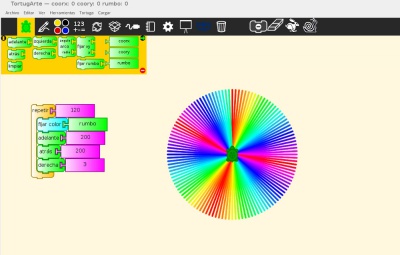
Y acá 120 veces. Termino de dar la vuelta. Si nos ponemos a pensar un poco hice que repita 120 este comando en el cual la ultima pieza era girar a la derecha 3 grados. Si multiplicamos las 120 veces por los 3 grados nos da 360 grados que forman un circulo completo... Tiene lógica ¿no? 120 x 3º = 360º
Ahora veamos esto...
Uuuuuh, ¿¿¿que paso??? Veamos nuestro rompecabezas... Apareció la pieza fijar color y la pieza rumbo... Como ya vimos antes la pieza fijar color es para cambiar los colores del trazo, ¿y la pieza rumbo? Se acuerdan que antes hablamos de los datos que están arriba de todo en el programa y que una de ella era rumbo, bueno el rumbo nos va a decir para donde esta mirando la tortuga, cuando mira para arriba el rumbo es cero. Ahora entonces pensemos otra vez, ¿Qué pasó en esta última imagen? La tortuga empezó como siempre camino para adelante los 200 y los retrocedió, el rumbo en este momento era cero, después giro a la derecha tres grados, el rumbo cambio a tres y como la primera orden que le dimos es que el color sea igual al rumbo, cambio el color. Ya no es el color 0 (que si nos fijamos en la paleta de colores es el rojo) ahora el color que le pedimos es 3 que va a ser un rojo con un poco (muy poco) de amarillo, es por eso que al caminar los 200 pasos lo hizo con el nuevo color, siguiendo con esta idea la tortuga fue girando cambiando el rumbo y entonces cambiando el color.
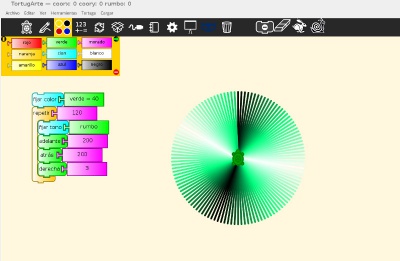
Lo que hice acá es parecido a lo anterior, antes que nada le puse la pieza fijar color con el color verde (en este caso use directamente la pieza que encontré en la paleta de colores y no puse yo el valor de forma manual como venia haciendo); después la primera pieza dentro de lo que tiene que repetir, es la pieza de fijar tono con la pieza rumbo (la misma que en el ejemplo anterior). La pieza fijar tono hace que el color elegido cambie su tono desde lo mas oscuro llegando a negro, hasta lo mas claro llegando a blanco. Los valores que usa son en una escala de 0 a 100, donde cero es el blanco y 100 el negro. Ahora que explique como se maneja la pieza fijar tono, pueden deducir solos lo que sucedio, es parecido a lo que vimos antes con el dibujo multicolor.
Volvamos a la imagen anterior y veamos una ultima prueba.
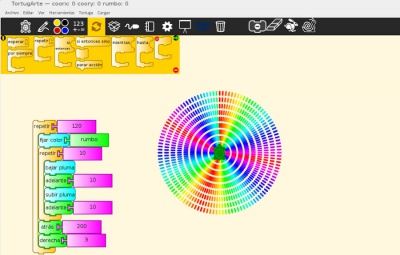
Si vemos la linea de comandos que hice, dentro de la gran repetición que teníamos, aparece otra un poco mas chica. Donde antes caminaba 200 pasos seguidos ahora repite 10 veces una secuencia que hace que cada 10 pasos suba o baje la pluma (quiere decir que va a pintar o no pintar según lo que le pidamos). Estas dos piezas las encontramos en la paleta de órdenes de la pluma.
Ahora empecemos de cero y veamos otras cosas que podemos hacer.
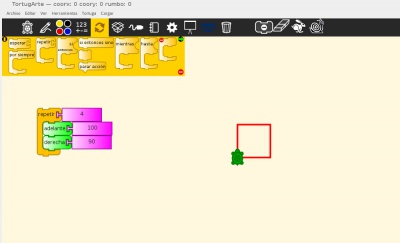
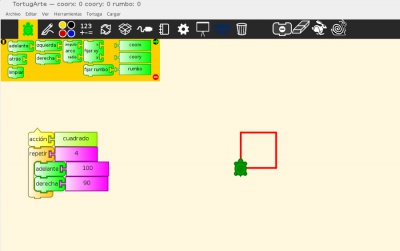
Hacer este cuadrado ya tiene que ser fácil para ustedes, si estuvieron siguiendo el ejemplo anterior y miran los comandos que use.
En este caso agregué la pieza acción (la que tiene un triangulito arriba) que ya viene con la pieza verde que en un principio también dice acción. Lo que hice es borrar lo que estaba escrito en el cuadrado verde y le escribí la palabra cuadrado. Se estarán preguntando para que hice eso, ¿no? Ahora lo vamos a ver.
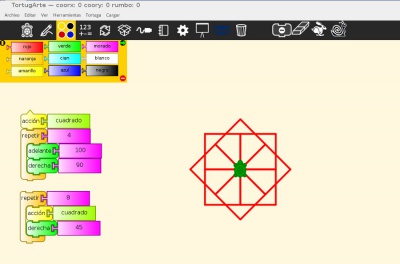
Acá es cuando de nuevo nos preguntamos ¿¿¿qué pasó??? Ahora les explico, primero si vemos a la izquierda tenemos dos líneas de comando que en ningún momento se unen, ¿o si? La respuesta es ¡si, se unen! Pero no como unimos antes todas las piezas encastrándolas entre ellas, sino que se unen de otra manera. La linea de comando de arriba es la que hicimos antes para hacer el cuadrado y que tenia la pieza misteriosa (la de acción). La segunda línea si se fijan, tiene el comando repetir que ya lo usamos antes y otra vez la pieza acción, pero no es la misma de antes, si las comparan se van a dar cuenta que la que usamos arriba tiene un triangulo en la parte de arriba y la de abajo tiene el encastre que usamos siempre. Las piezas de acción se usan para armar líneas de comandos y ponerles un nombre (para esto usamos la pieza acción con el encastre en forma de triangulo) para luego poder usar la otra pieza acción (la del encastre normal) para que haga la secuencia que habíamos titulado con ese nombre. Si se fijan en nuestro ejemplo antes había hecho una línea de comando y la titulamos cuadrado. Después hice otra línea donde pedí que se haga toda la secuencia cuadrado y que luego gire 45 grados a la derecha y que toda esta nueva secuencia se repita 8 veces.
Esto son algunos ejemplos de cosas que podemos hacer con el TurtleArt, ahora quiero que ustedes investiguen otras piezas y se diviertan creando lo que les gusten. Por supuesto hay muchas piezas que van a necesitar conocimientos de otros programas, pero bueno, pueden empezar con este programa y por su cuenta investigar los otros , por ejemplo la paleta de bloques de Ícaro con el que pueden aprender a hacer robots y con el TurteArt moverlos desde la compu.
Para terminar les dejo algunos dibujos hechos con este programa.