

Cursos Educ.ar 2021 para docentes: Introducción a Huayra
- Autor de la entrada Por Diego Accorinti
- Fecha de publicación 9 agosto, 2021
- No hay comentarios en Cursos Educ.ar 2021 para docentes: Introducción a Huayra

Cursos Educ.ar 2021 para docentes
Introducción a Huayra
Abierta la inscripción al curso para docentes Introducción a Huayra
- Etiquetas capacitación, curso, docentes
Instalando aplicaciones en Huayra de manera simple
- Autor de la entrada Por Diego Accorinti
- Fecha de publicación 28 julio, 2021

Instalando aplicaciones en Huayra de manera simple
Existen muchas formas de instalar apliacaciones nuevas en Huayra según tu nivel de experiencia, hoy vamos a mostrar en este tutorial la manera más simple. Usaremos “Paquetes”, un gestor incluido en Huayra 5.
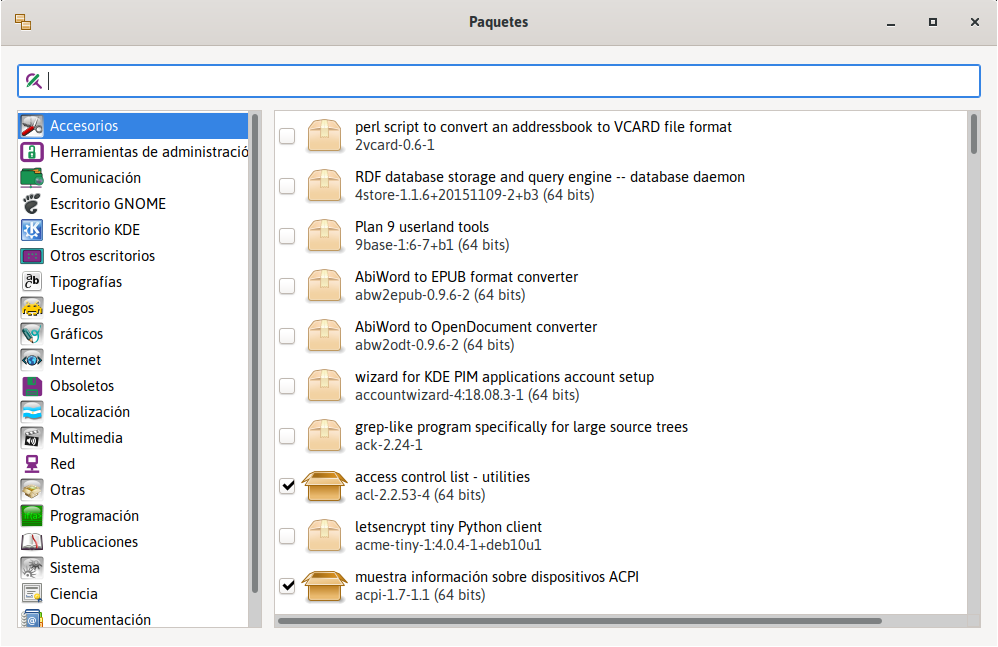
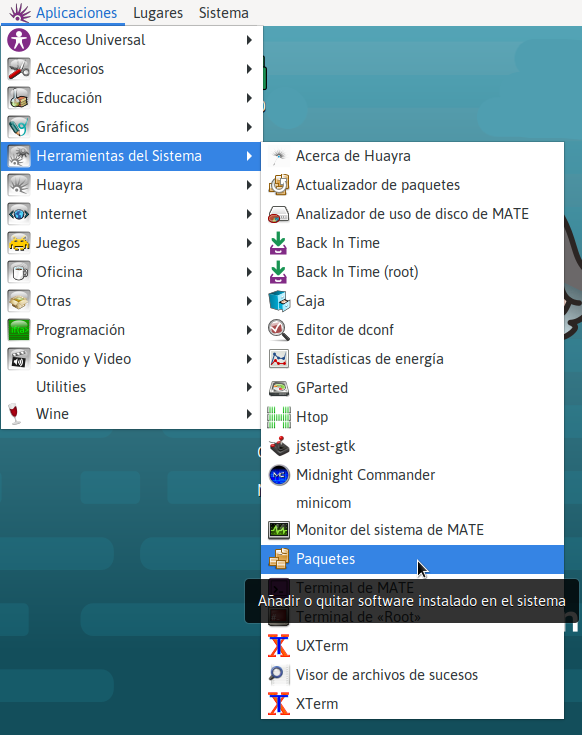
Para comenzar abrimos la aplicación “Paquetes”. Para eso vamos al menú Aplicaciones -> Herramientas del sistema -> Paquetes. Esta aplicación nos permite añadir o quitar aplicaciones.

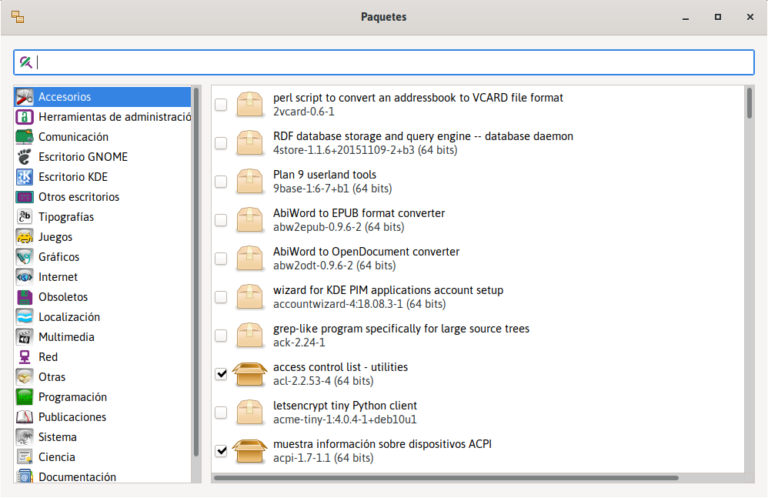
Así es la pantalla de “Paquetes”. A la izquierda tenemos una lista de categorías donde podremos ver todas las aplicaciones que hay disponibles para instalar. Si ya sabemos el nombre, podemos utilizar directamente la barra superior para buscar.

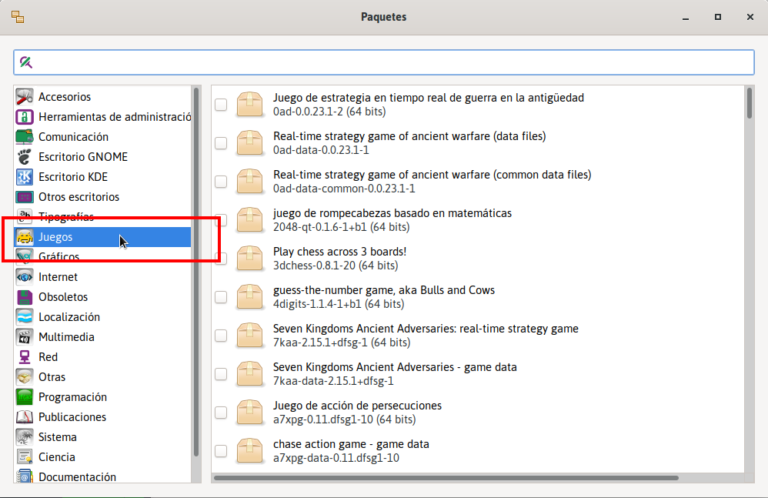
Para este ejemplo vamos a suponer que no sabemos el nombre de la aplicación que queremos instalar, entonces vamos a buscar por categoría. Elegimos una de ellas, en este caso y a modo de ejemplo seleccionamos la categoría “Juegos“.

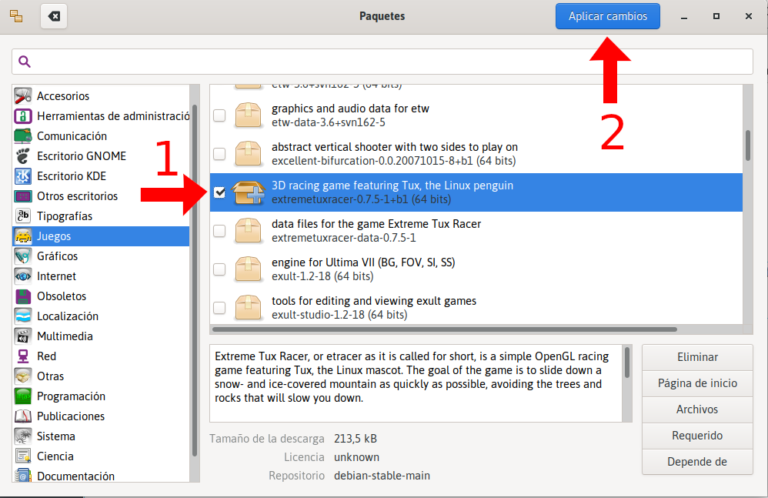
Ahora simplemente elegimos de la lista la aplicación que queremos tildando (¡pueden ser varias!) [ 1 ] y una vez que terminamos de elegir, presionamos el botón azul “Aplicar cambios” [ 2 ]. A modo de ejemplo seleccionamos el juego “Extreme Tux Racer”

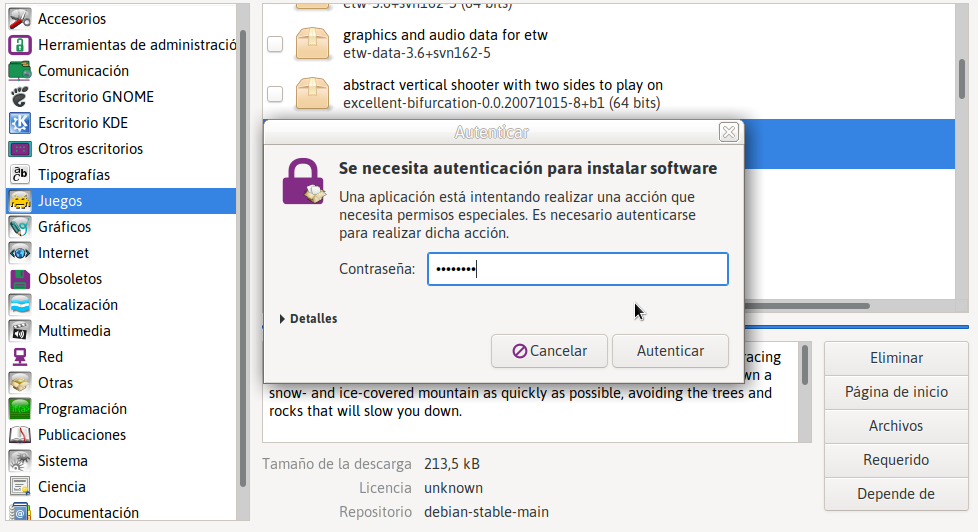
Nos pedirá la contraseña de Administrador (necesaria para efectuar cambios en el sistema). La clave que viene pre-configurada en Huayra es “estudiante” (sin las comillas, todo en minúsculas). Luego presionamos el botón “Autenticar“.

Y ¡listo! en menos de un minuto la aplicación se ha instalado y está disponible en el menú. La encontramos en Aplicaciones -> Juegos -> Extreme Tux Racer

¡Listo! más fácil y rápido que nunca.
- Etiquetas aplicaciones, instalación, instalar, paquetes
Cómo hacer un Gif animado con GIMP
- Autor de la entrada Por chortal
- Fecha de publicación 12 julio, 2021
- No hay comentarios en Cómo hacer un Gif animado con GIMP

Cómo hacer un gif animado con GIMP
GIMP es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Ideal para retocar, o hacer una composición.
En esta oportunidad vamos a trabajar creando nosotros una imagen con texto para poder animarla.
Abrimos la aplicación GIMP desde Aplicaciones > Gráficos > Editor de imágenes GIMP.
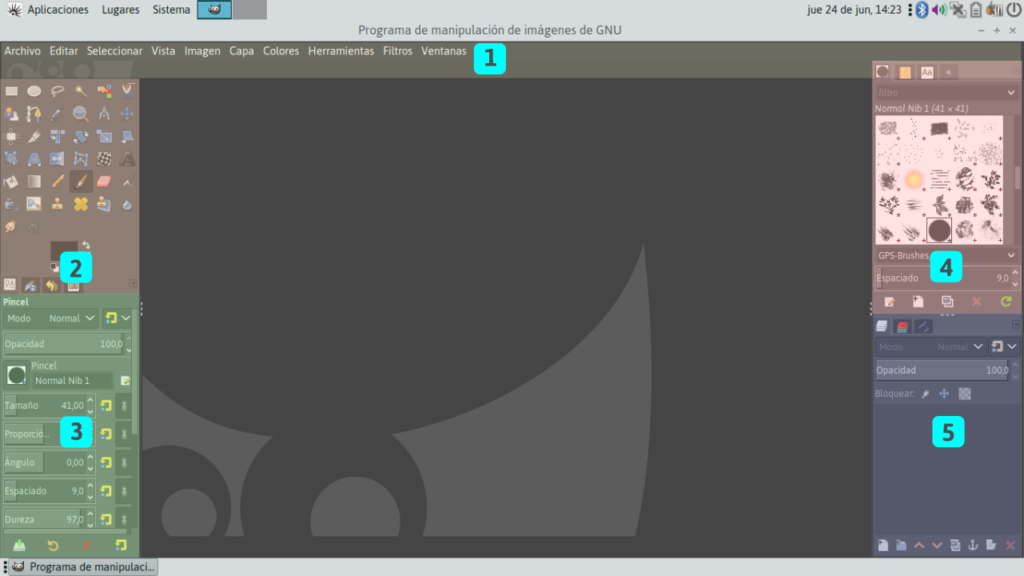
1- Barra de menu
2- Caja de herramientas principal: Desde esta sección se puede acceder a las principales herramientas de edición.
3- Opciones de herramienta: Contiene las opciones de la herramienta seleccionada en ese momento.
4- Brochas, Patrones, Degradados: Desde este panel es posible manejar el estilo del trazo del pincel así como los patrones y degradados de los rellenos.
5- Capas, Canales, Rutas y Deshacer: Permitirá interactuar con las capas, canales o rutas de la imagen. En la solapa deshacer se mostrará la pila de acciones realizadas permitiendo deshacer/rehacer algunas de ellas con sólo pulsar en los botones de flechas situados en su base.

