¿ Cómo conectar un monitor, televisor o proyector a nuestra netbook ?
Si pensaste que al conectar la netbook a algún dispositivo no era compatible porque “no hay señal” puede ser que haya que cambiar algo en la configuración. Te contamos en este tutorial ¡qué fácil es!

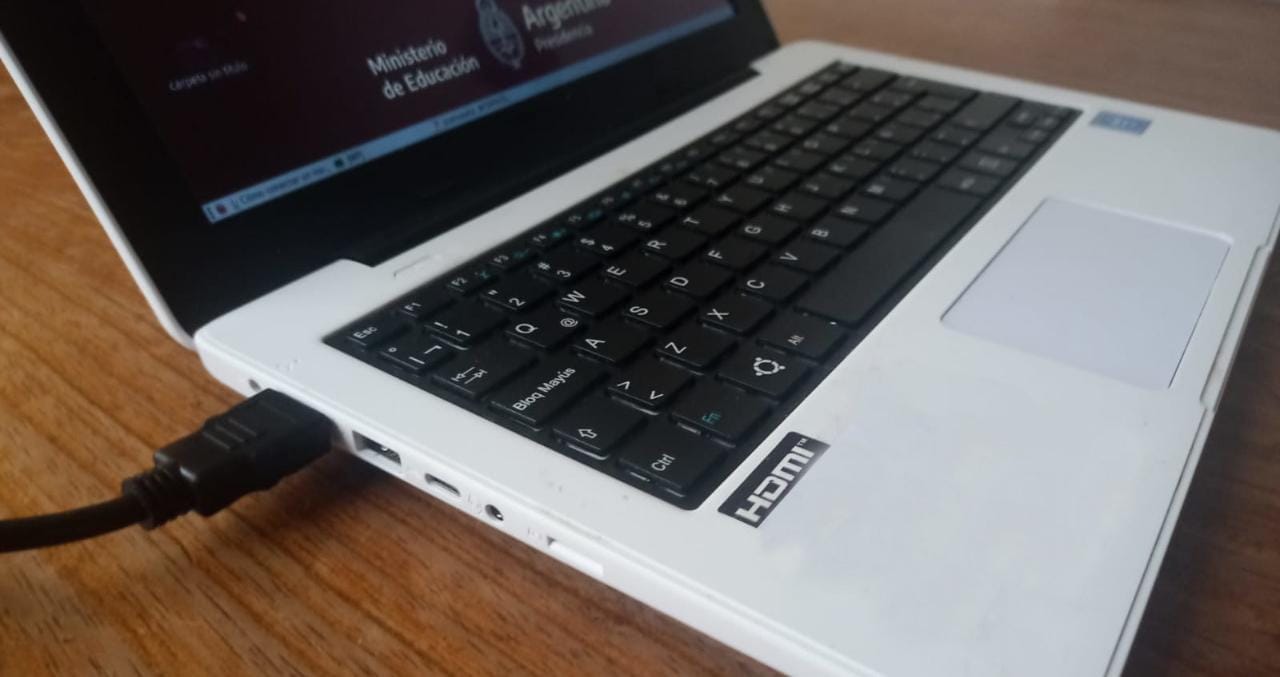
Lo primero que vamos a hacer es enchufar nuestra netbook con un cable HDMI al dispositivo que necesitamos utilizar.
Al hacerlo, Huayra toma ese dispositivo como una “segunda pantalla”, por lo que podemos posicionar ventanas en una u otra en forma independiente. Por ejemplo, si tomamos una ventana de la pantalla de la netbook y la arrastramos, comprobaremos que podemos pasarla a la nueva pantalla.
Sin embargo, muchas veces necesitamos que la segunda pantalla sea exactamente la misma que la de la netbook, por ejemplo al utilizar un proyector.
A continuación vamos a ver cómo configurar Huayra para que se vea lo mismo en ambas pantallas en forma simultánea.
