Creá una animación con Blender
Blender es un programa informático dedicado especialmente al modelado, animación y creación de gráficos tridimensionales. Blender te permite crear animaciones para hacer cortos o largometrajes (incluso videojuegos en 3D). Hoy vamos a ver como hacer una pequeña animación combinada con imagen de fondo para que puedan ver los fundamentos básicos de animación en Blender. Antes de seguir con este tutorial, te recomendamos leer Blender desde 0: la interfaz y también los otros tutoriales que están en el sitio.
Sumario
Armá tu espacio de trabajo
Tus áreas de trabajo
Como comentamos en Blender desde 0: la interfaz el espacio de trabajo de Blender se divide en módulos y es altamente configurable. La idea es que te sientas cómodo y adaptes la herramienta a tu forma de trabajo, y no al revés, que te veas forzado a limitar tu forma de trabajo por la herramienta que uses. Por eso te recomendamos adaptar los módulo a una configuración que te sea cómoda. Podés usar una configuración por defecto para animación yendo al menu superior y eligiendo Animación en lugar de Default
También podés usar los módulos que desees. En este tutorial vamos a mostrar en las capturas de pantalla Blender con la siguiente configuración. Partiendo de la configuración por defecto con la que inicia Blender, solamente cambiamos el área superior derecha para que muestre la Planilla de tiempos.
Tamaño y duración de la animación
Es muy importante que planifiques qué es lo que querés lograr de ante mano. Que sepas hacia dónde querés ir antes de sentarte a hacerlo. Podés dibujar un storyboard como un comic con viñetas que sea un borrador de su animación. Esto te va a ayudar a tener en claro las cosas antes de lanzarte a animar. Una de las cosas a tener en claro es el formato de video en el que vas a trabajar. Fundamentalmente el tamaño: ¿va a ser, por ejemplo, en HD con definición es 1280x720px y proporción 16:9? Pero como vamos a usar una netbook, es mejor usar formatos de video de menor resolución, por ejemplo 640x480 que es el estándar de VGA. Para más información pueden leer el artículo de Formatos de video.
Otro aspecto a tener en cuenta es cuánto va a durar la animación. Esto se mide en minutos y segundos, pero tiene mucho que ver también con los frames y especialmente con los FPS o frames por segundo. En este caso, vamos a usar una imagen de fondo sobre lo que vamos a animar un objeto (la pelota). Esa imagen es siempre la misma, no cambia, no es un video que tiene una determinada duración y que tenemos que hacer coincidir con nuestra animación. Por eso no tenemos que preocuparnos tanto. Pero si fuese un video, deberíamos coordinar a la perfección la duración de ambos, calculando cuantos frames y que tasa de reproducción. Pero hablaremos más adelante sobre esto.
Paso 1
Por ahora preocupemosnos solamente por el tamaño. Vamos a trabajar en 640x480. Para esto capturá una imagen con la netbook o su celular sobre la que quieran animar un objeto en 3D. No importa el tamaño, siempre se puede achicar la imagen. Pero importa la proporción 4:3. En todo caso se puede cortar para que mantenga la proporción. GIMP se encuentra instalado en Huayra y te deja hacer estas operaciones. Guardá esa imagen con 640 px de ancho y 430 de alto en la carpeta de trabajo de su proyecto.
Disponé los elementos con los que vas a trabajar: la cámara
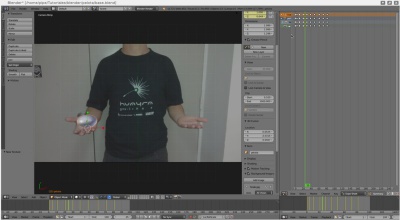
Imaginate ahora que Blender es un estudio de grabación real. Tenemos que empezar por disponer los elementos de trabajo con los que contamos como la cámara, la imagen que vamos a utilizar como fondo y los actores (vamos a dejar un elemento importantísimo para el final: las luces). Como es un estudio virtual, en 3 dimensiones, no es tan sencillo decir dónde vas a poner la cámara. No hay un "piso", un "adelante", un "atrás" tan obvios. La idea del video como podés ver es animar una pelota que se mueva de una mano a la otra. Se va a mover en dos sentidos, en dos dimensiones, hacia un costado y hacia arriba. No va a haber "profundidad", no se va a mover "hacia adentro" o "hacia afuera". Imaginen algo así como un escenario de teatro muy fino, donde los actores pueden solamente moverse de izquierda a derecha y saltar. Tenemos que posicionar la cámara frente a ese escenario.