¡Manos a la obra!
Para comenzar vamos a Archivo > Nuevo
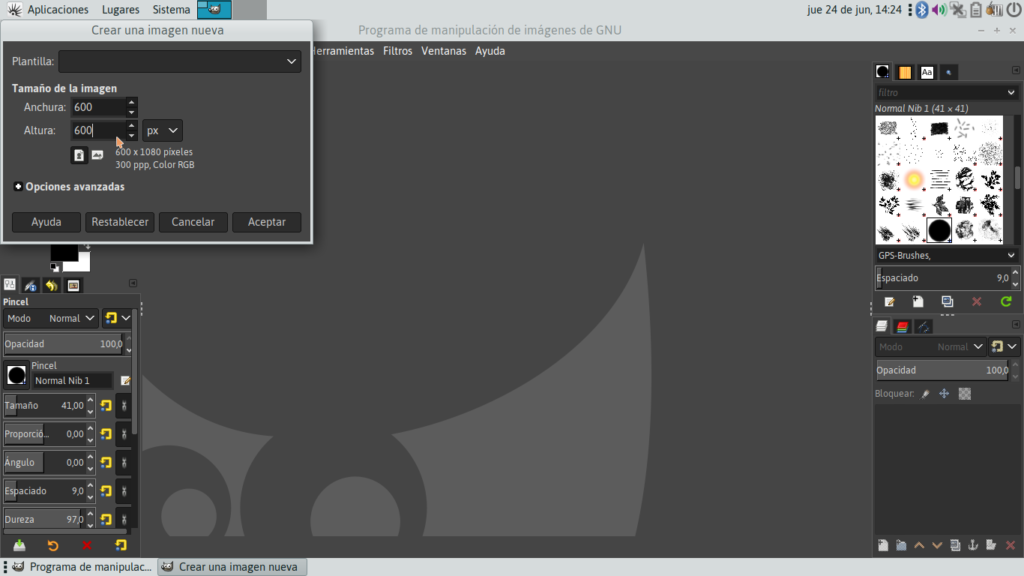
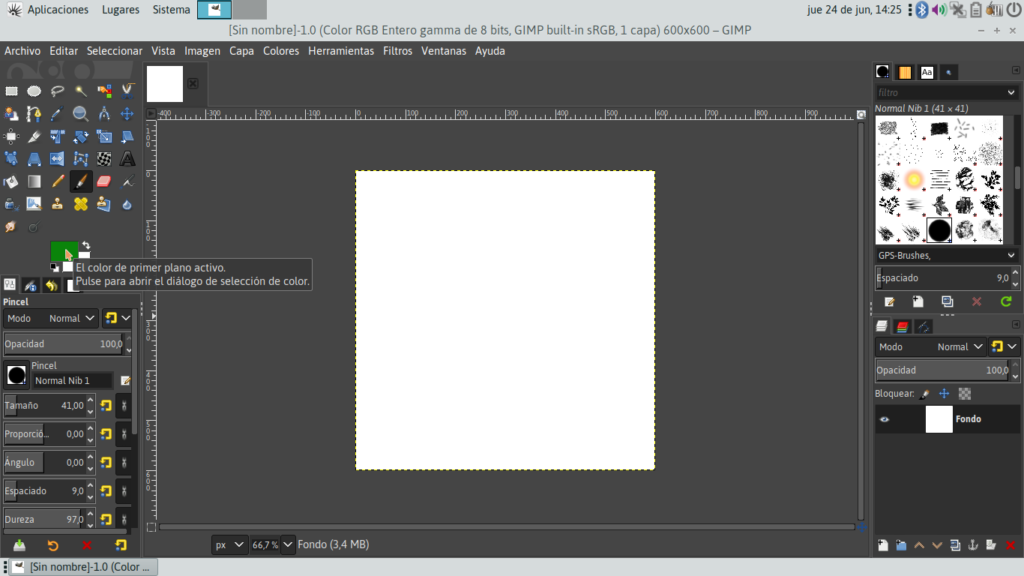
Lo primero que vamos a hacer es crear nuestro panel de trabajo o lienzo. Desde esta ventana podemos elegir el tamaño de la imagen, y desde Opciones avanzadas, definir resolución, color etc.
Paso 1:
Vamos a crear un cuadradro de 600 x 600 px.

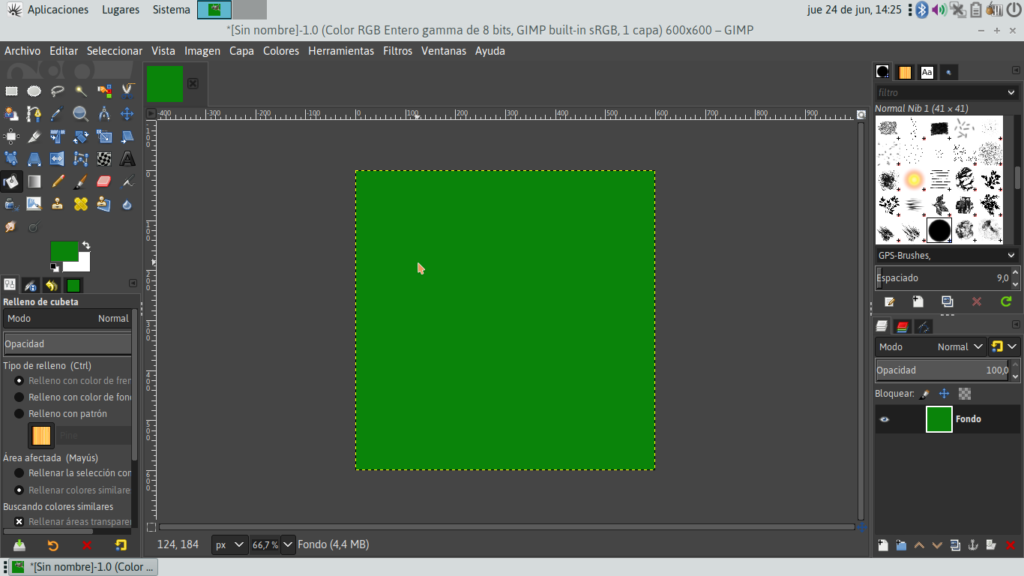
Luego desde la Caja principal de herramientas elegimos un color en la paleta de colores

Seleccionamos de la Caja de herramientas la herramienta de relleno (el baldecito) y hacemos clic en nuestro lienzo para colorearlo.

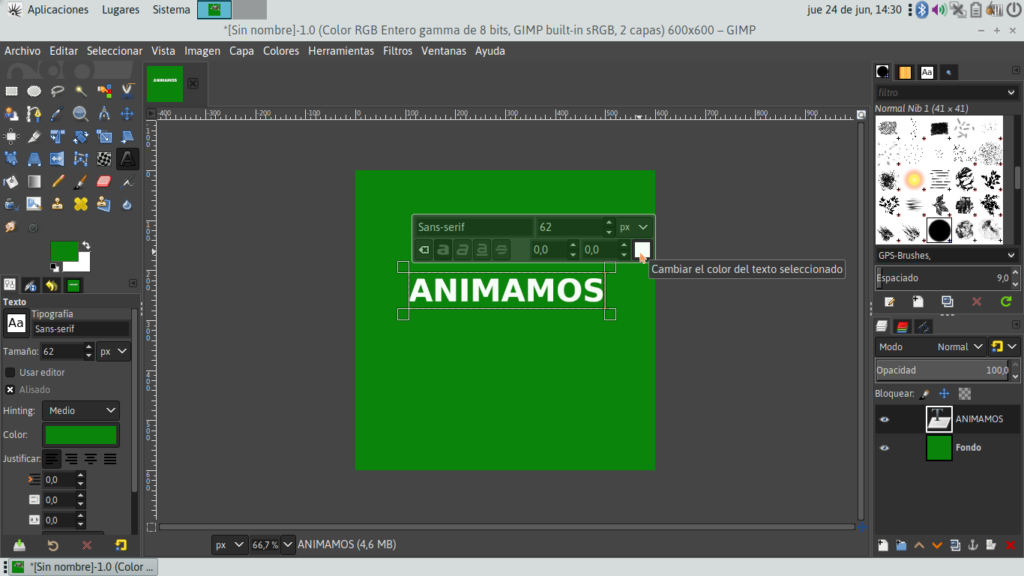
Paso 2:
En este paso vamos a trabajar con la herramienta de TEXTO. Cuando la seleccionamos se abre un cuadro de dialogo donde podemos elegir la fuente, el tamaño y el estilo.
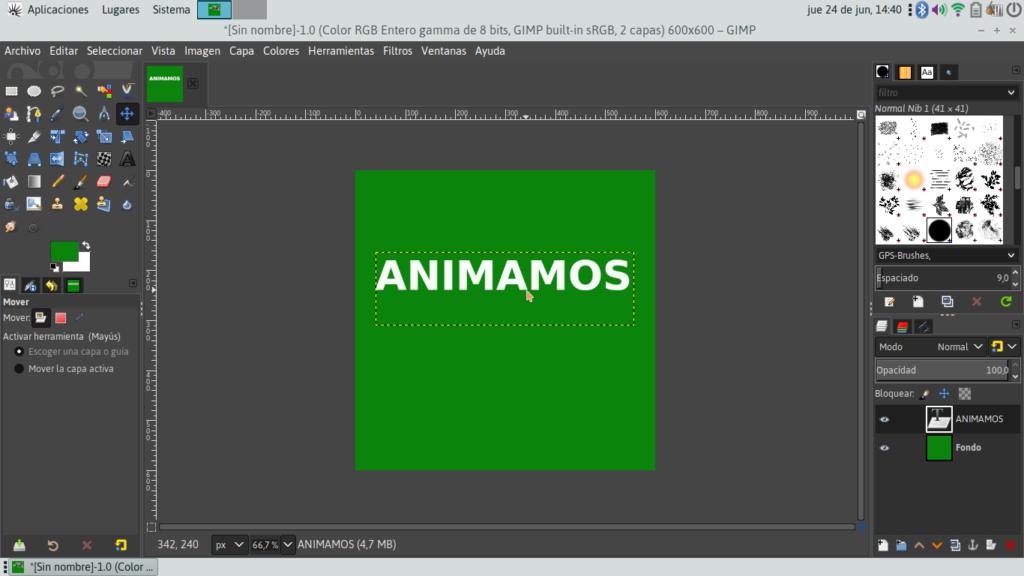
Escribimos la palabra “Animamos”

Con la herramienta de selección podemos mover nuestro bloque de texto en el lienzo.

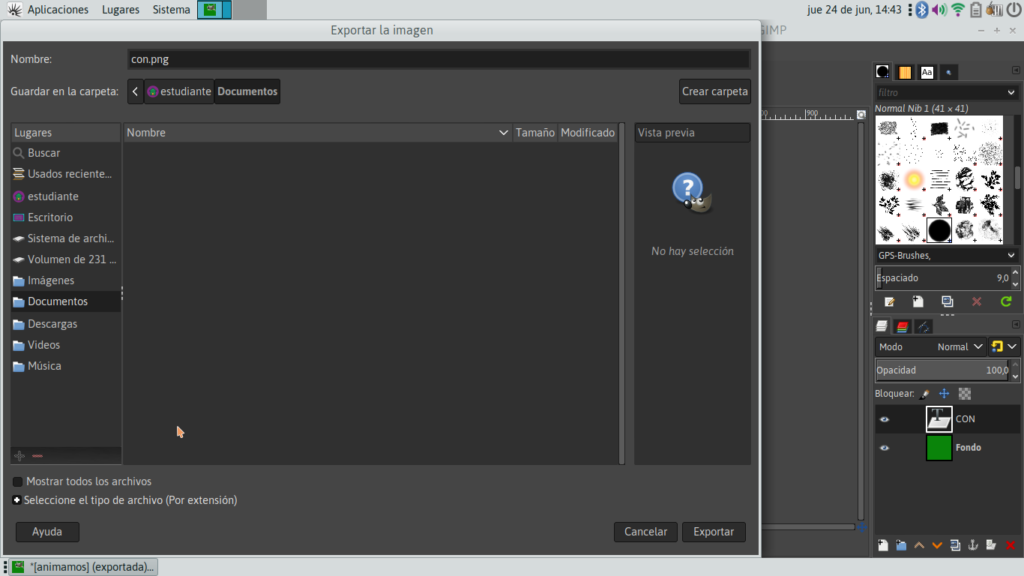
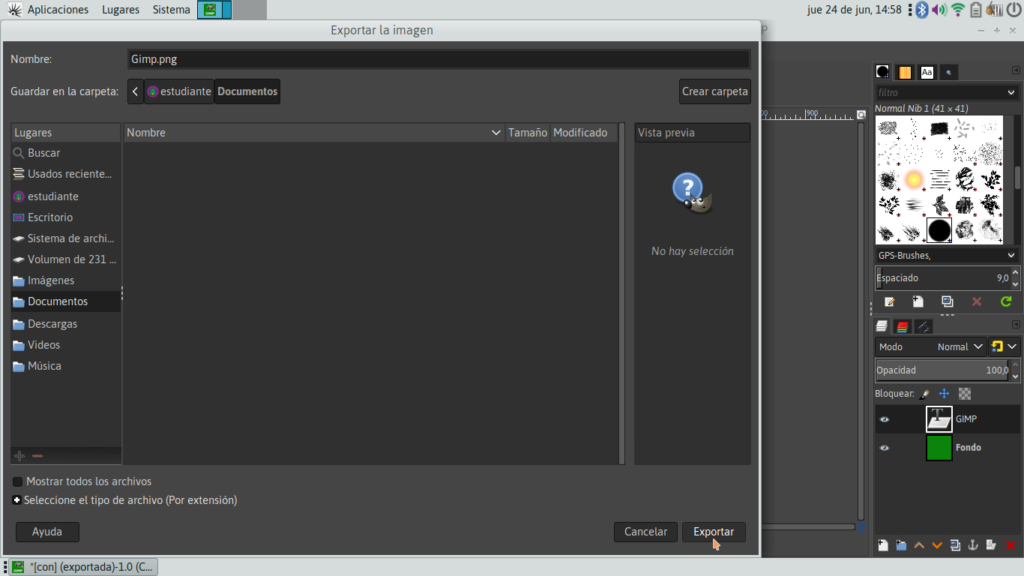
Ahora vamos a Exportar esta imagen para, más adelante, utilizarla en nuestro gif animado.
Para eso vamos a Archivo > Exportar Como, podemos guardarlo con el nombre “Animamos”
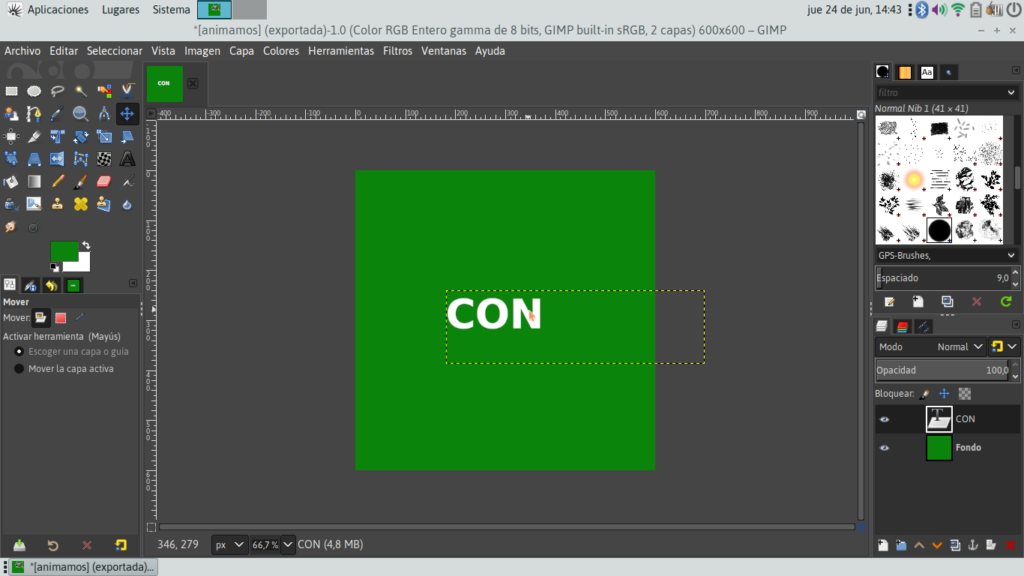
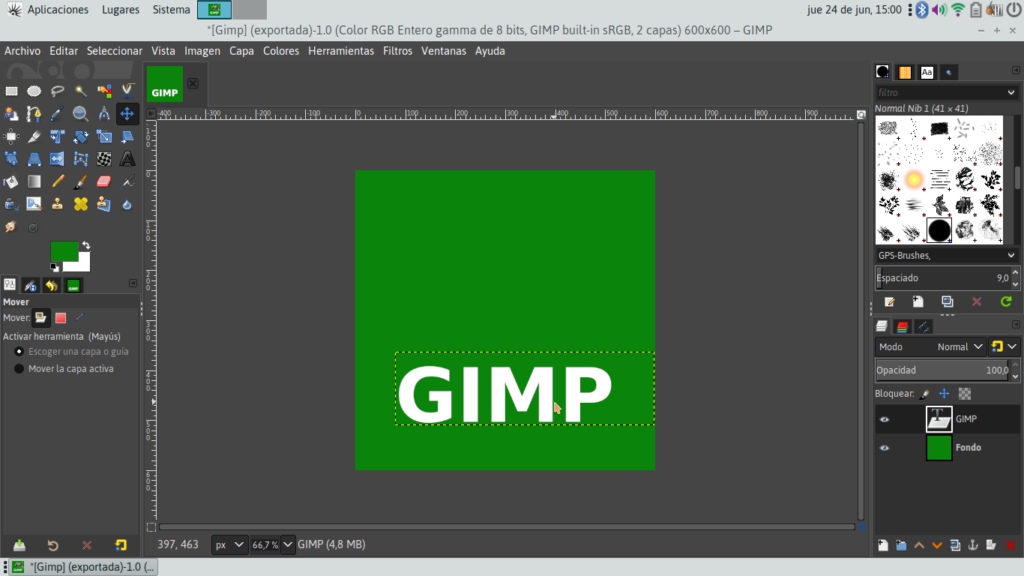
Este mismo procedimiento lo vamos a repetir 2 veces más, pero escribimos la palabra “Con” y en una tercera imagen la palabra “Gimp” y ubicamos el texto dentro del lienzo pensando en la futura animación.