Configurar pantalla
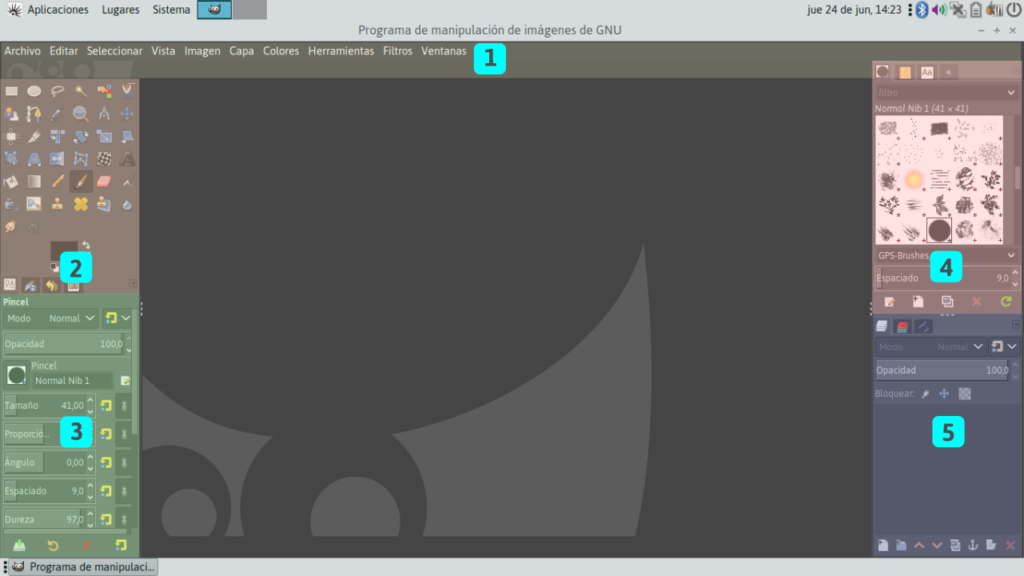
Para comenzar vamos a Sistema > Preferencias > Hardware > Pantallas
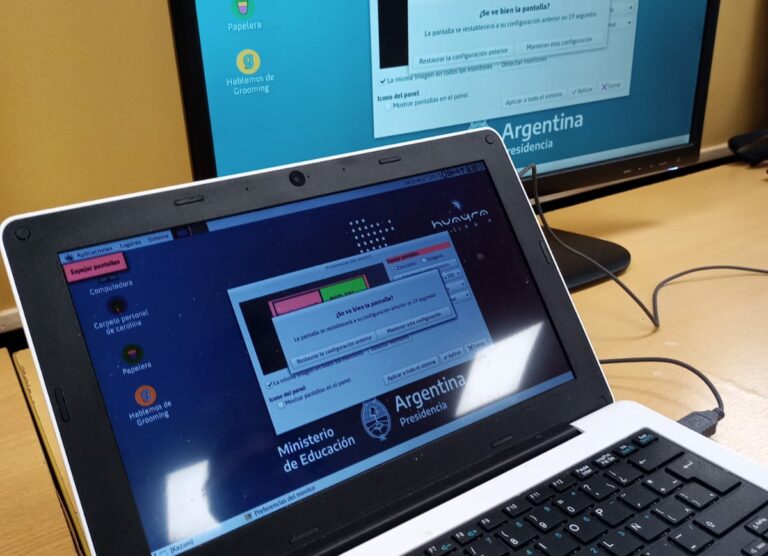
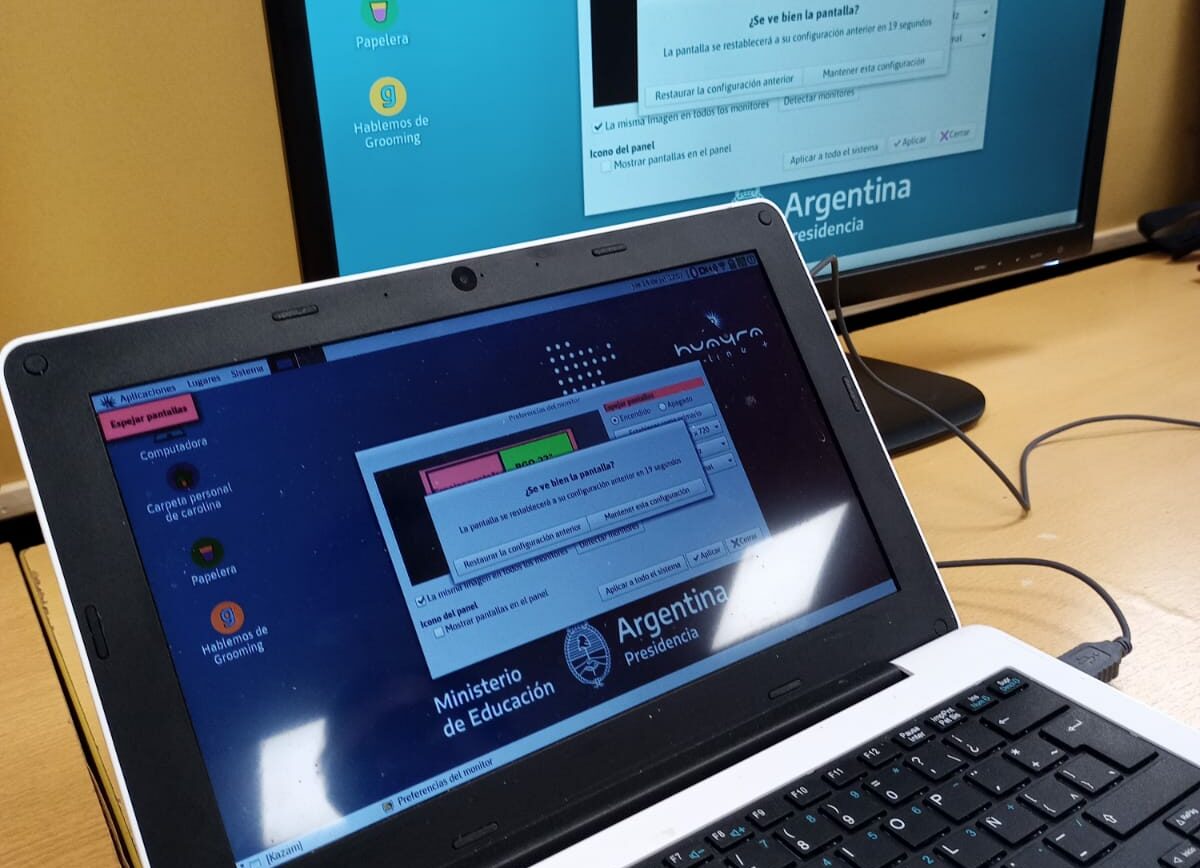