Para hacer esto vamos a posicionar la visión que tenemos del Mundo (es decir de todo el estudio virtual que imaginamos hay en nuestra pantalla de Blender) desde la perspectiva que anula el eje Z. ¿Qué es esto? Como probablemente recuerdes de geometría (y si no, repasalo porque te va a servir de mucho) el espacio esta hecho de 3 dimensiones, el eje X para el ancho, el eje Y para el alto y el eje Z para la profundidad. Si queremos animar como dijimos, solamente en 2 dimensiones, para movernos en lo alto y en lo ancho, no necesitamos el eje Z. Por eso vamos a posicionarnos, siguiendo la metáfora del escenario, como si estuviésemos en medio de la platea, frente al escenario, no muy arriba ni muy abajo, justo en frente. Si saliese una linea desde el escenario, esa "línea" sería el eje Z. De este modo estaríamos mirando al plano conformado por el eje X y el eje Y (recuerden que dos rectas conforman un plano).
Paso 2
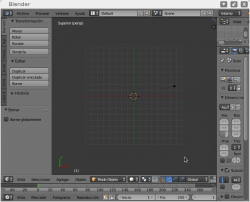
Para hacer esto podés ir al menú Vista en la parte inferior izquierda del área principal y elegir la vista Superior. Esto se puede hacer con el teclado numérico con el 7 (en las netbooks no hay teclado numérico pero se puede simular con la tecla Fn y la tecla Shift).
¿Por qué superior? Ni bien abrís Blender ves un plano cuadriculado. Este plano sería algo así como "el piso". Lo que hacemos ahora es simular como si el piso fuese el fondo del escenario, la pared del fondo en lugar del piso. Por eso es que se llama Vista Superior, porque es como si viésemos el piso. Como en el estudio de Blender no hay gravedad (aunque se puede simular) en realidad es lo mismo usar cualquier vista que anule uno de los ejes. Usamos esta porque vamos a usar la cuadrícula que ya existe para guiarnos en la animación, pero vos podés elegir el que te sea más cómodo. Estos conceptos aparecieron en Blender desde 0: la interfaz con más claridad y detalle.
Paso 3
Una vez que nos posicionado en la Vista superior seleccioná (clic derecho) y eliminá (tecla Suprimir) la cámara y el cubo. Intentá no hacer clic izquierdo en ningún lugar, porque esto cambia el cursor. Si lo hiciste no hay problema, cerrá y abrí Blender de nuevo. Por ahora no avanzamos mucho y no vas a perder mucho trabajo. Te decimos esto porque una vez que estemos en la Vista Superior vamos a agregar la cámara y esta se va a agregar en el lugar exacto del cursor, lugar que esta dado por 3 coordenadas, porque el cursor no deja de estar nunca en 3 dimensiones. Entonces queremos que la cámara se agregue encuadrando en el sentido del eje Z, en plano cenital (desde arriba) al plano que forma nuestro "piso".
Paso 4
Entonces una ves posicionados en la Vista Superior, eliminado la cámara y el cubo, vamos a agregar de nuevo la cámara desde el menú Agregar o con Shift + A. Si rotas la vista un poco moviéndote presionando la ruedita del mouse o ambos botones (o eligiendo por ejemplo la Vista Izquierda, vas a ver el eje Z en azul. En este momento se puede ver que la cámara está casi dentro de lo que llamamos la pared del escenario (la malla cuadriculada). Es necesario alejarla para poder encuadrar todo el escenario. Alejala un poco moviéndola sobre el eje Z, es decir presiona la flecha azul y comenzá a alejarla del "escenario". Ahora volvé a la Vista superior. A partir de ahora no vamos a abandonarla más.