Paso 3: ¡¡Comenzamos a animar!!
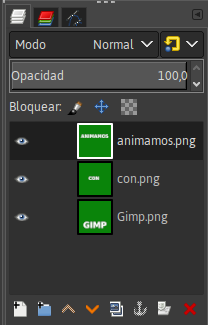
Ya tenemos exportadas 3 imágenes “Animamos” “Con” y “Gimp”.
Ahora vamos a Archivo > Abrir como capas. Y seleccionamos los 3 archivos, lo podemos hacer manteniendo la tecla Control (Ctrl) apretada, mientras seleccionamos cada archivo. clickeamos Abrir. Y se abrirá un archivo con 3 capas.

Ahora exportamos este archivo con las 3 capas, vamos a Archivo > Exportar Como, pero esta vez seleccionamos la extensión “.gif”
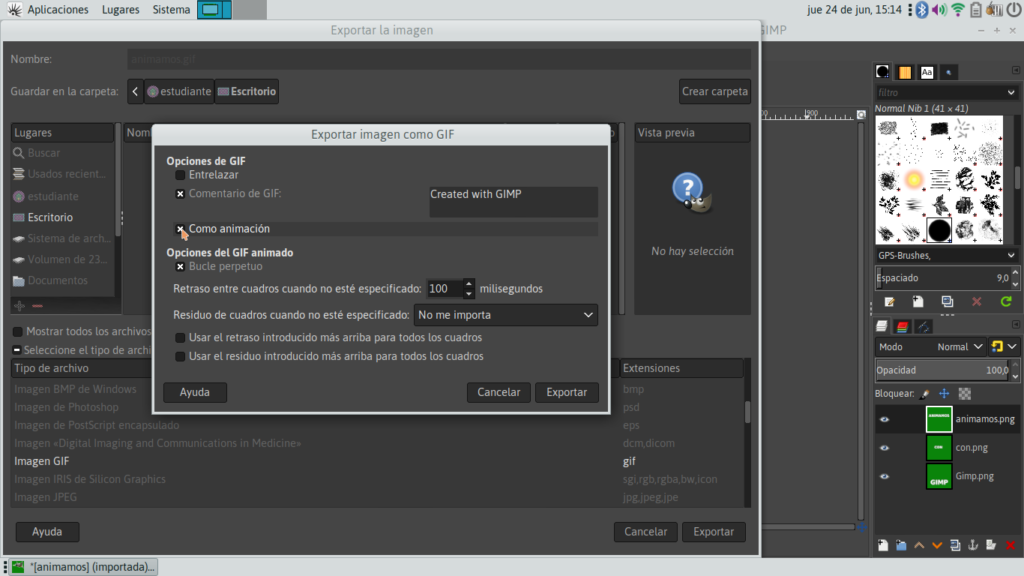
De esta forma generamos un archivo gif y se abre el siguiente cuadro de diálogo:

Ahí hacemos clic en “como animación” y se nos habilitan los siguientes pasos donde podemos indicar por ejemplo, si queremos que al terminar nuestra animación vuelva a empezar sin necesidad de hacer clic, para eso marcamos en “Bucle perpetuo”
Además podemos elegir el tiempo, en milisegundos, entre cuadro y cuadro. Esto también lo podemos ir modificando en cada capa cuando abrimos el archivo, porque algunas veces se necesitan distintas velocidades en cada capa.
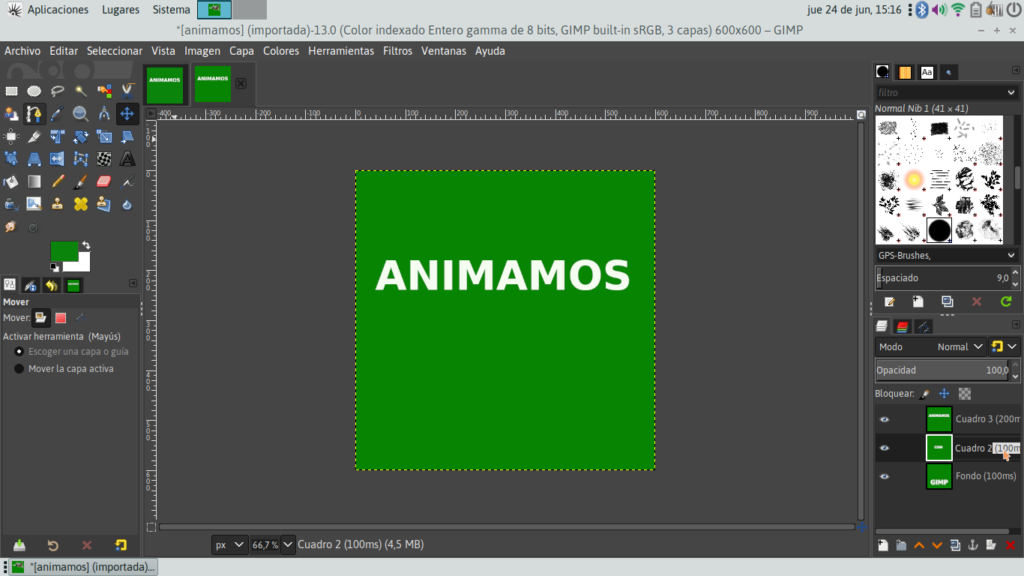
Una vez completado el cuadro de diálogo Exportamos y luego abrimos nuestro nuevo archivo .gif en Gimp

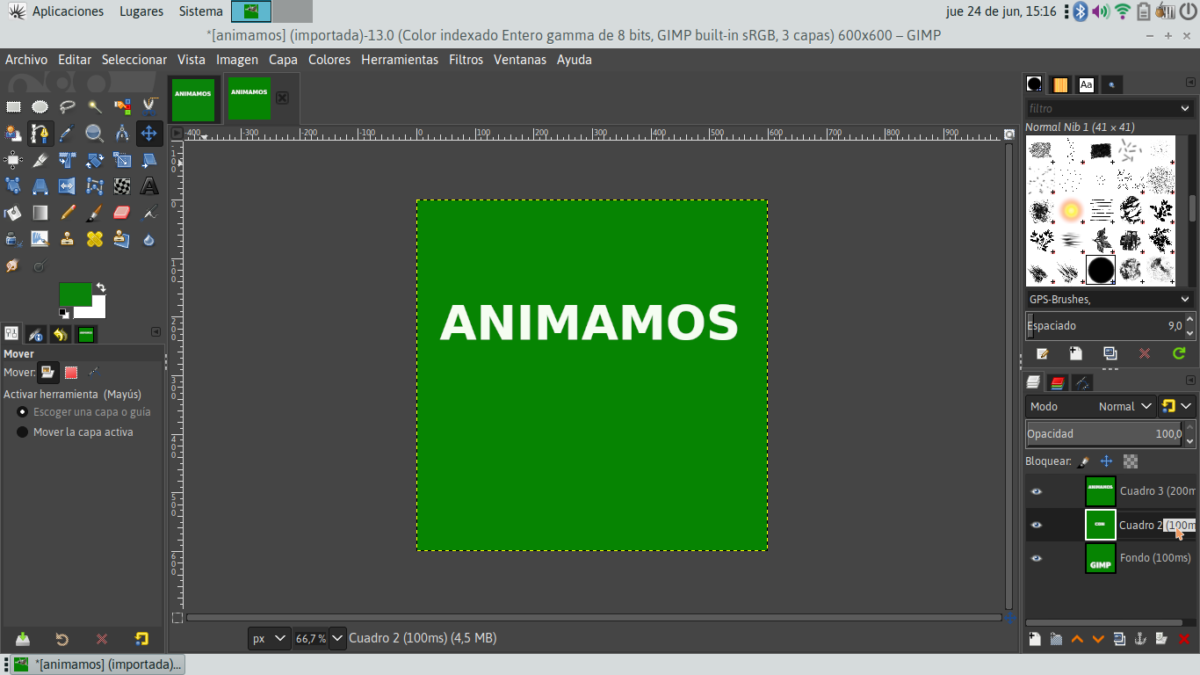
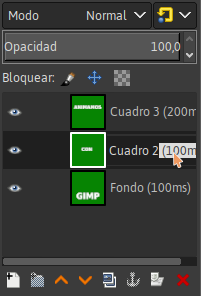
Vamos a encontrarnos el archivo con las 3 capas y, como dijimos antes, podemos modificar en cada capa el tiempo que va a durar cada cuadro. Haciendo doble clic nos habilita para tipear.

¡¡Ya tenemos nuestro Gif animado terminado!!
Solo nos queda probar abrirlo, pero es importante que lo hagas fuera de la aplicación Gimp para poder ver la animación.
Simplemente dale doble clic al archivo.

¡¡YA ESTÁ!! ahora podés crear un gif animado que te identifique, pude ser con fotos o dibujos creados previamente. ¡Y seguí investigando el resto de las herramientas que te ofrece Gimp!
Montá tu radio escolar usando Huayra
- Autor de la entrada Por Diego Accorinti
- Fecha de publicación 5 julio, 2021
- No hay comentarios en Montá tu radio escolar usando Huayra

Montá tu radio escolar usando Huayra
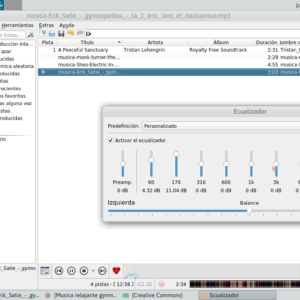
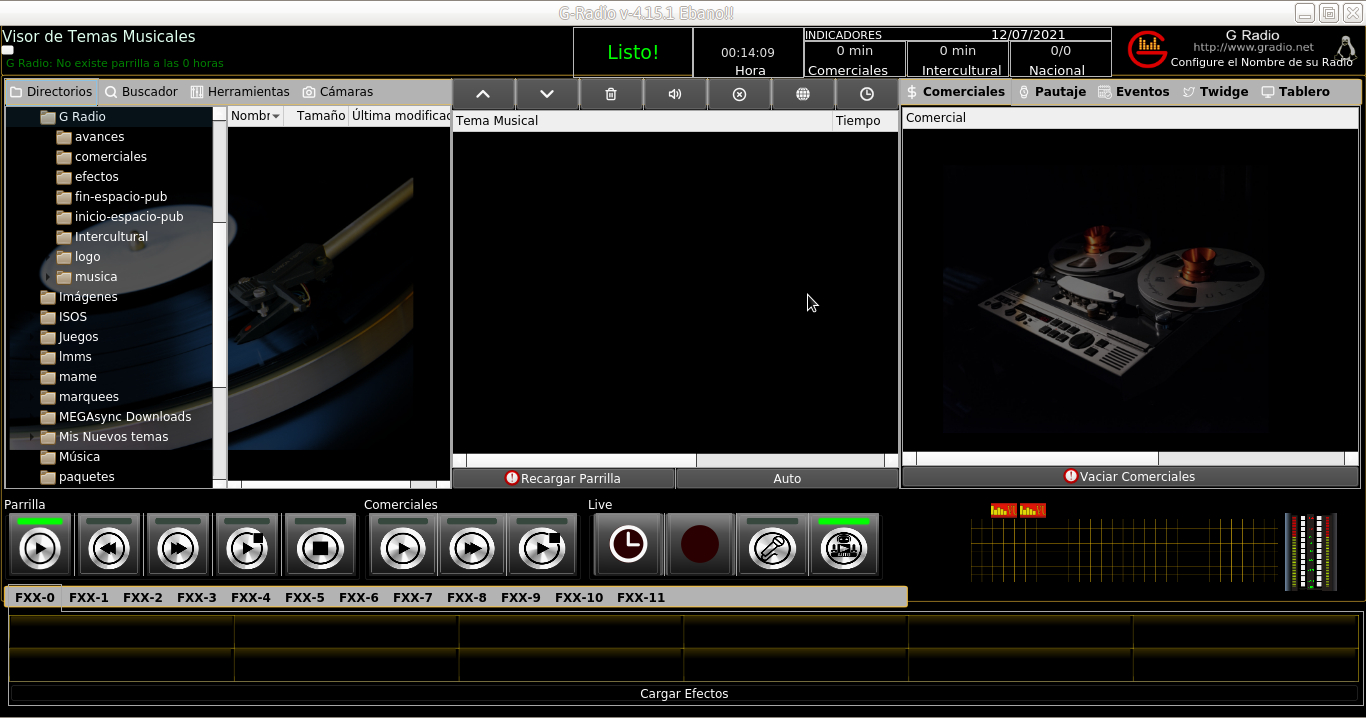
G-Radio es un programa de automatización para estaciones de radio o TV que funciona sobre el robusto sistema operativo GNU/Linux y permite automatizar una estación y su emisión de audio a través de la parrilla musical , comerciales, pisadores, hora, streaming de audio, etc. Posee indicadores de cumplimiento de parámetros predefinidos conforme a la Ley de Comunicación (tiempo de comerciales por hora, tiempo de Interculturalidad, Artistas Nacionales). La versión 4 Ébano incorpora nuevas funcionalidades fortaleciendo sus características de versatilidad y practicidad.
G-Radio permite la operación en modo automático, semiautomático o manual para programas en vivo como noticieros o programas deportivos.

G-Radio v.4 permite:
- Operar el programa de manera manual, semiautomática o automática.
- Interactuar agresivamente con la interfaz de trabajo.
- Crear, editar y almacenar listas de emisión de audio o video.
- Programar una lista a una hora específica.
- Usar los audios de las carpetas del computador sin necesidad de ingresarlos a bases de datos o al sistema.
- Reproducir aleatoriamente música desde carpetas de acuerdo a la parrilla de programación 24/7 establecida por el usuario.
- Cambiar manualmente los temas musicales de la lista de emisión.
- Reproducir aleatoriamente “pisadores” sobre los temas musicales.
- Fundir los audios.
- Reproducir “comerciales” de manera automática con fecha de inicio, fin de pautaje y días de reproducción.
- Reproducir “eventos” a una hora exacta definida por el usuario con fecha de inicio, fin de pautaje y días de reproducción.
- Emitir efectos desde 11 pestañas de efectos las cuales se pueden identificar con el nombre de los programas.
- y muchísimas cosas más.
Instalación
Necesitamos descargar el paquete “.deb” desde la página oficial de GRadio: http://www.g-radio.org
hacemos clic acá para descargarlo.
Una vez que tenemos el archivo, hacemos clic derecho sobre el mismo y en el menú contextual elegimos “Abrir con Instalar paquete de software“.
¡Listo! Ya instalaste G-Radio.
Para ejecutar el programa vamos al menú de Huayra: Aplicaciones -> Sonido y Video -> G-Radio
Si necesitás ayuda para instalar o utilizar G-Radio, podés contactar a la comunidad de usuarios/as “Libera tu radio” en Telegram.