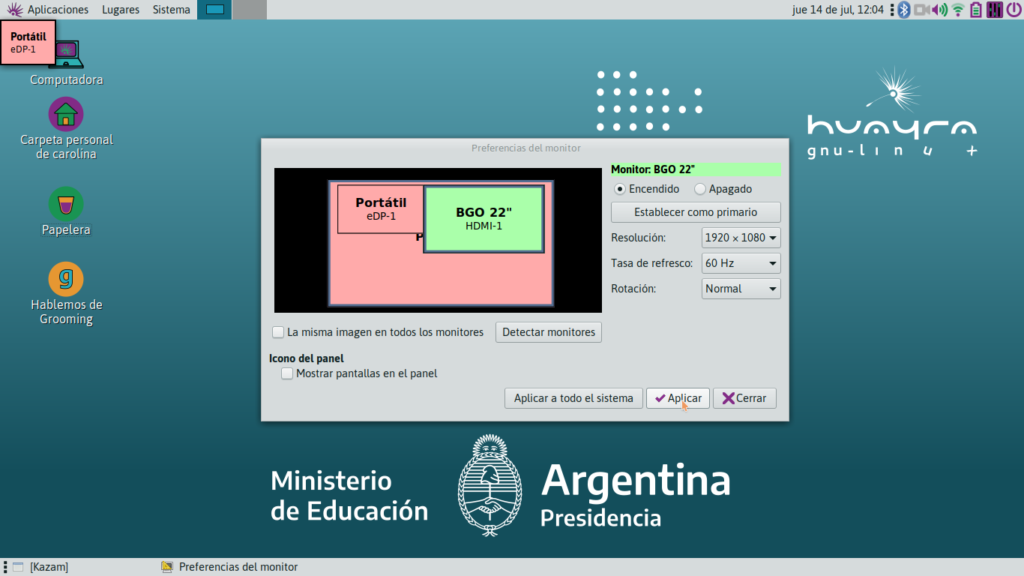
Se nos abrirá la siguiente ventana:

Portátil es el nombre de la pantalla de nuestra netbook. Y vemos otro dispositivo, en este caso un monitor BGO, pero que no está seleccionado.