Te dejamos algunos links a videos que logran efectos a partir de mezclar los planos y las orientaciones de cámara. Son efectos sencillos y básicos, pero no por eso menos encantadores y efectivos. Además con muy ejemplificadores de lo que queremos trasmitir acá.
- Batman trepando una pared [link]
- Cablín: consejos útiles [link]
- Corto de Stop Motion (utiliza el pasto de una plaza como pared) [link]
Agregá el resto de los elementos: los actores y el fondo
Lo que vamos a realizar a continuación es poner una imagen de fondo sobre la que vamos a animar nuestro objeto 3D y simular que interactúa con ese fondo. En cine existe una técnica que se llama pintura mate donde los fondos de muchas tomas son en realidad pinturas en mate. En nuestro caso, como viste en el corto que queremos lograr, vamos a agregar la imagen que capturamos y editamos para que tenga la misma proporción.
Paso 5
Desplegá el menú de opciones del área principal con la tecla N y buscá la opción Imágenes de fondo. Habilitala con el tic y hace clic en Abrir. Buscá en el directorio de trabajo que hayas creado para tu proyecto la imagen que quieras usar de fondo. La imagen solo se va a poder ver cuando veas a través de la cámara yendo al menú Vista y eligiendo la opción Cámara o con el número 0 del teclado numérico. En la imagen se puede ver cómo no aparece la imagen porque estamos en la Vista superior y no desde la cámara. De paso esta imagen sirve para que veas cómo debe quedar posicionada la cámara.
Paso 6
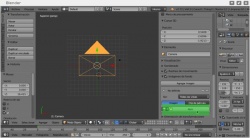
A continuación tenemos que agregar el actor, el objeto 3D que vamos a animar. En el video de ejemplo es una esfera. Para agregarla andá al menú Agregar -> Malla -> Esfera o llamá a ese menú con Shift + A. La esfera va a aparecer donde estaba el cursor de Blender, así que es prudente primero posicionar el cursor en el lugar que querés que esté la esfera. Posicionala en el lugar que va a dar comienzo a la animación y, más importante, dale el tamaño que querés que tenga. Recordá que seleccionás con botón derecho, si mantenés apretado movés el objeto, con la tecla S escalás y con la R rotás. Para más información sobre modelar y manipular objetos en Blender lee el artículo Modelá una copa con Blender. En la imagen podés ver el objeto insertado, visto a través de la Vista de Cámara con lo cual se puede ver la imagen de fondo.
Bosquejá un borrador de la animacion
Lo que vamos a hacer a continuación es hacer un bosquejo de la animación que deseamos, los trazos gruesos digamos. No te preocupes por que la animación no esté quedando bien, ya vamos a mejorarla más adelante. De lo que se trata en esta parte es aprender sobre los key frames o cuadros clave que son lo que permiten que logremos la animación.
Activá los key frames
Como ya comentamos más arriba, una animación en realidad son varias imágenes reproducidas a gran velocidad. Nuestro cerebro compone todas las imágenes de modo que parezca que están en movimiento. Cada una de estas imágenes es un frame o cuadro, y la velocidad a la que se reproducen son los Cuadros por segundo o Frames per second (FPS). Lo que vamos a hacer en Blender es mover de a poco nuestro actor y por cada movimiento se va a grabar un cuadro clave.
Paso 7
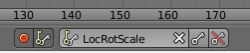
¿Cómo hacemos esto? En primer lugar hay que decirle a Blender que queremos que registre todos los movimientos que hace nuestro objeto y los grabe en key frames para luego reproducirlos y ver estos movimientos en una animación. En el área de la Línea de tiempo, en la parte inferior de la pantalla y con un ícono de llaves (keys en inglés), elegí la opción LocRotScale. Esto significa que Blender va a registrar TODOS los cambios que sufra nuestro actor (la esfera en 3D): Locación, Rotación, Escala.