Tutorial de Blender 2.79
- Autor de la entrada Por Claudio Andaur
- Fecha de publicación 22 junio, 2021
- No hay comentarios en Tutorial de Blender 2.79

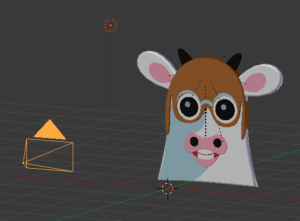
Cómo hacer una Vaca Hacker en 3D con Blender
En Huayra podés encontrar Blender un software para hacer 3D muy versátil. Vamos a usarlo para modelar la Vaca Hacker, la mascota de Huayra. La versión de Blender que viene en Huayra es la 2.79b, que funciona correctamente en prácticamente todas las placas de video del mercado.

Modelaremos una figura plana con espesor, utilizando curvas Bezier. Esta misma técnica se puede usar para modelar logotipos en 3D. El modelo resultante podríamos usarlo para imprimir llaveros de nuestro personaje por ejemplo!
¡Arrancamos!

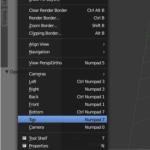
Para empezar a trabajar vamos a cambiar la vista a la vista superior usando el menú View -> Top, y vamos a borrar el cubo inicial usando la tecla DEL.
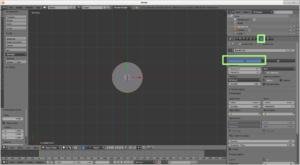
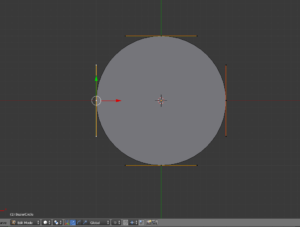
Luego vamos a ubicar el cursor (el circulito rojo y blanco con una cruz) en el centro de la pantalla. Una vez hecho esto, crearemos un círculo desde el menú Add -> Curve -> Circle.
Esto nos creará una circunferencia que veremos resaltada en naranja . En los botones de propiedades de curvas, vamos a presionar el botón 2D, y veremos que la circunferencia se “llena” con una superficie gris. ¡Ahora es un círculo!

Modelando a partir del círculo
Ahora con el círculo seleccionado, activaremos el “Modo Edición” (tecla TAB), en este modo podemos ver y modificar los nodos que forman el círculo. Podemos seleccionar un nodo entero o los “tiradores” de cada nodo, en forma similar a como se hace en Inkscape.


Con un nodo seleccionado podremos modificarlo usando las teclas G para moverlo, R para rotarlo, o S para agrandarlo o achicarlo. Podemos seleccionar distintos nodos, y moverlos, rotarlos o escalarlos en conjunto.
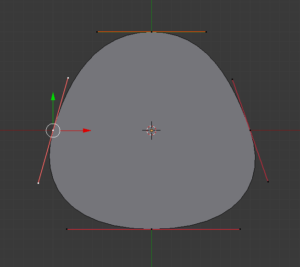
Para poder añadir detalles como las orejas, deberemos subdividir el círculo, lo haremos seleccionando los nodos y luego presionando la tecla W elegiremos la opción Subdivide. Esto generará nuevos nodos ubicados en la mitad entre cada par de nodos seleccionados. Los nodos tienen diferentes tipos, para poder mover libremente los tiradores y obtener bordes agudos en la superficie, cambiaremos un par de nodos a modo Vector, así podremos obtener las orejitas de la Vaca moviendo cada tirador independientemente.
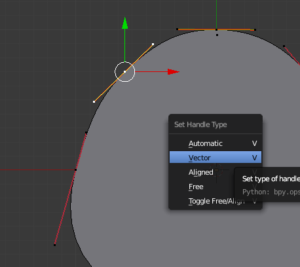
El tipo de nodo lo cambiamos usando la tecla V con el nodo seleccionado. Nos mostrará un menú y elegiremos la opción Vector.

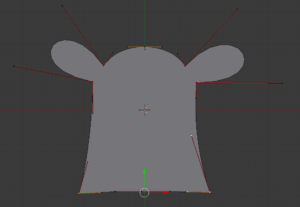
De esta manera iremos dando forma a la cabeza de la vaca. Recuerden, cada vez que queramos añadir detalles, subdividiremos creando nuevos nodos y cambiaremos el tipo de nodo a Vector o Aligned según sea necesario.

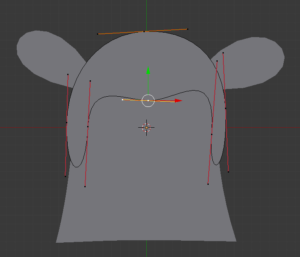
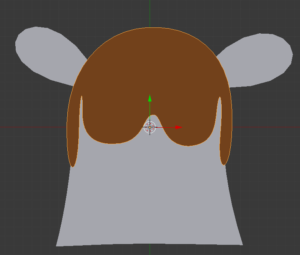
Añadiremos un par de nodos más para terminar de darle forma a la cabeza, seleccionando los nodos de la parte inferior y subdividiendo. Otra vez convertiremos esos nodos a Vector y acomodaremos los tiradores de esos nodos para marcar los ángulos para hacer la parte del cuello y acomodar las orejas. Quedará algo como se ve en la figura.
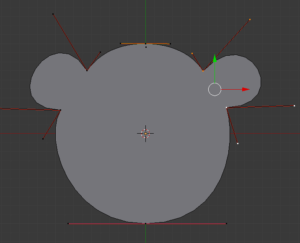
Cuando hayamos terminado, salimos del Modo Edición (tecla TAB de nuevo. Ahora agregaremos en modo Objeto, otro círculo Bezier y también lo setearemos como 2D, esto será la gorra de la vaca. Entraremos una vez más en Modo Edición con este nuevo objeto seleccionado, y ajustaremos los nodos para darle forma y subdividiremos hasta obtener la forma deseada. Cada objeto separado lo editaremos en Modo Edición, y luego saldremos a Modo Objeto para agregar más objetos (recuerden: tecla TAB para cambiar de modo).
y agregar otros círculos que serán los ojos, y otro círculo más que “modelaremos” de la misma forma que hicimos antes, para formar la gorra.
¡Colores!
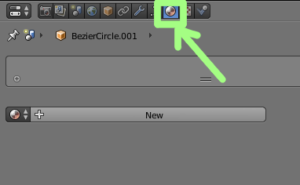
Vamos a colorear estas dos figuras para ir haciéndonos una idea del personaje. Para eso, en modo objeto, seleccionaremos la cabeza, y crearemos un material. Esto lo haremos en la pestaña con el iconito redondo en la ventana de propiedades, y haremos clic en “New”.
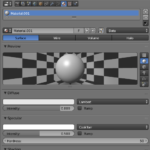
Le daremos un color blanco. Esto lo haremos haciendo clic en el rectángulo debajo de “Diffuse” y eligiendo en la paleta de colores que aparece, el color. El deslizador de la derecha, nos permite controlar la oscuridad del color. Lo llevaremos hasta arriba de todo para que quede blanco.
Luego seleccionaremos la gorra y le crearemos un material de color marrón. En este caso elegí el tono marrón y lo oscureci un poco usando el deslizador de la derecha como se ve en la imagen.



Unos ojitos como los tuyos
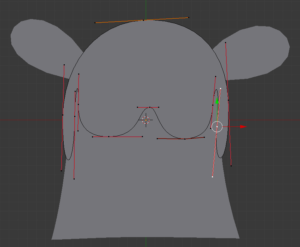
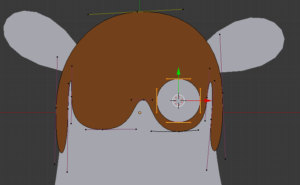
Vamos a modelar los ojos, para ello, seleccionaremos la gorra, entraremos en Modo Edición, y ubicaremos el cursor donde queremos crear un ojo. Luego haremos SHIFT+A y elegiremos Curve-> Bezier Circle, creando un círculo nuevo en el objeto seleccionado.


Ahora achicamos ese círculo, hasta el tamaño apropiado. Esto genera un “hueco” en la gorra que es dónde irá el ojo. Con ese círculo seleccionado, lo duplicaremos usando SHIFT + D y lo moveremos (tecla G) al lado correcto de la cara. Entonces nos quedará la gorra con dos agujeros!
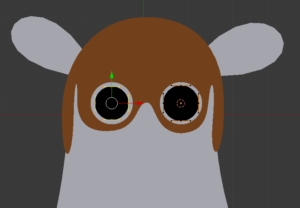
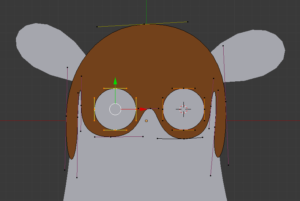
Saldremos de Modo edición, y crearemos otra vez con SHIFT + A, otro círculo. Este lo achicaremos hasta quedar dentro de uno de los huecos de la gorra, y ahora (sin salir de Modo Edición) lo duplicaremos con SHIFT + D para generar el otro ojo. Salimos de Modo Edición, y le asignaremos a esta figura que tiene los dos ojos, un Material de color negro.
Podemos incluir un par de circulitos más pequeños de color blanco para simular el brillo de las pupilas.
Completando la figura
Siguiendo siempre este proceso, iremos añadiendo partes a la figura hasta completar el personaje. En cada objeto crearemos un material para darle color, la boca, los bordes de las antiparras, etc.
A veces puede pasar que algunas partes se solapen y tapen a las otras, esto lo resolveremos separando en Modo Objeto en la coordenada Z un poco las partes.
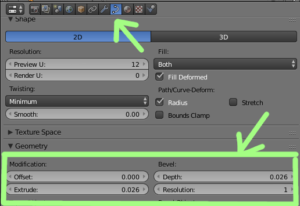
Cuando hayamos culminado, seleccionaremos la cabeza de la vaca, y le daremos un espesor usando el botón Extrude en las propiedades de las curvas (donde seteamos 2D al principio). adicionalmente podemos darle un borde redondeado usando el botón Bevel en el mismo lugar.

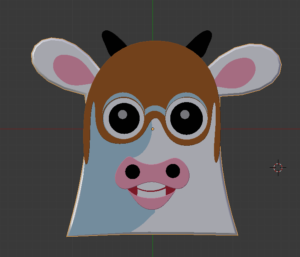
Con paciencia obtendremos algo como esto:
Generando (renderizando) una imagen
Por último, podemos acomodar la cámara rotándola y moviéndola con las teclas R y G, agregamos una luz si no tenemos ninguna (aunque en la escena por defecto siempre hay una), y presionamos F12 para obtener un nuestra imagen de la Vaca Hacker. Guardaremos la imagen obtenida presionando F3 en la ventana que nos muestra el render.


Cómo agregar juegos a Huayra Linux
- Autor de la entrada Por Diego Accorinti
- Fecha de publicación 21 junio, 2021
- No hay comentarios en Cómo agregar juegos a Huayra Linux

con Huayra podés jugar a lo grande
Existen gran variedad de juegos para instalar en Huayra, de manera simple y rápida. En esta nota vamos a repasar algunos de ellos y te mostramos cómo instalarlos para que puedas empezar a jugar en unos segundos de forma legal y gratuita porque son software libre.

Instalando un juego nuevo

Nos pedirá la contraseña. La ingresamos y ¡listo! En menos de un minuto nuestro juego está instalado y listo para jugar.
Ahora que ya sabés cómo instalar, vamos a hacer un repaso de alguno de los juegos que podés tener en Huayra.
Hedgewars









Torcs
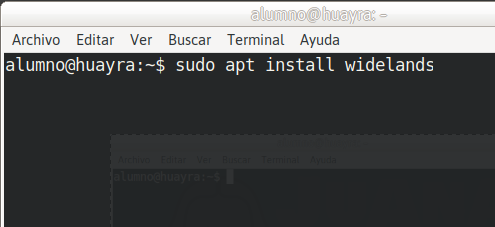
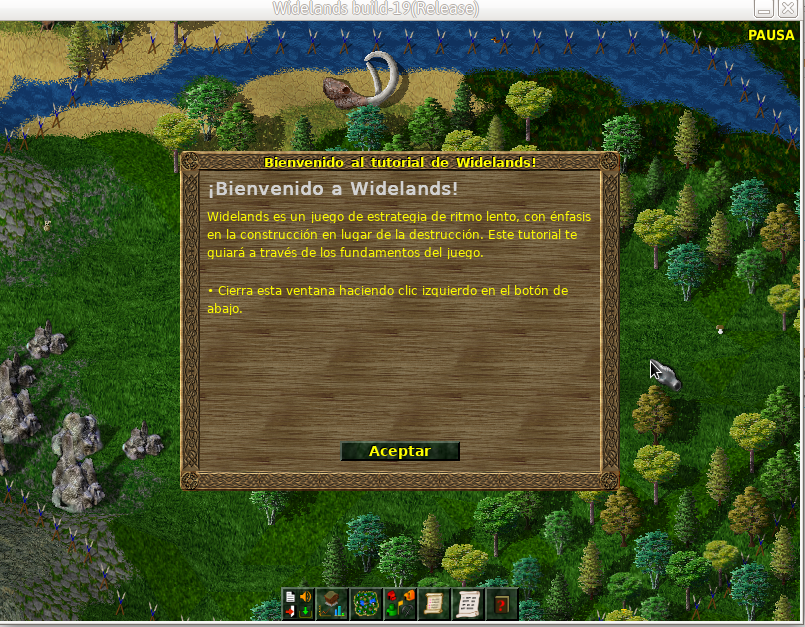
Widelands
$ sudo apt install widelands
Este es un juego de construcción, donde deberás hacer crecer tu aldea, recolectar recursos y avanzar. Vas a poder elegir una de las tres tribus a la cual pertenecer: altlantes, bárbaros e imperio. El juego tiene traducciones a una docena de idiomas, entre ellos el español. Tiene tutoriales para aprender los controles, misiones para un jugador y hasta un editor de mapas.