El paso siguiente es seleccionar el dispositivo que conectamos y cliquear en Encendido y luego Aplicar.
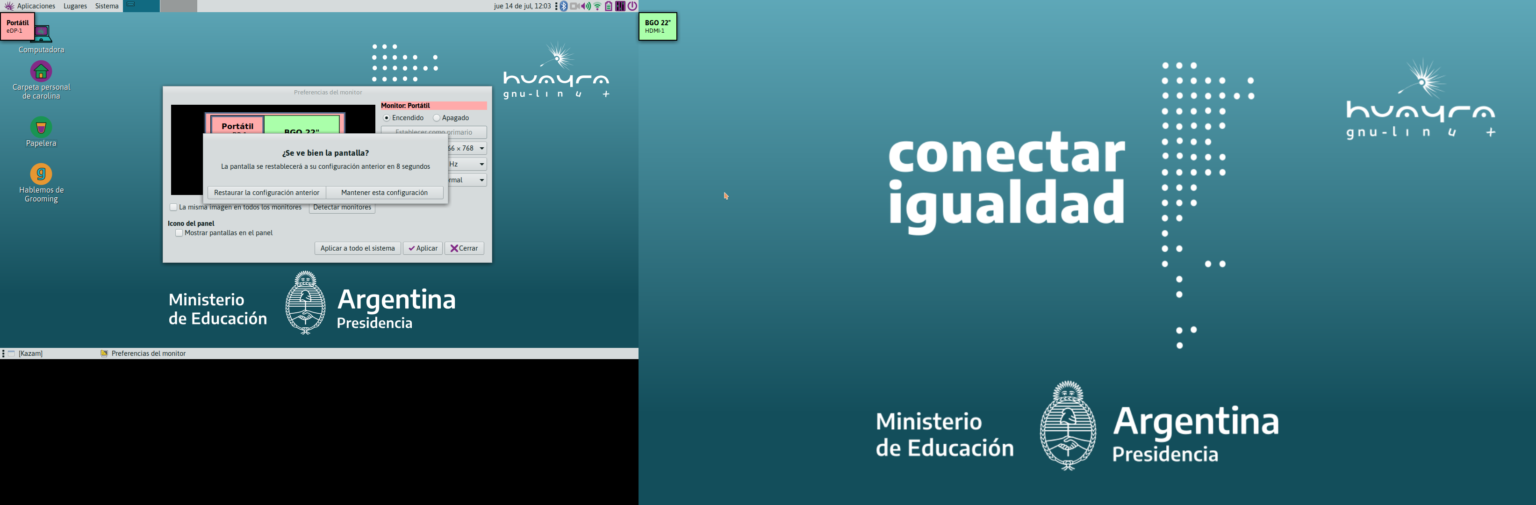
Ahí aparecerá la pantalla de nuestra netbook replicada en el dispositivo. Y una ventana donde nos da la opción de restaurar la configuración anterior o mantener esta configuración, damos click en “mantener esta configuración”.


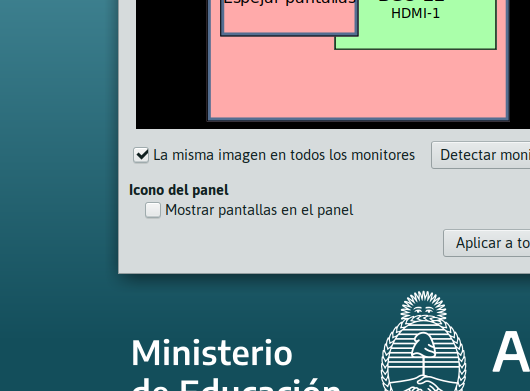
También tenemos la opción de espejar pantallas. Esta opción nos permite ver directamente reflejadas las acciones realizadas en la netbook en el dispostivo. Para ello cliqueamos en “La misma imagen en todos los monitores.”

¡Y listo, ya tenemos nuestro pantalla configurada!