Después hacé clic en el círculo rojo que representa la grabación. Cuando aparezca a su lado otro ícono de llaves también presionalo (fijate que dice "Inserción automática de fotogramas clave"). En la imagen te mostramos cómo deben quedar configuradas estas opciones.
Antes de empezar a animar asegurate de estar viendo todo a través de la Vista de Cámara así ves la imagen de fondo que pusiste y referenciar el movimiento de tu actor con respecto a esa imagen. En el ejemplo que mostramos en esa tutorial la idea es que la pelota pase de una mano a la otra. Si no sabemos dónde están las manos, no podemos hacer nada.
También es importante que nos posicionemos en el Frame 1, esto es en el primer fotograma que va a tener la animación. A la izquierda de las opciones de key frames vas a ver las opciones que aparecen en la imagen de abajo. Estas opciones nos permiten saber cuándo comienza la animación, cuando finaliza y en que lugar nos encontramos. Algo así como una línea de tiempo que se estudian en las clases de Historia. Pero en esta línea no vemos años, sino frames. Es decir, en la imagen de ejemplo tenemos 250 fotogramas o frames. Si reproducimos a 24 FPS, la animación duraría poco más de 10 segundos. Para comenzar la animación asegurate de que estas posicionado en el frame 1.
Iniciá la animación
Ahora vamos a realiza un primer bosquejo o borrador de la animación. En nuestro video de ejemplo, la idea es que la pelota rebote en una mano, luego pase a la otra mano y haga un rebote final de menor altura. Para eso entonces hagamos un primer borrador con unos pocos keyframes. El movimiento logrado va a ser muy burdo, pero ya vamos a mejorarlo.
Paso 8
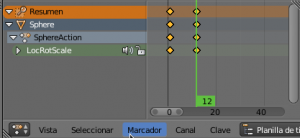
Una vez que en el paso anterior configuraste para que se activen los keyframes de manera automática, entonces cada vez que modifiques el actor (en su posición, en su forma, etc) va a quedar registrado en un nuevo frame. Esto va a aparecer en el área de Planilla de tiempos que asignamos a un área de trabajo al comienzo. Cada keyframe va a quedar indicado con un rombo naranja.
Mové la pelota (presionando el botón derecho del mouse o con la tecla G) y vas a ver que aparece uno de esos rombos indicando que se registró la nueva posición de la pelota en ese keyframe. Recordá que estamos en el frame 1, es decir que esta es la primer imagen de la animación. Por eso la pelota tiene que estar en la posición inicial, que en el caso del video del ejemplo es sobre la mano.
Después andá al frame 12 y mové la pelota de nuevo. Movela hasta la altura máxima que querés que se eleve. Esto va a hacer que a la hora de animar, la pelota vaya de la posición de un frame a la posición del otro en línea recta. En la imagen podés ver el área de Planilla de tiempos con 2 keyframes en el frame 1 y 12 respectivamente.
¿Cuán rápido va a ir? Vean que dijimos que se muevan al frame 12. Entonces el segundo fotograma o keyframe va a estar en esa posición. Si reproducimos a 24 frames por segundo, entonces la pelota va a demorar medio segundo en elevarse. Si vamos al frame 24, movemos la pelota a la base de la palma de la mano, entonces va a tomar medio segundo (12 frames) en subir y medio segundo (12 frames) en bajar. Si quieren acelerar el movimiento, pongan menor distancia de frames entre los keyframes y si quieren hacerlo más lento pongan más frames. Piensen como una línea de tiempo, si entre que nace y muere alguien pasan 80 años, esa es al "cantidad de tiempo" que vivió. Si quieren "acelerar" ese proceso, entre un momento y el otro, "deben achicar" la cantidad de años que hay para "acelerarlo"
Para reproducir la animación y ver cómo va quedando, podés recorrer la linea de tiempo con el mouse manteniendo clic izquierdo o podés apretar Alt + A y se va a animar automáticamente para que veas como va quedando.