OpenArena
También tiene modo multijugador donde podemos armar partidas con amigos y amigas a través de Internet o en una red local.
TIP
Podés instalar los cuatro juegos mostrados con una única línea en la terminal, de ésta forma:
$ sudo apt install openarena widelands torcs hedgewars
¡Ya podés empezar a jugar con Huayra!
Cómo editar tu Avatar en Inkscape
- Autor de la entrada Por chortal
- Fecha de publicación 17 junio, 2021
- No hay comentarios en Cómo editar tu Avatar en Inkscape

Como editar tu Avatar (creado con Huayra Avatar) en Inkscape:
Inkscape es un editor de gráficos vectoriales, es decir que te permite elaborar diseños a través de vectores, líneas que se pueden crear, expandir, modificar, etc.
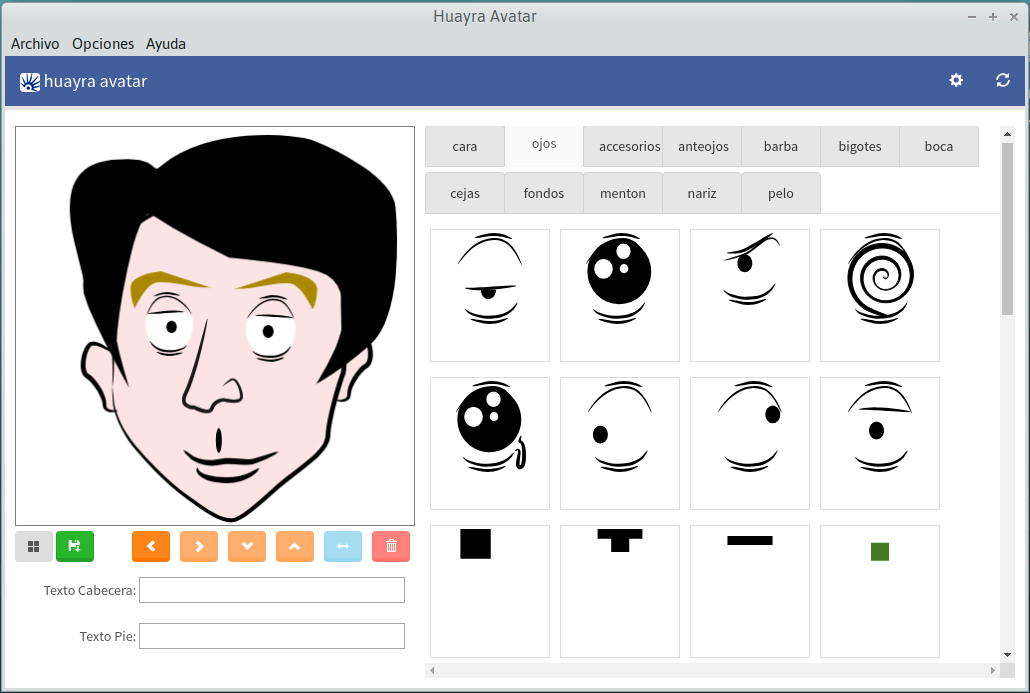
Vamos a trabajar con un personaje creado en Huayra Avatar.
Recordá exportarlo como formato SVG para poder abrirlo con Inkscape ya que SVG es un formato vectorial.
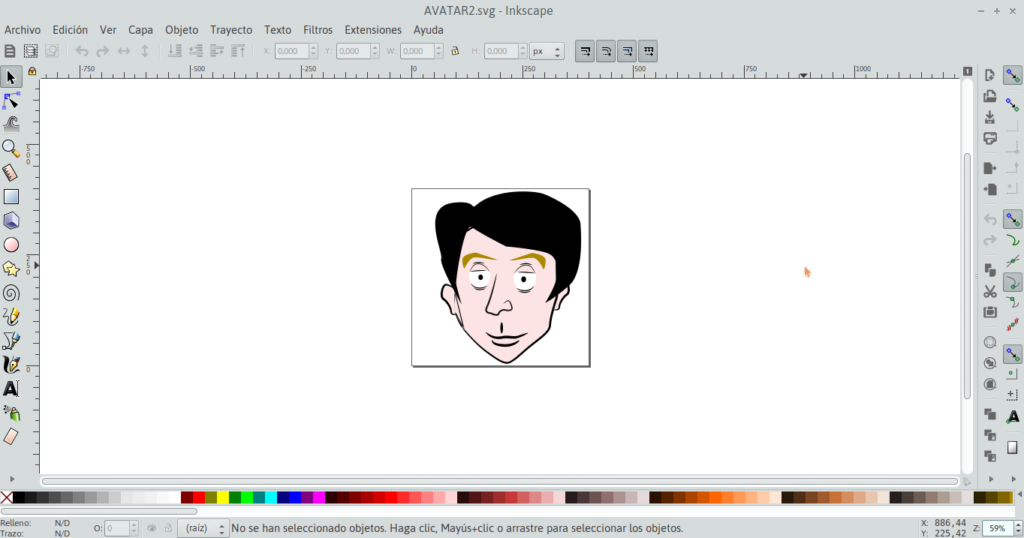
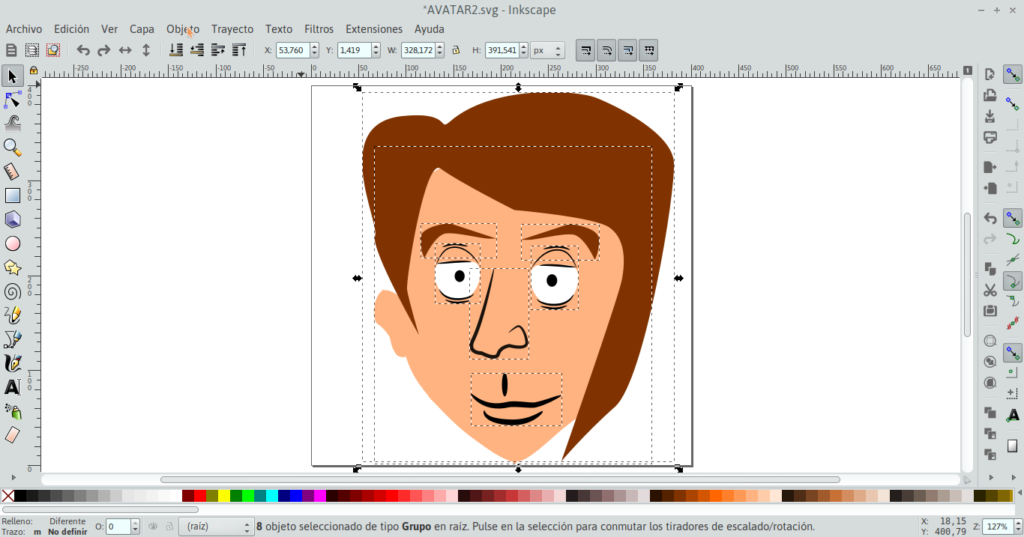
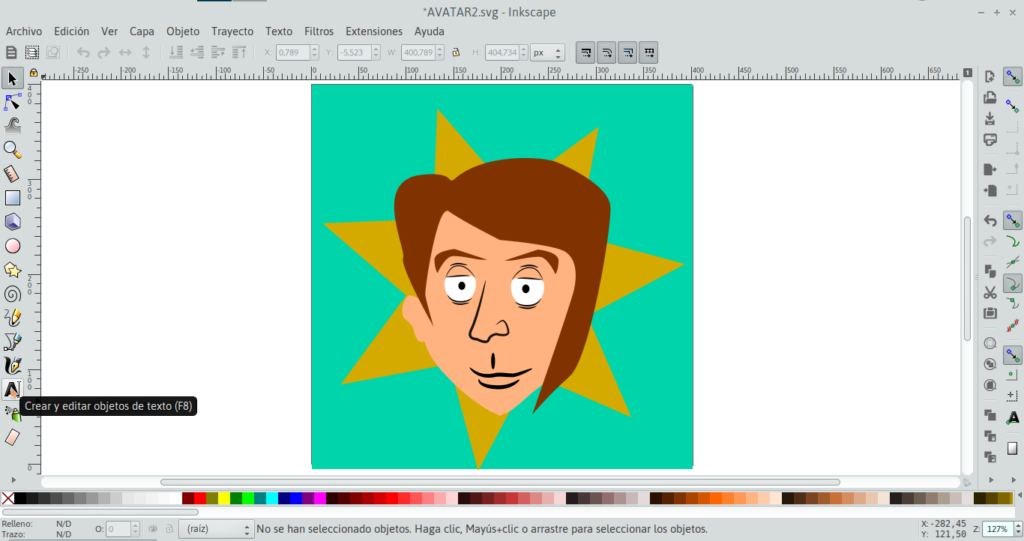
Supongamos que nuestro avatar nos quedó así →
Pero nos gustaría cambiarle algunos colores y agregarle un fondo.
Abrimos la aplicación Inkscape desde
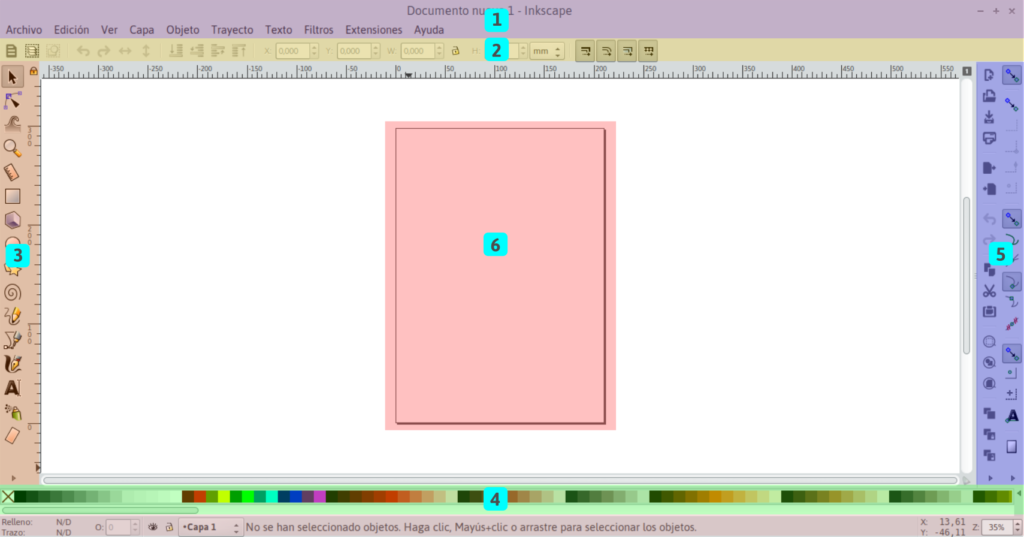
Aplicaciones>Gráficos>Inkscape:
1- Barra de menú
2- Barra de comandos
3- Caja de Herramientas
4- Paleta de colores
5- Barra de ajustes
6- Área de trabajo (también se puede trabajar fuera de la página)

¡Manos a la obra!
Vamos a Archivo > Abrir Y buscamos nuestro Avatar creado en Huayra Avatar.
Lo primero que vamos a hacer es acercarnos a la imagen para trabajar mejor, de la caja de herramientas seleccionamos la lupa y arrastramos abarcando toda la página.

Paso 1: Comenzamos a editar nuestro avatar
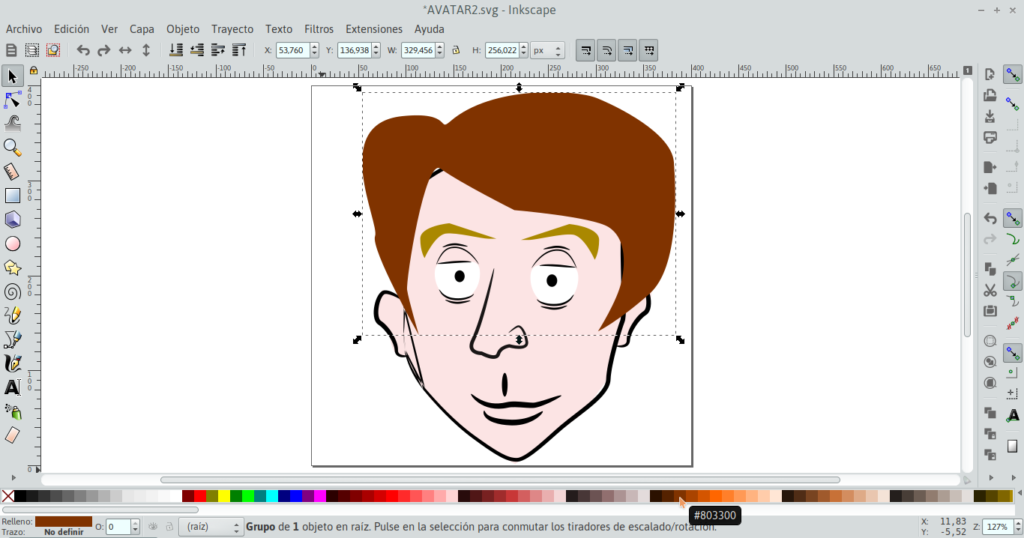
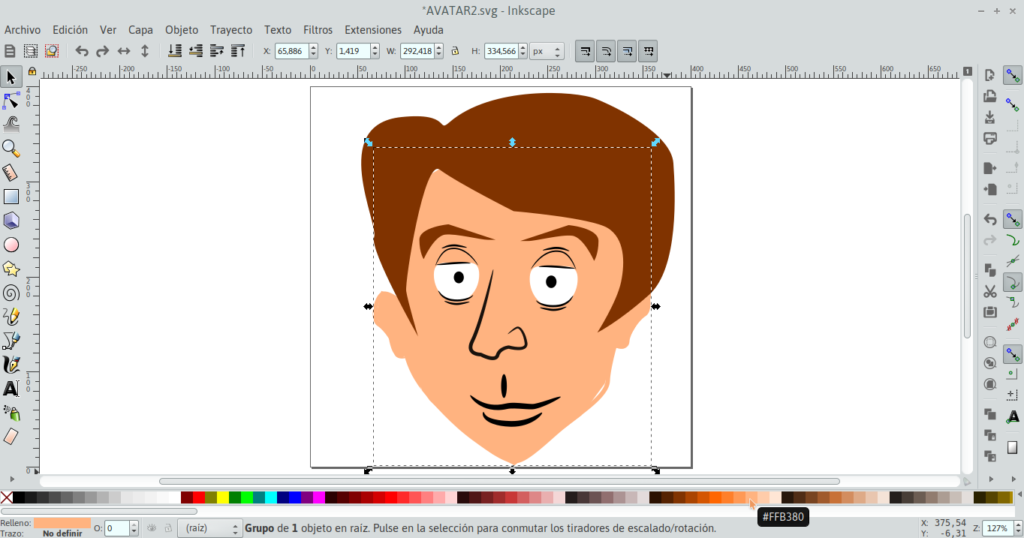
Vamos por un cambio en el color del pelo y las cejas, para eso elegimos de la caja de herramientas la flecha “seleccionar y transformar objetos”, seleccionamos haciendo clik en el pelo. Luego vamos a la paleta de colores y elegimos un color.

Relizamos el mismo procedimiento para las cejas y la cara, podemos seleccionar las 2 cejas a la vez, clikeando un elemento + la tecla Shift, así vamos sumando elementos a la selección.

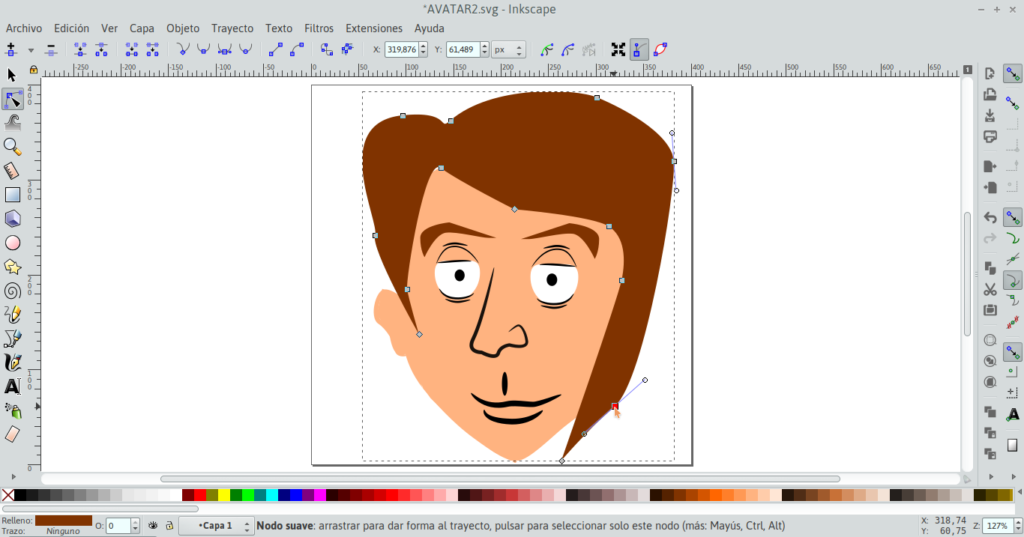
Paso 2: Modificamos una forma
Otra herramienta interesante que podemos usar es la de nodos, con ella podemos modificar las formas de un elemento vectorial. Al seleccionarlo, desde la caja de herramientas “editar nodos de trayecto o estiradores de control” , veremos como aparecen puntos de donde podemos estirar, redondear, y dar difentes formas al elemento que seleccionamos.

En este caso cambiamos la forma del peinado. Ya tenemos algunas modificaciones en nuestra imagen. Ahora podemos pensar en algún fondo, y agregarle texto. Pero antes vamos a agrupar todos los elementos de nuestra imagen para trabajar más seguros, sin que se nos desordenen. Vamos a la caja de herramientas seleccionamos la fecha y arrastramos tomando todos los elementos de la imagen.

Luego vamos al menu y seleccionamos Objetos>Agupar. De esta forma podemos mover la imágen sin que se nos muevan los elementos por separados. Si queremos volver a separarlos podemos hacerlo desde Objetos>Desagrupar.
Paso 3: Diseñamos un fondo
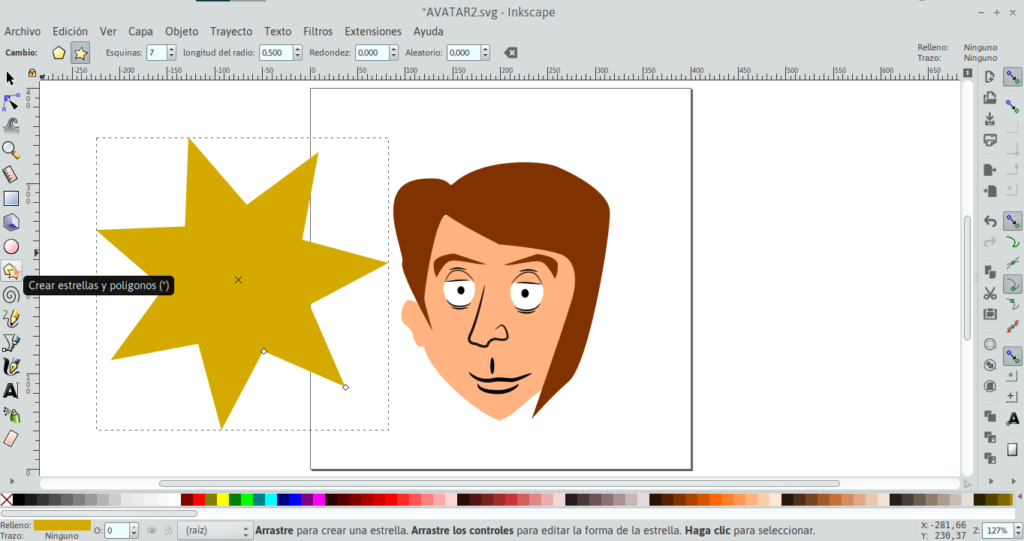
En este caso vamos a agregarle una estrella y luego un color de fondo. En la caja de herramientas encontraremos una herramienta para formar estrellas y polígonos.

Recuerden que este es un nuevo elemento por lo tanto se puede modificar color, forma, y también el tamaño. Una vez seleccionado podemos estirar desde las flechitas que lo rodean. Para cambiar el tamaño proporcionalmente podemos estirar desde una flechita + tecla ctrl. (Y si queremos girar clikeamos 2 veces y apareceran la flechitas para girar.)

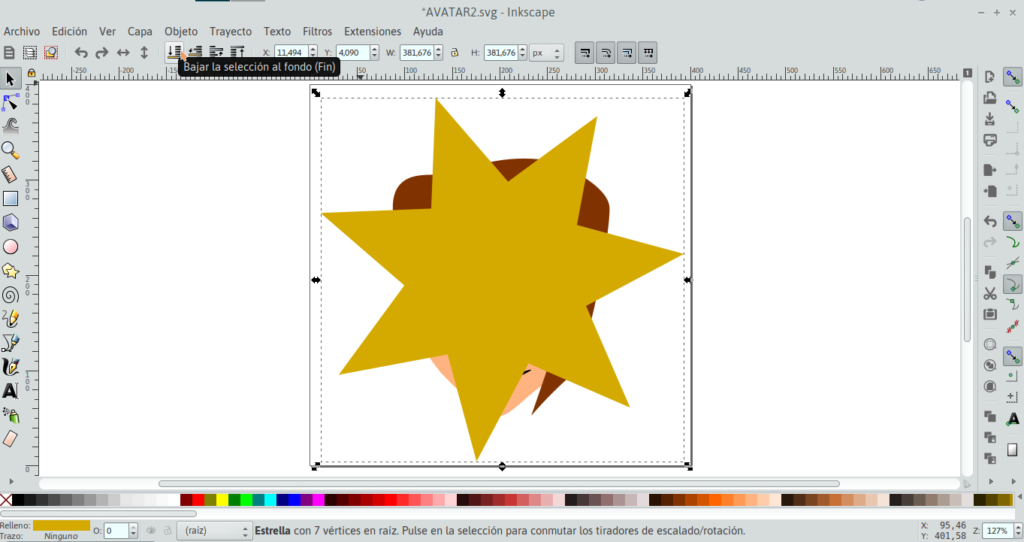
Ponemos la estrella en el centro de la página, pero para que no nos tape la imagen vamos a la barra de comandos y seleccionamos
“bajar la selección al fondo” .

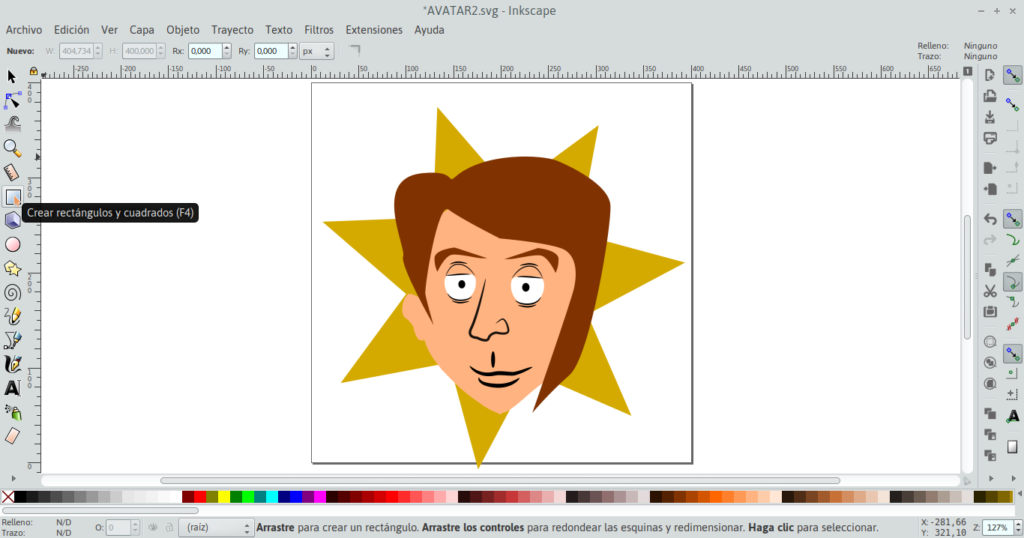
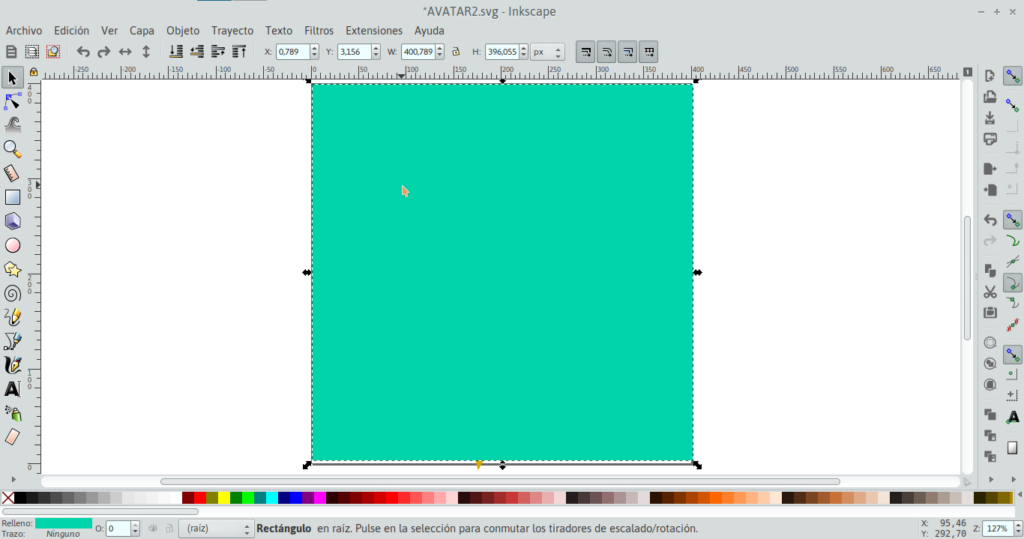
Ahora continuamos con el fondo. Seleccionamos desde la caja de herramientas un rectángulo y elegimos un color, y le damos el tamaño de nuestra página.

Luego volvemos a seleccionar del menu “bajar la selección al fondo” .
Paso 4: Agregamos texto
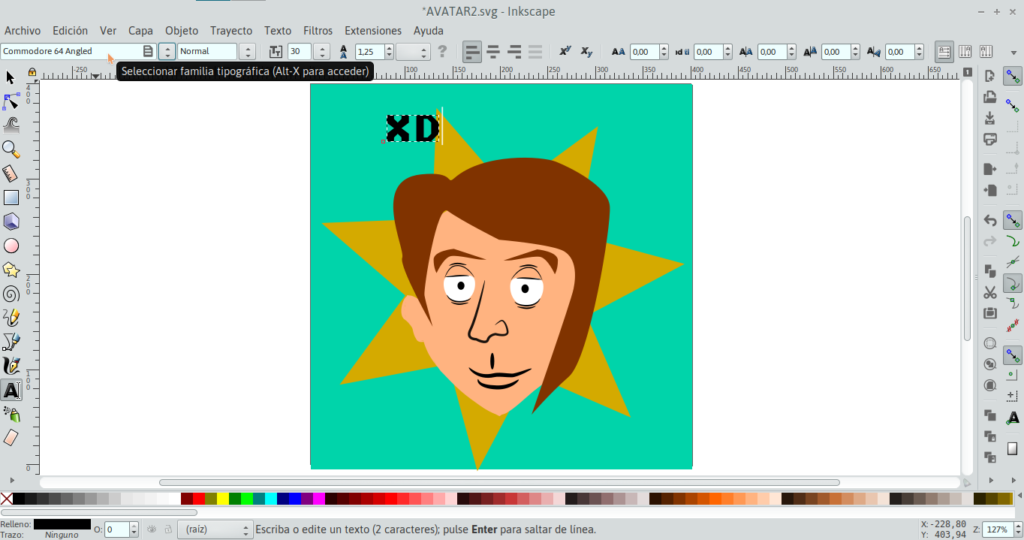
Para terminar vamos a agregarle texto. Vamos a la Caja de herramientas y seleccionamos la letra A “crear y editar objetos de texto”

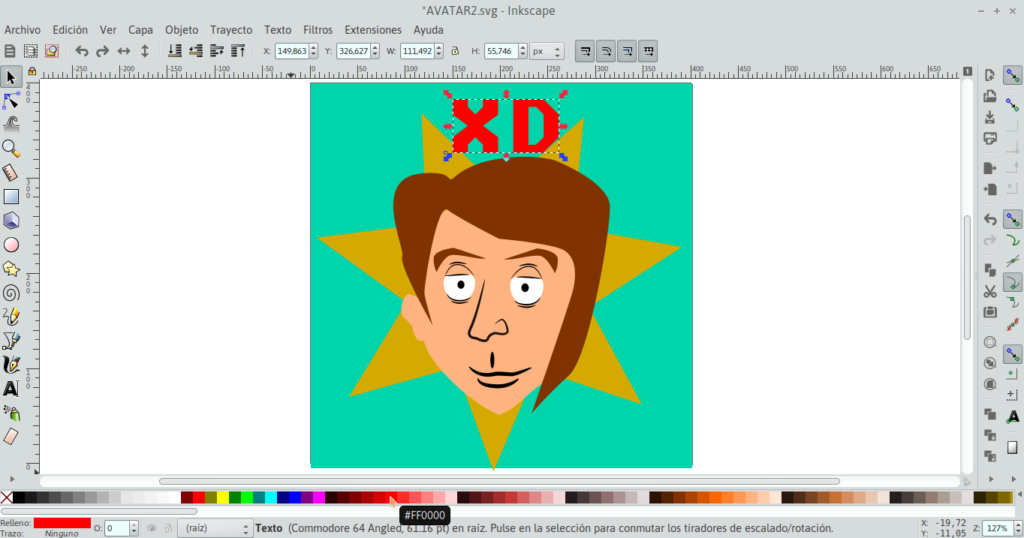
Desde la barra de comandos podemos elegir la tipográfía, el estilo y el tamaño. (también podemos modificar el tamaño desde las flechitas de selección)

Igual que un elemento, podemos elegir el color desde la paleta de colores.

¡¡Ya tenemos nuestro Avatar terminado!!
Paso 4: Guardamos el proyecto
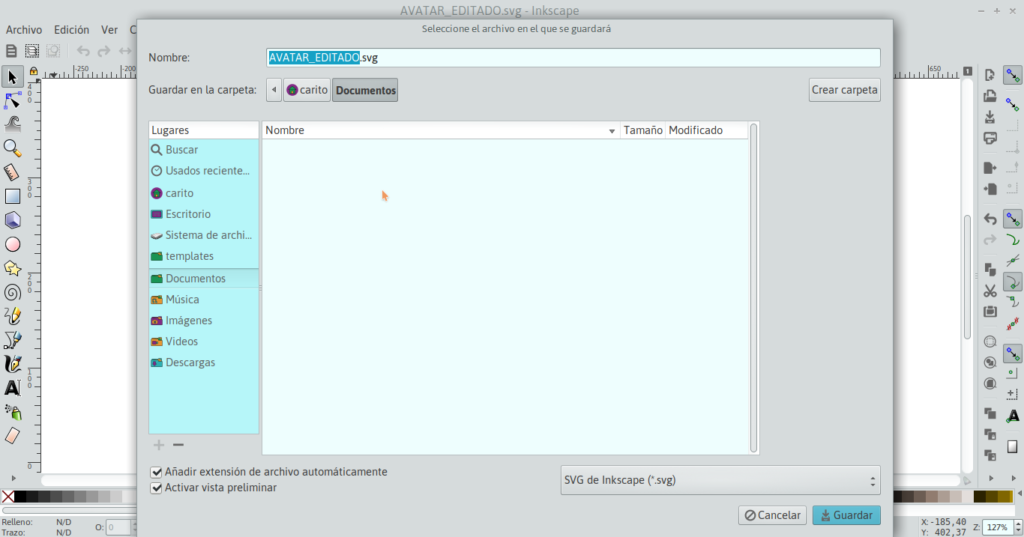
Ahora solo falta guardarlo. Vamos a Archivo > Guardar como, y si queremos en un furturo volver a editarlo el formato debe ser SVG.