El espacio de Planilla de tiempos puede modificarse, por ejemplo mover un keyframe a otro frame si queremos que el movimiento tarde más. La selección de los keyframes (los rombos) es similar a la de los objetos, se selecciona con clic derecho, se agrupa con Shift o con Ctrl. Los seleccionados aparecen en naranja y los otros en gris. Se mueve presionando la letra G o manteniendo apretado el botón derecho del mouse. Esto te permite trabajar sobre los keyframes ya creados.
Bosquejá la animación
Nos falta terminar de hacer el recorrido completo de la pelota.
podes ahoara hacer un recorrido burdo sobre lo que va a hacer la pelota. anda moviendola de un punto a otro, con puntos intermedios. recorda que entre punto y otro se mueve linealmente. ¿como hago una curva entonces? ahi es doned la geometria viene al rescate. usando tangentes o pensando un poligono de infinitos lados
en este punto puede se runa buena practica ver el movimiento desde diferentes anfulos para ver como funcionan los ejes que charlamos antes de profundidad ancho y largo
ven la iamgen. el primero es la parte superior de un pentagono, un poligono con 5 caras. para hablar mal y pronto aca usamos 3 puntos y dos rectas para ahcer una curva. no parece una beuna curva no?. veamos la parte superior de un Decágono, un polígono de 10 caras. ya se parece mas a una curva su aprte superior. ¿y un Pentadecágono de 15 caras?. y en el otro sentido tambien vale. la aprte superior de un cuadrado, un poligono de 4 lados, no tiene ninguna curvatura, es una linea recta hecha con dos puntos y una recta. Al usar un punto mas, ya logramos cierta curvatura. meintras mas puntos y mas rectas mas se aprece a una curva. mienrtas mas puntos es mientras mas key frames.
todo esto pueden probarlo con el Inkscape que viene en Huayra
la curva perfecta es un poligono de infinots lados
Refinar la animación
para refinar la animacion podemos hacer dos cosas. la primera es un efecto de squash que haga qeu la pelota se doble para saltar y lo mismo cuando cae
seleccionar un keyframe desde el area Resumen con clic derecho y vamos al menu Clave y Duplicar o Shift + D. este es un key frame que corrue en el "mismo tiempo" que el key que duplicamos, solo que nos permite hacer dos movmineto en simultaneo entre un framse y e otro
por un lado la pelota va subiendo, pero a su vez va recobrando la forma normal
si quieren quee sto tome mas tiempo, denle mas espacio entre los framse, que el punto de llegada a la parte superior no sea en el frame 12, sino en el 24 y va a tardar un segundo en vez de medio segundo.
tambien podemos hacer que rote la pelotita
Renderizar
Otro aspecto a tener en cuenta es cuánto va a durar la animación. Esto se mide en minutos y segundos, pero tiene mucho que ver también con los frames y especialmente con los FPS o frames por segundo. Si alguna vez viste una película en fílmico o celuloide habrás visto que es una tira de imágenes muy similares con pequeñas diferencias,que al pasar rápidamente el ojo las toma como si fuese una sola imagen en movimiento. Cada una de esas imágenes es un fotograma o frame. Las imágenes por segundo (fotogramas por segundo o cuadros por segundo, en inglés frames per second o FPS) es la medida de la frecuencia a la cual un reproductor de imágenes genera distintos fotogramas (frames). Por lo tanto si trabajamos a 24 FPS significa que una animación de 24 frames a esa tasa de reproducción, durará 1 segundo. 48 frames, a 24 FPS durará 2 segundos, y así. Mientras más frames tenga una animación, más fluida será el movimiento que muestre. Veamos por ejemplo una animación burda que recrea los efectos especiales que usaban en [El Chavo del 8]
Sería mejor si pudiésemos tener un frame con la toalla utilizada en el video moviéndose poco a poco. Como en este video solo hay 2 frames, uno con el chico solo y otro con el chico con la toalla en la boca, es muy brusco el cambio. Si se introducen varios frames, donde la toalla se va acercando poco a poco, entonces el movimiento sería más fluido. Mientras más frames más fluido.
Después en el área de Propiedades de Blender modificá la resolución y poné esos valores. También asegurate de poner el 100% en el control justo debajo. Esto mantiene el 100% de lo establecido arriba para el ancho y el alto.