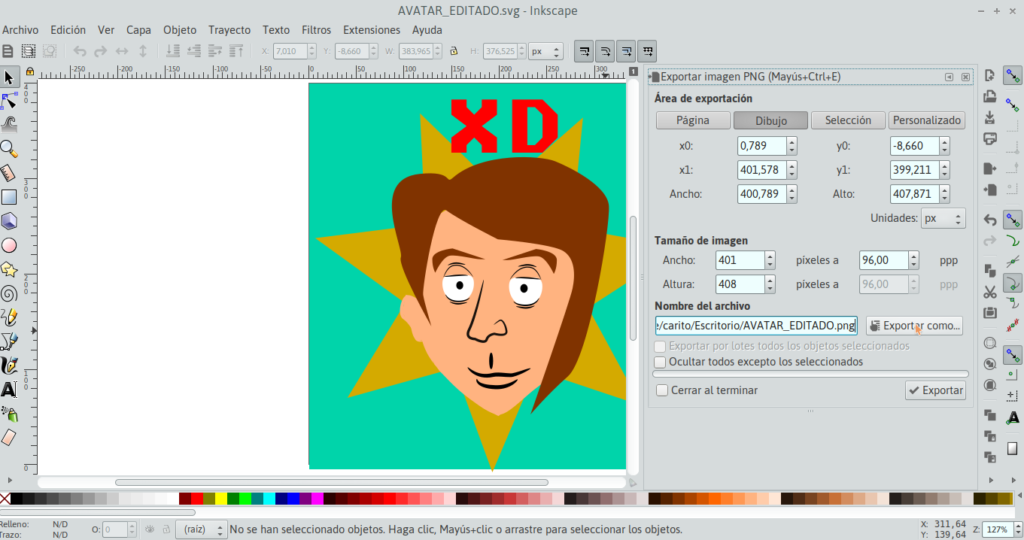
Si queremos que quede como una imagen fija exportamos como PNG, desde Archivo > Exportar imagen PNG.

¡¡Ya está!! Ahora podés subir tu imagen como perfil en las redes. Y seguir investigando las herramientas que te ofrece Inkscape para crear tus propios diseños.
Editando sonido digital con Audacity
- Autor de la entrada Por Diego Accorinti
- Fecha de publicación 12 junio, 2021
- No hay comentarios en Editando sonido digital con Audacity

Editando sonido digital con Audacity
Audacity es un editor de sonido, fácil de usar y muy potente. Con este programa van a poder grabar sonidos en vivo, convertir archivos de audio a diferentes formatos, cortar, pegar o empalmar pistas de audio para mezclar sonidos, realizar todo tipo de edición, agregar efectos de sonido, etc.

¿Para qué puedo usar Audacity?
- Hacer una entrevista con la netbook para una materia.
- Mejorar / editar el audio de un video para una presentación.
- Agregar música a un videoclip.
- Tenés un archivo en formato WAV y lo querés convertir a MP3, o al revés.

Audacity es un programa de grabación y edición de sonidos fácil de usar, con el que podes grabar, reproducir sonidos, importar y exportar archivos WAV, AIFF, y MP3, y más.
Primero lo primero: grabá un mensaje de voz
Primero vamos a abrir el programa: para eso tenés que ir al menú Huayra> Sonido y video> Audacity.
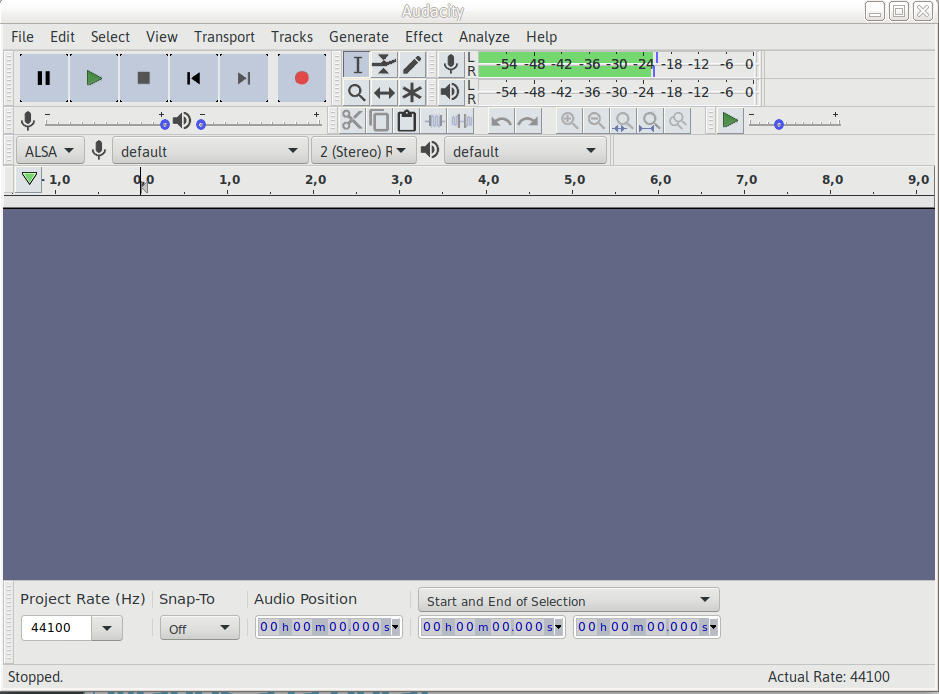
¿No te graba sonido o se escucha muy bajo?
Antes de empezar un trabajo en Audacity, comprobá el volumen del sonido. Para comprobar que el micrófono esté grabando bien, apretá el botón con el círculo rojo, de grabación. Al activarlo, debería aparecer arriba en la barra derecha un ícono del mic. Desde ahí podés activarlo. Para ajustes más finos, podés ir al Centro de Control → Sonido.
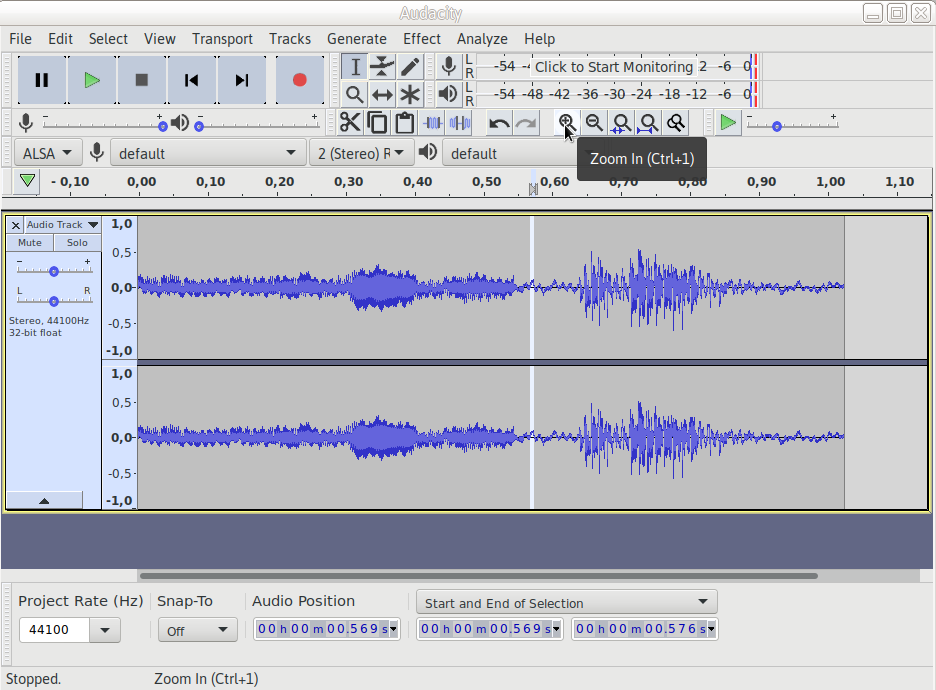
- En Rojo → Edición de Audio : Pausa – Reproducir – Parar – Ir al principio – Ir al final – Grabar (similares a los de cualquier reproductor o grabadora)
- en Azul → Controles de Sonido: de izquierda a derecha: Volumen de Reproducción, Volumen de grabación
- En Verde → Pista de sonido: es una representación gráfica de los sonidos grabados.

¡Manos a la obra!
Paso 1: Grabar un mensaje de voz desde cero
Para empezar a familiarizarte con el área de trabajo vamos a arrancar por grabar un pequeño mensaje o algo que te divierta ¿Preparad@?
Apretá el botón rojo (dentro del área A) y hablá. Si no se te ocurre nada podés decir algo así como: “Esta es mi primera prueba con Audacity en Huayra, hasta acá va el mensaje. Ya está”. Y cuando termines apretá el botón amarillo de “Detener”. Para escuchar cómo quedó, directamente apretá “Play”.
Si lo querés guardar, andá a Archivo → Guardar Proyecto.. (ver más adelante acerca de cómo Guardar) Eso sí , no te preocupes si te quedó un sonido o un silencio de más, podés editarlo luego.
Calidad y formato de sonido
Hasta acá lo que hicimos fue generar un archivo de prueba sin que nos importe la calidad ni el formato de salida. Pero, lo cierto es que antes de grabar es importante pensar para qué queremos este audio, dónde lo vamos a utilizar. Para hacer los ajustes necesarios para que el producto final tenga la calidad de sonido que necesitás tener en cuenta que a mayor calidad de sonido, mayor es el tamaño del archivo final. En la siguiente tabla vas a encontrar las frecuencias, la calidad, y en qué casos se aconseja utilizar cada uno.
Para modificarlo tenés que ir a Editar → Preferencias. Andá a la pestaña “Calidad”. El primer valor que encontrás: Frecuencia de muestreo predeterminado, es el más importante. Es la calidad con la que vas a tomar la información. En general, deberías grabar con la mejor calidad posible, ya que siempre se puede guardar el archivo con una calidad algo inferior. Después dale “Aceptar” para guardar.
Diferencias entre Guardar y Exportar…
Cuando ponés “Guardar proyecto”, Audacity como la mayoría de los programas genera su propio tipo de archivo predeterminado (que sólo puede abrir y leer Audacity). Entonces si querés que tu grabación pueda ser utilizada por otra aplicación no sirve sólo con guardar, si no que es necesario exportarlo. Para ello, vas a Archivo → Exportar.. Ahí también podés aprovechar para cambiar la extensión: mp3, ogg, wav. En la siguiente ventana te va a pedir que introduzcas un nombre para este archivo y elijas la carpeta donde guardarlo . Después de eso te va a dar la posibilidad de “Editar metadatos”. Es opcional, pero sirve a la hora de ordenar por ejemplo los archivos en un reproductor como un celular que ordene por disco, artista, género, etc. Directamente uno puede moverse con el cursor e ir completando campo por campo.
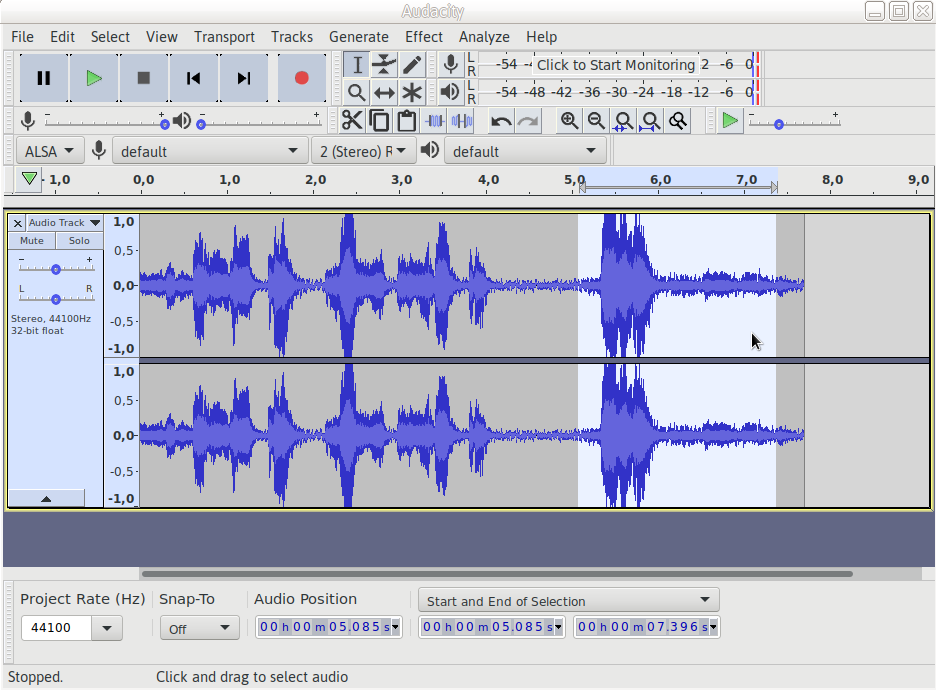
El patrón de sonido
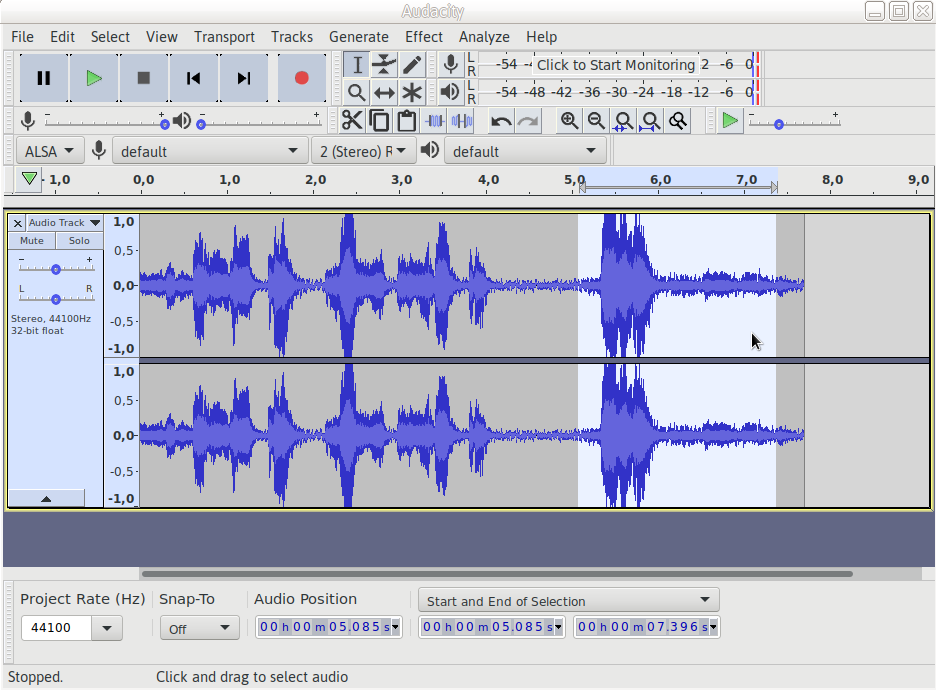
Es importante para editar entender qué es lo que indica el dibujo que se va generando: el patrón de sonido de tu grabación . Este patrón es como un gráfico espacio-temporal de nuestras palabras/sonidos. Está compuesto de “esferas” o “triángulos” más o menos grandes y alargados, con “espacios” o “líneas” en medio.
Cada “esfera” puede ser una palabra, o incluso una o varias sílabas. Cada espacio es una pausa en nuestra locución, y será más o menos amplio, en función del tiempo empleado en cada pausa. Por ejemplo, el espacio entre palabras puede ser muy pequeño, o a veces inexistente, si se une el final de una palabra con el principio de otra… (Pero estas pausas son las que nos indicarán dónde comienza o termina una parte de la grabación).

Paso 1: Selección de un fragmento
Para seleccionar un fragmento usamos la herramienta “Selección”. Probá llevar el mouse al patrón del sonido, y ahí mismo vas a ver que la flecha se va a convertir en la misma línea:
Hacé clic en un punto cualquiera del patrón de sonido, y ahí la flecha va a cambiar a la línea. Para seleccionar tenés dos maneras :
- o bien mantenés pulsada la tecla Mayús y después hacés clic nuevamente en otro punto del patrón sonoro (posterior a la línea marcada) o,
- hacés clic y, sin soltar, arrastrás el puntero hasta el lugar que querés seleccionar (que sería como ese segundo clic).
El espacio que se muestra sombreado, es lo que seleccionaste. Podés comprobarlo, pulsando sobre el botón “Reproducir”.
De izquierda a derecha una por una: Selección – Envolvente – Dibujo – Ampliación-Desplazamiento en el tiempo- Modo multiherramienta.
El espacio que se muestra sombreado, es lo que seleccionaste. Podés comprobarlo, pulsando sobre el botón “Reproducir”.
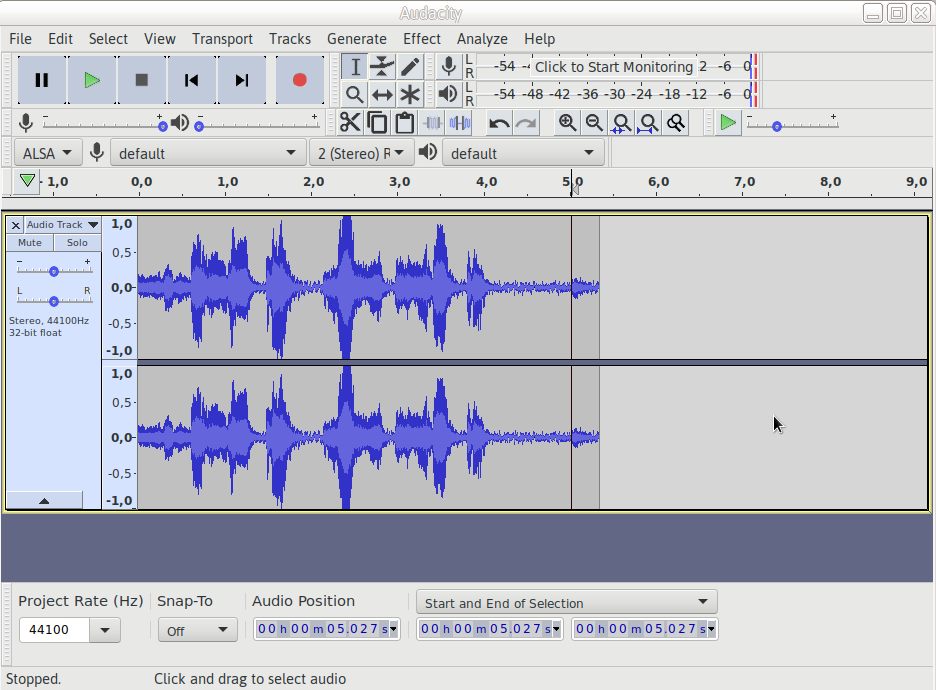
Paso 2: Cortar una fragmento
Escuchá el audio de prueba y vamos a probar sacar la frase final de “hasta acá va el mensaje. Ya está”. Seleccionamos el fragmento, y le damos reproducir para escucharlo con más detenimiento y estar seguros de que la selección es la correcta. Al reproducirlo, vas a ver una línea verde que va a ir avanzando sobre el patrón del sonido. Esta línea es la que nos da la clave de dónde empieza y termina la parte que deseamos cortar. Podemos ayudarnos con las líneas de selección para afinar lo más posible la parte a cortar. Cuanto más precisos seamos, menos se notará el “corte”. Para desplazar las líneas de corte, colocamos el puntero sobre una de ellas, hacemos clic y, sin soltar, la arrastramos.
Entonces, seleccionamos el fragmento y lo cortamos, ya sea desde Editar → Cortar (o con el atajo de teclado Ctrl + X).
La grabación debería haber quedado algo así: «Esta es mi primera prueba con Audacity en Huayra». Si no es así, podés Deshacer, y volver a seleccionar y cortar.


Paso 3: Copiar y pegar un fragmento
También podemos agregar un fragmento (sonido o palabra) a nuestra grabación, bien desde otro archivo, o utilizando alguna parte del mismo archivo con el que estamos editando.
Para copiar seleccioná la parte como hiciste hasta ahora y desde
el menú Editar → le das Copiar (o bien usás el atajo de teclado Ctrl + C)
Hacé clic con el mouse en el punto donde desees insertarlas y la
insertás. Desde Menú Editar → Pegar (o bien usá el atajo de teclado Ctrl + V).
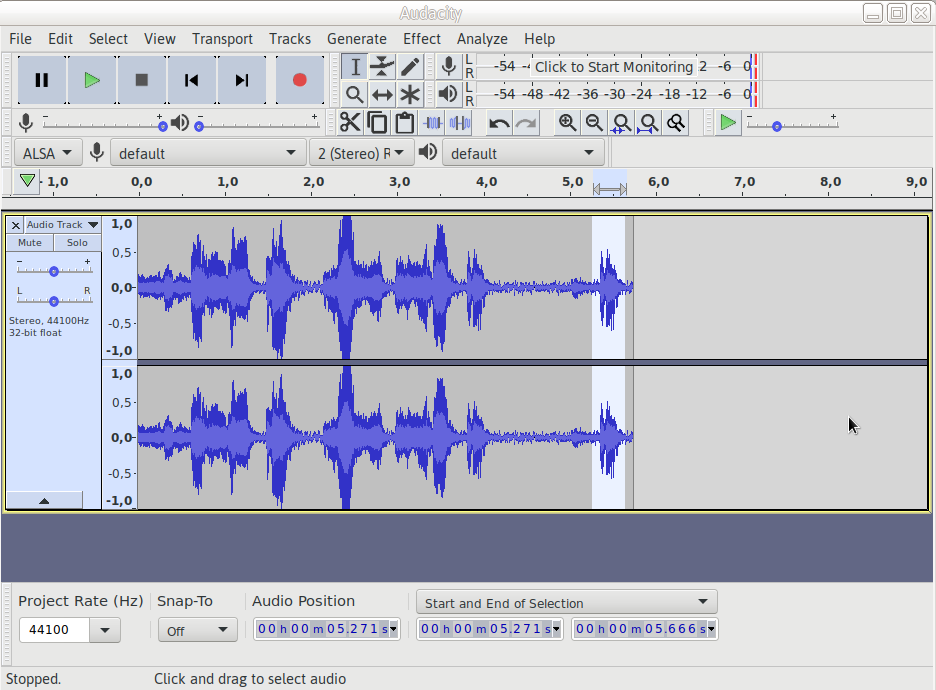
Paso 4: Eliminar un fragmento
La última acción que nos queda por ver es cómo eliminar una parte del archivo, si bien no es difícil requiere tener un poco más de cuidado porque la parte que se elimine tiene que quedar tan bien que no se note que algo fue cortado. La clave para esto está en seleccionar el fragmento cuidadosamente, con mucho ensayo y error. Para estar seguro, podés ampliar la vista y elegir cuidadosamente el fragmento.
Una vez seleccionada la porción que queremos eliminar, presionamos la tecla “Supr” (suprimir), o desde el menú Edit -> Delete.

¡Ya está! Ahora que sabés lo básico, podés seguir investigando: Audacity tiene muchas más herramientas para lucirte con tus proyectos.
Tu primera aplicación gráfica con Gambas
- Autor de la entrada Por Matias De lellis
- Fecha de publicación 10 junio, 2021
- No hay comentarios en Tu primera aplicación gráfica con Gambas

En esta breve introducción al entorno de desarrollo integrado (IDE) de Gambas, vamos a crear una aplicación gráfica que permitirá introducirte a la programación de una forma muy simple. La idea es hacer una aplicación que solo contenga un botón, y que al hacer clic nos salude con un mensaje.
Puedes lanzar el entorno de desarrollo yendo al menú “Aplicaciones > Desarrollo > Gambas”. Lo primero que observamos es una pantalla de bienvenida, que permite seleccionar los proyectos que quieres seguir trabajando, pero un nuestro caso seleccionamos “Nuevo proyecto…”.
Lo primero que observamos es una pantalla de bienvenida, que permite seleccionar los proyectos que quieres seguir trabajando, pero un nuestro caso seleccionamos “Nuevo proyecto…”.
Como puedes ver, con gambas podemos hacer aplicaciones gráficas, de línea de comando, aplicaciones que trabajen con base de datos, y hasta aplicaciones WEB. Para este tutorial seleccionamos “Graphical Application”.
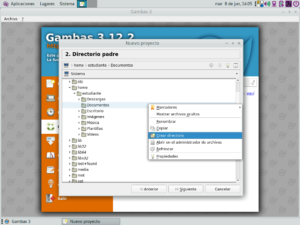
En la siguiente pantalla nos pedirá seleccionar una carpeta donde guardar el proyecto. Si haces clic derecho en una carpeta puedes ver opciones, como por ejemplo crear un nuevo directorio en caso que sea necesario.
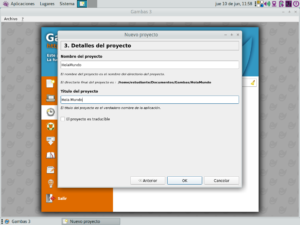
En la siguiente pantalla, nos pide un “Nombre del proyecto” que en principio solo se verá reflejado en el directorio donde se guardará el proyecto, y un “Título del proyecto”, que será el nombre amigable del proyecto, que luego veremos en los títulos de las ventanas.
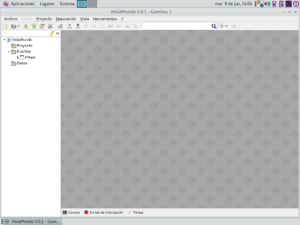
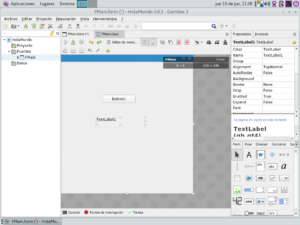
Al completar estos datos y aceptar, finalmente verás el entorno de programación de la siguiente manera:
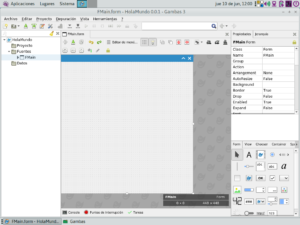
En el panel izquierdo, observamos todos los archivos que componen el proyecto. Como es una aplicación gráfica, por ahora solo verás un formulario “FMain”, que al hacer doble clic se abrirá para trabajar en él.
Ahora en la parte inferior del panel derecho, puedes observar todos los controles disponibles para hacer aplicaciones gráficas. Puedes buscar el control “Button” y el control “TextLabel” y arrastrarlos al medio del formulario para incorporarlos.
En la parte superior del panel derecho, puedes ver y modificar las propiedades de los controles. Para que la aplicación sea intuitiva seleccionamos el botón, y en este panel modificamos la propiedad “Text” llamándolo “Clic acá”. En principio este es todo el diseño que necesitamos. Ahora nos toca programar. ¿Será difícil? Veamos…
En principio este es todo el diseño que necesitamos. Ahora nos toca programar. ¿Será difícil? Veamos…
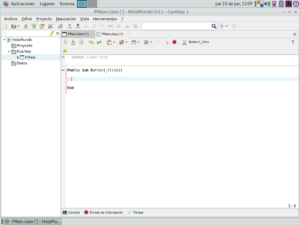
Si queremos ejecutar cierta tarea cuando se hace clic en este botón, debemos programar sobre ese evento. Puedes hacer clic derecho sobre el botón del formulario y seleccionar la opción “Evento > Click”, pero en la práctica, haciendo doble clic sobre el botón, obtenemos el mismo resultado.
 De esta forma abrirás la “clase” asociada al formulario, con la función que se ejecutará cuando ocurre este evento.
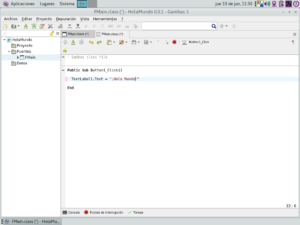
De esta forma abrirás la “clase” asociada al formulario, con la función que se ejecutará cuando ocurre este evento. Para esta aplicación tan simple, lo único que queremos hacer es que cuando haga clic sobre el botón, salude al usuario con un mensaje. Ésto lo hacemos modificando la propiedad “Text” del control “TextLabel” que introducimos junto con el botón.
Para esta aplicación tan simple, lo único que queremos hacer es que cuando haga clic sobre el botón, salude al usuario con un mensaje. Ésto lo hacemos modificando la propiedad “Text” del control “TextLabel” que introducimos junto con el botón.
Para hacer eso, solo debemos escribir el nombre de control que queremos modificar (En nuestro caso “TextLabel1”), seguido a un punto “.” y a continuación el nombre de la propiedad que queremos acceder o modificar. En nuestro caso, quedará así: Eso es todo. Puedes presionar la tecla F5 y se ejecutará tu primer aplicación en Gambas. Luego haz clic en el botón. ¿Funciona?
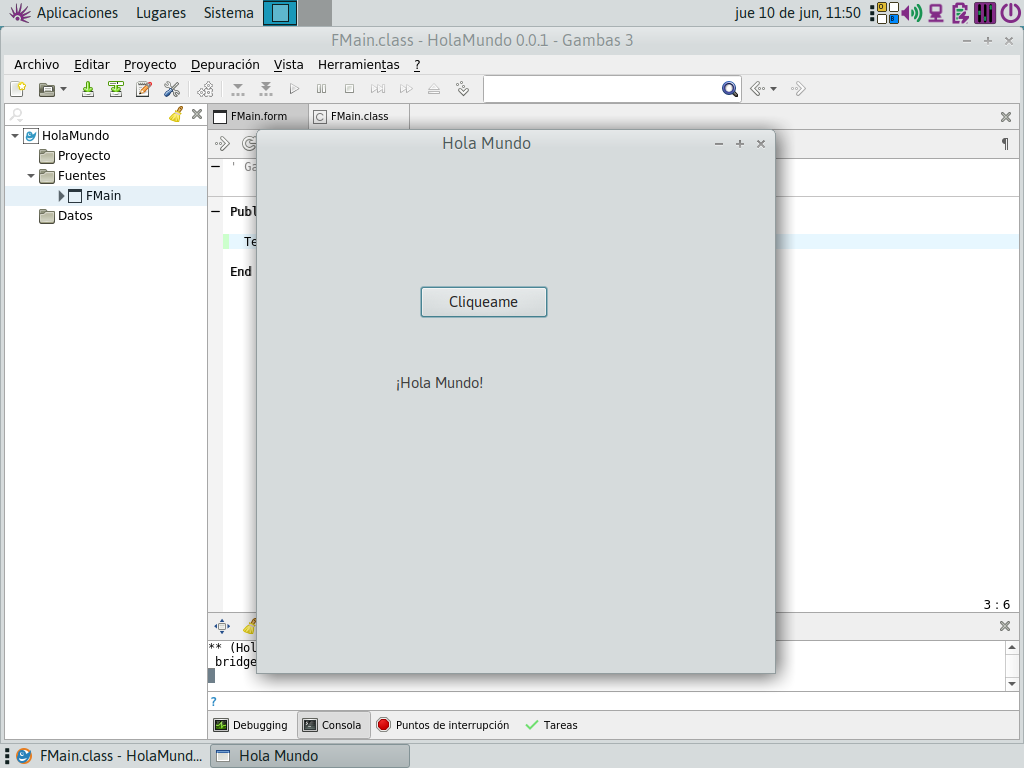
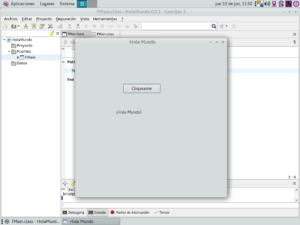
Eso es todo. Puedes presionar la tecla F5 y se ejecutará tu primer aplicación en Gambas. Luego haz clic en el botón. ¿Funciona?
¡¡Felicitaciones!! Acabas de hacer tu primera aplicación gráfica en Gambas.
Tarea:
Como habrás notado, es muy importante el nombre de los controles. Para acceder a las propiedades de cualquier control o implementar cualquiera de sus eventos, debe referirse con el nombre de éste.
Es importante asignarle nombres adecuados a los controles para poder referirse a ellos con mayor facilidad.
El nombre de los controles es también una propiedad intrínseca de ellos, y puedes modificarlo en el panel superior derecho.
Intenta llama al botón “btnSaludar”, y al TextLabel “lblSaludo”. Luego ingresa a la clase del formulario haciendo clic en la pestaña “FMain.class” ¿No es mucho más claro el código ahora?